-
Notifications
You must be signed in to change notification settings - Fork 14
renderer configuration
This file should provide insight into how the BootstrapRenderer works, so that you can modify it yourself.
An essential and big part of the engine is the configuration engine, so if you decide to modify this, understanding of how it works is a must.
This is an overview from the core to the outer layers:
All renderer configuration keys are strictly provided as constants. There are no wild strings that one would have to guess or find in the source code.
The class you are looking for is Czubehead\BootstrapForms\Enums\RendererConfig. All (... well, most) constants have their PHPDoc, so that's where you want to look.
This method returns the base configuration as an array. The structure is very simple:
- first-level element refers to any of
RendererConfigkeys, except for modification keys - second-level element is either a value, or contains modification keys (see further)
- third and upper levels contain either more modification keys (for
container), or the value of the modification key.- from class modificators, only use
classSet
- from class modificators, only use
Example:
Cnf::description => [ // first-level key
Cnf::elementName => 'small', // modification key, set element name to small
Cnf::classSet => ['form-text', 'text-muted'], // modification key, sets class to 'form-text text-muted'
Cnf::container => [
Cnf::elementName => 'div',
Cnf::classSet => ['container']
]
],This will produce
<div class="container">
<small class="form-text text-muted">
</small>
</div>This method returns overrides for specific render modes. The structure is exactly the same as for getConfig(), except that all arrays belong to a specific render mode.
These two arrays are then merged, so each key can only have one value. This is, however perfectly fine for this one-level design
These are namely:
| name | accepts (not checked, but expected) |
|---|---|
attributes |
associative array of html attributes. Don't use class, this takes precedence |
classSet |
string[] of classes |
classAdd |
|
classRemove |
|
elementName |
string name of HTML element. Either overwrites existing or creates new element |
container |
associative array, which will consist of other modification keys, must have elementName. Recursion is allowed, so a container can have a container |
This method takes the current render mode, and based on getConfig() and getConfigOverride() gives you the value.
Note that this only takes one key, which is always a constant of RendererConfig
This takes the key and an element and applies modification keys.
Now that we know where do the values come from, we can actually understand how are different parts rendered.
Wel.. it is probably better if you actually view the code of all render... methods yourself, since nobody is going to read an exhaustive documentation only to get the obvious.
If you are familiar with the DefaultRenderer provided by Nette, then you can see it's very similar... the names are similar, the rest is brand new.
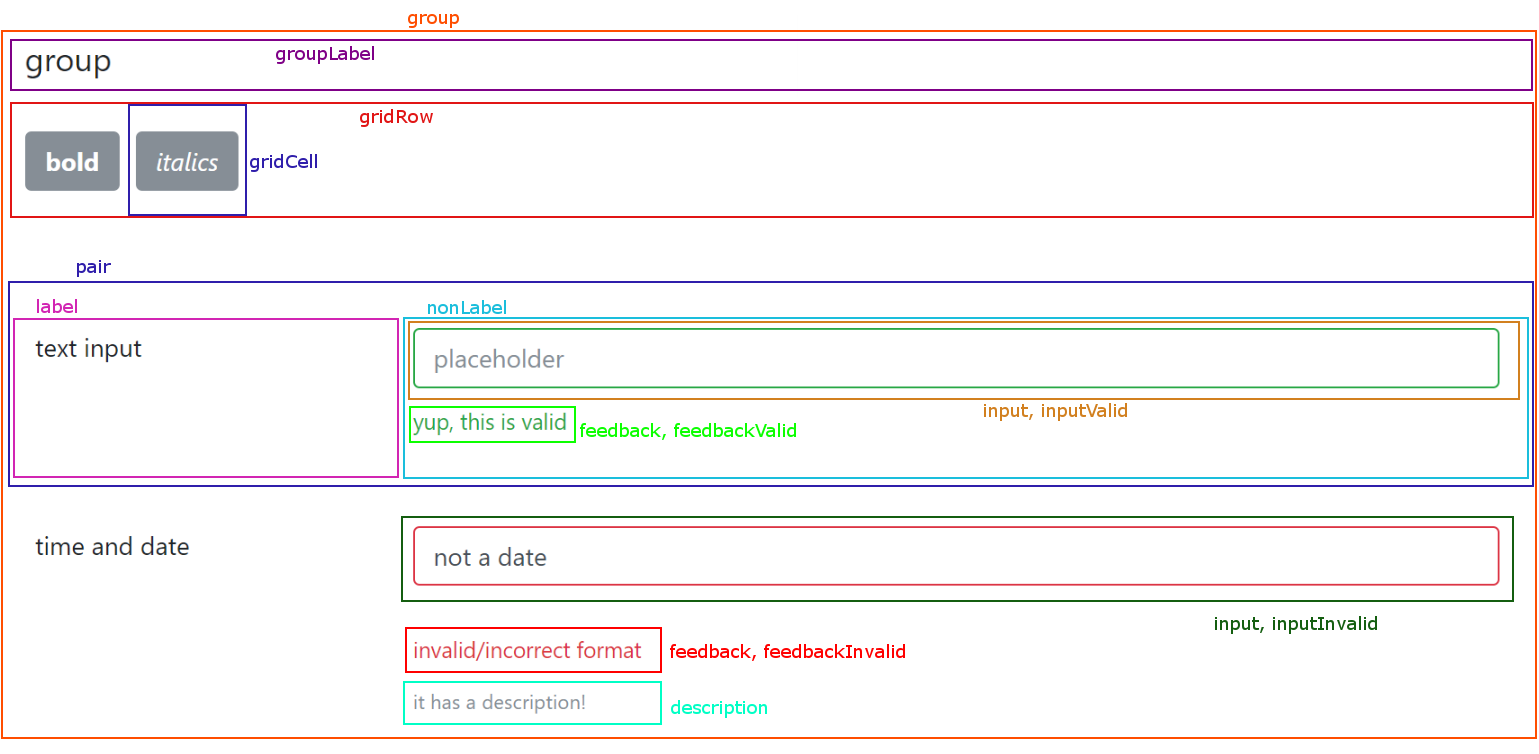
Instead, here is a picture showing different parts of the rendering process:

The image is high-enough-res, open it in a new tab.
(the controls were horizontally stretched)
It is actually a very simple answer. This renderer has been designed with the knowledge that PHP arrays can be a b*tch, so you would have to heavily modify this library in order to make something hideous with the configuration.
The answer you are looking for is Inheritance.
Simply write your own class inheriting from BootstrapRenderer and then override the getConfig and getConfigOverride methods to suit your needs.
Then simply set the renderer:
$myForm->setRenderer($myRenderer);