Welcome to Bahl's Boilerplate. This boilerplate/skeleton is built on Bootstrap and also includes some magical 🦄️ Piraffe-juice 🐧🦒 - all included free of charge! 😜️
- Bootstrap v5.1.1 SCSS files as well as Bootstrap v5.1.1 CSS files (compiled) (Bootstrap Website)
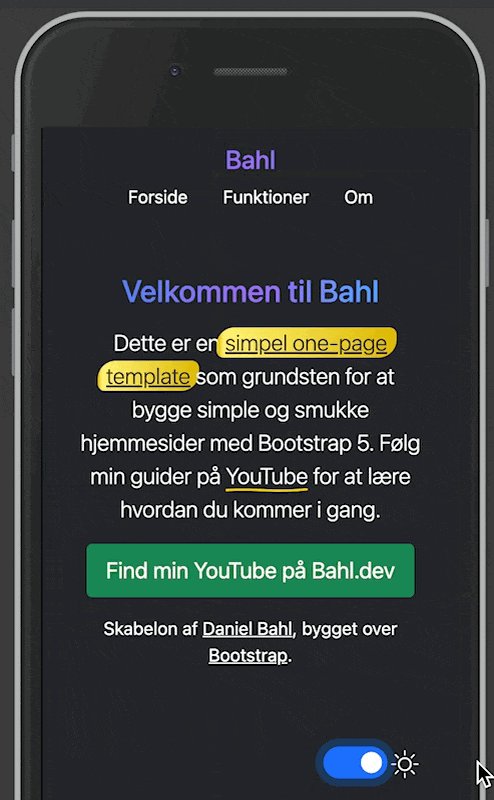
- Dark Mode Toggle including support for Local Storage, so the state is saved
- Bahl Magic featuring a set of custom classes (SCSS / and compiled CSS)
Extras:
- Ready for Google Fonts (Poppins, Caveat, and Quicksand) - Find your own fonts at Google Fonts
- Emoji favicon: Create your own favicon at Favicon.io
- Includes Unicons icons (CDN) from Iconscout
Use Case:
- This template is intended for use in my YouTube videos Daniel Bahl on YouTube (Sorry danish channel)
- Direct link to video: YouTube Video (🇩🇰 Danish video)
