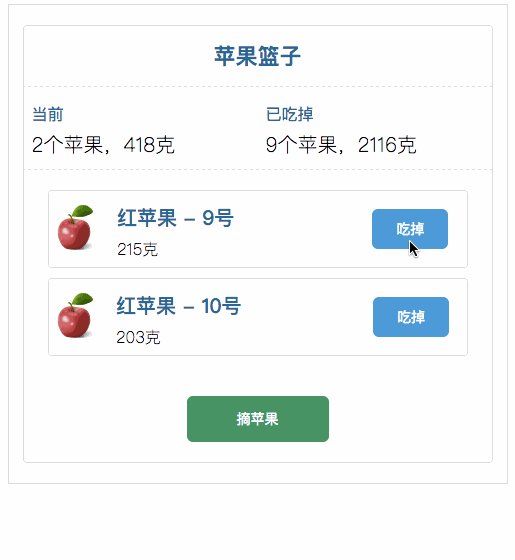
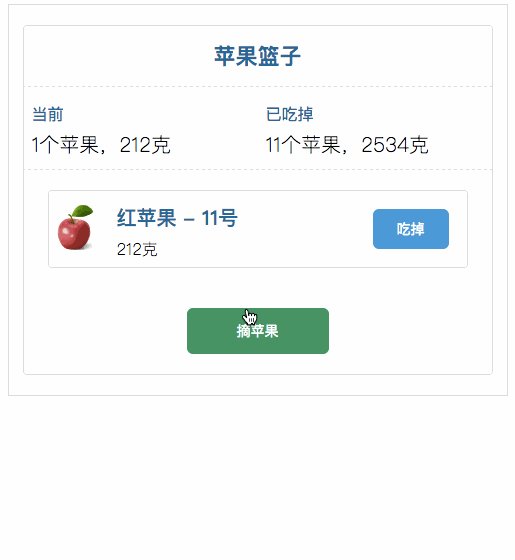
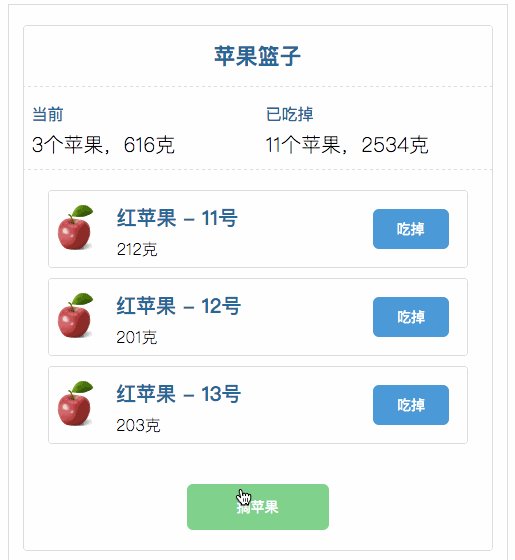
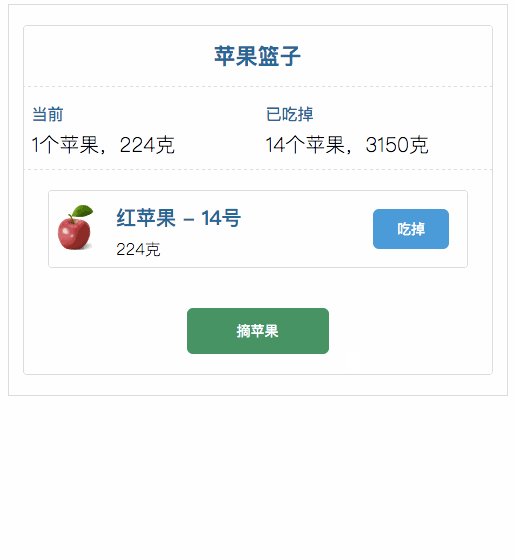
一个微型的在react中应用redux/mobx的demo演示, 在线访问https://ckinmind.github.io/apple-basket-redux/,
- React.js with ES6
- Redux/Mobx for predictable state
- Redux-thunk for middleware
- immutable for persistent data
- fetch for request / jQuery for ajax
- Webpack for building tool
- 本项目来自文章《实例讲解基于 React+Redux 的前端开发流程》
- 原文章没有提供完整的实现代码,本项目是原文章的完整实现
- 摘苹果的ajax请求地址使用的hackernews的api,只是为了让请求走通,数据还是自己mock
- 最新版本增加了mobx的实现方案,通过调整src/index.js的注释来切换两种方式
- 关于
npm start运行不成功的可能解决方案, 查看issue 15 - 关于
npm install中遇到问题,phantomjs-prebuilt这个包下载失败,请使用cnpm install使用淘宝源
- [v1.5]: 增加mobx的实现方式,可以对比redux方案和mobx方案实现的优缺, 详细更新说明 issue 13
- [v1.4]: 使用fetch替换jQuery的ajax, 详细更新说明 issue 11
- [v1.3]: 增加immutable.js, 改变对象拷贝的方式, 详细更新说明 issue 8
- [v1.2]: 增加异步action的完整实现(使用redux-thunk), 详细更新说明 issue 5
- [v1.1]: 变成只有两个动作,且去除异步请求部分的演示版本, 详细更新说明 issue 2
- [v1.0]: 基本同文章提供的代码一致, 详细更新说明 issue 1
> git clone https://github.com/ckinmind/apple-basket-redux.git
> cd apple-basket-redux
> npm install
> npm start- 关于mobx的使用问题, 查看 issue 14
- 异步action的问题(引入redux-thunk), 查看 issue 6
- webpack打包html中图片的问题, 查看 issue 7
- 关于immutable.js的使用, 查看 issue 9
- 关于fetch的使用, 查看 issue 10
- gallery-by-react: 一个React实现的图片画廊
- hackernews-react: 一个React实现的HackerNews
- react-cnode: 一个React构建的cnode社区