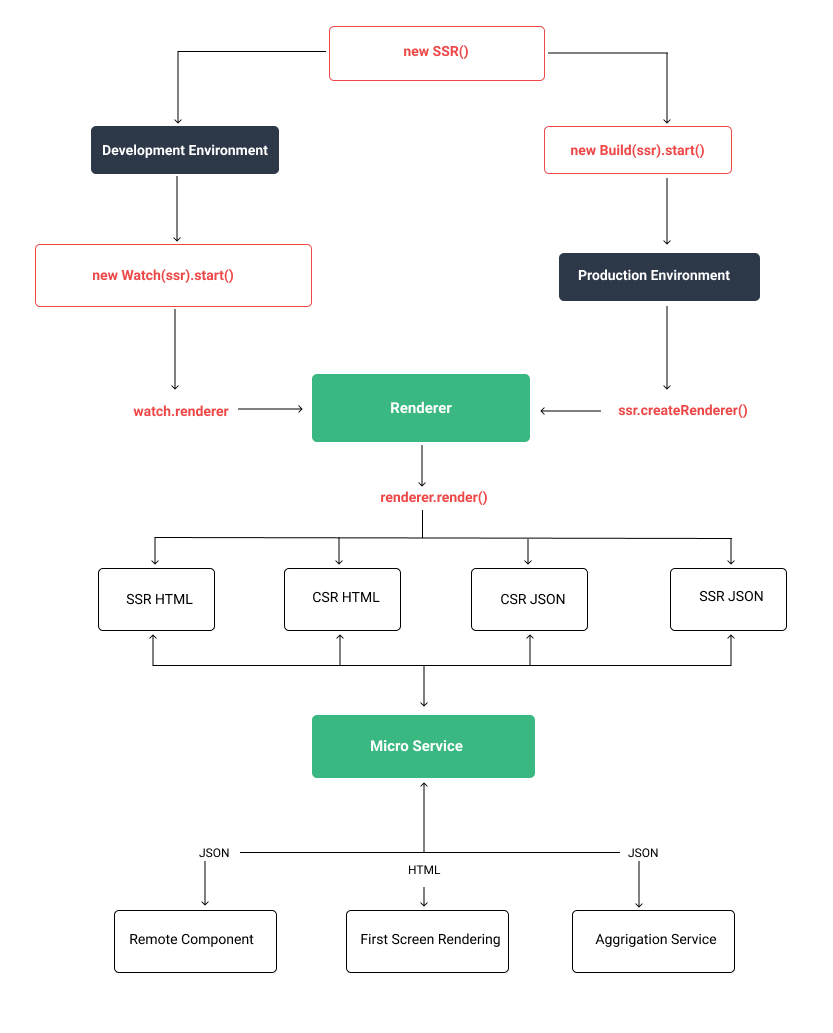
- It is a render Library Based on Vue SSR. It provides four render modes:
ssr-html,ssr-json,csr-htmlandcsr-json. HTMLrender mode, can improve the first screen render speed and more SEO friendly.JSONrender mode can be used forVue、EJS、React, etc. for server-side render or client-side render.- Microservices provide API interfaces that uses
JSONrender mode to generateHTMLstructures which can be embedded into html pages on client-side or server-side.
yarn
yarn dev # Development
yarn build # Build production package
yarn start # Run production package
# open http://localhost:3000- vue-genesis-template A very basic and simple example
- vue-genesis-template Create SSR project from zero
- genesis-router-demo A demo of using Vue router
- vue-genesis-micro A demo for microservice aggregation
- vue2-demo A demo of using vuex and Vue router
| Library | Version | Downloads | Explain |
|---|---|---|---|
| genesis-core |  |
 |
Provides basic plug-in mechanism, SSR rendering logic and program configuration |
| genesis-compiler |  |
 |
Can only be used in the development environment. It compiles the program, and handles the webpack's core logic |
| genesis-app |  |
 |
Quickly create applications and wrap vue-router |
| genesis-remote |  |
 |
Remote components to implement the core dependency of microservices |
| square |  |
 |
A state management library designed for micro modules |
| genesis-lint |  |
 |
A code guideline includes eslint and stylelint |