Installation and Tips
For beginners on macOS I recommend using the Nova.app editor, but others like VS Code, WebStorm / PhpStorm etc., can also be used as long as they are set up with an SCSS compiler :)
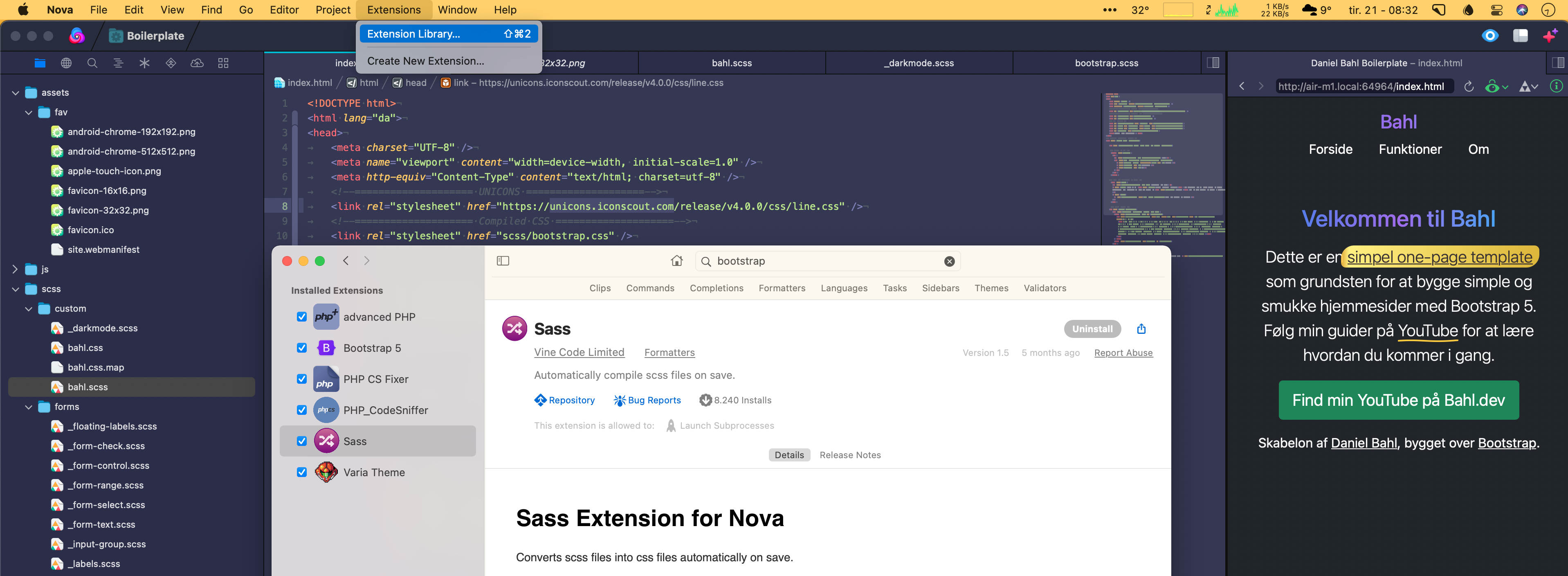
In Nova, you can install SCSS from the Extension Library - just search for 'SCSS' and click "INSTALL":
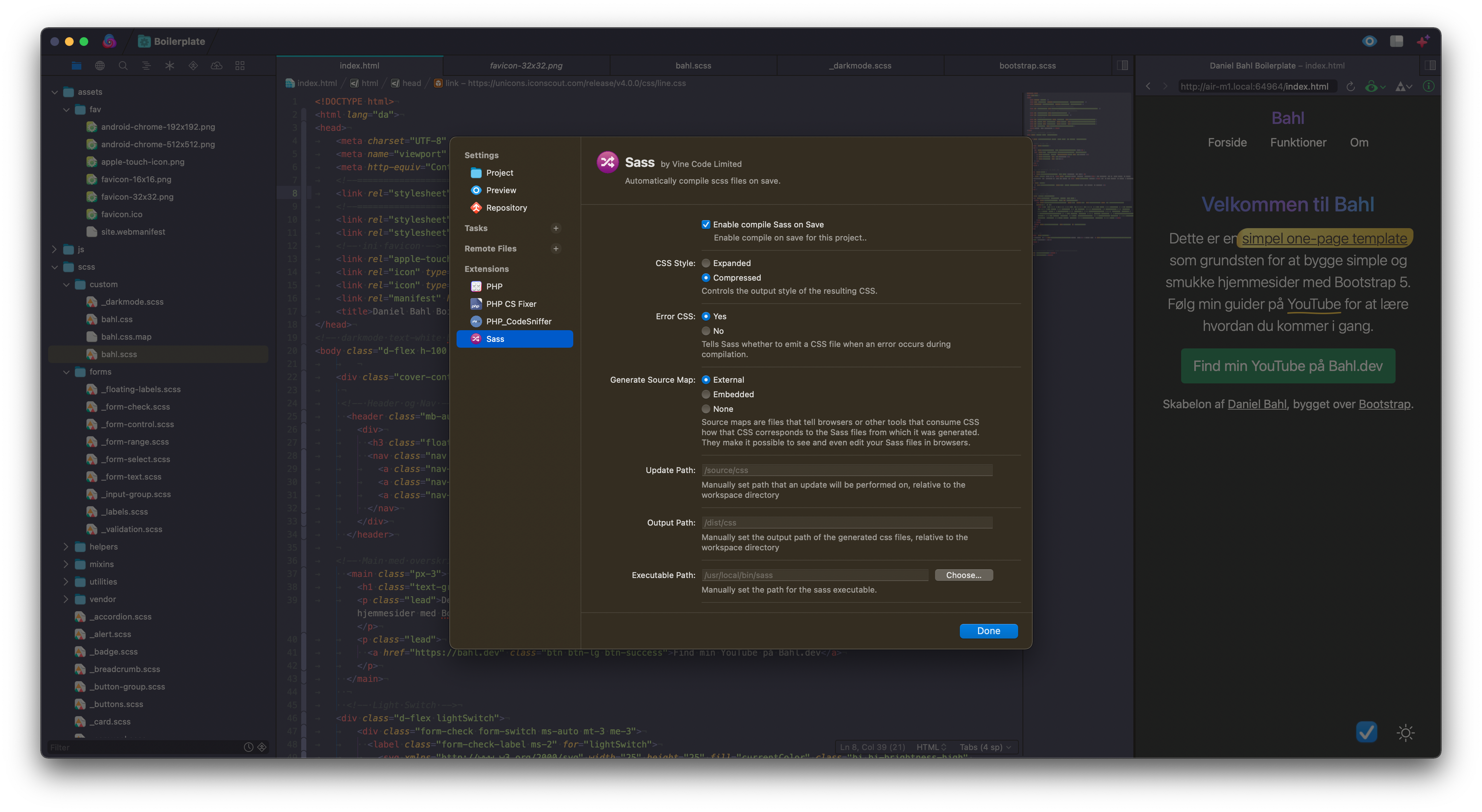
Afterward, you can activate the Sass plugin under Project -> Project Settings, so that all .scss code is automatically compiled to .css :)
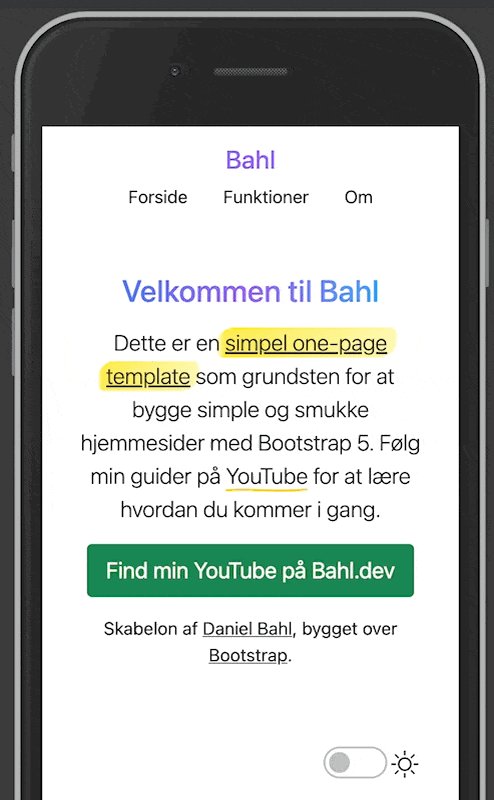
Demo:
Velkommen til Bahl Boilerplate. Denne boilerplate / skeletton bygger på Bootstrap og inkluderer også lidt magisk Bahl-juice 🦄️ - alt inkluderet free of charge! 😜️
- Bootstrap v5.1.1 SCSS filer samt Bootstrap v5.1.1 CSS filer (compiled) (https://getbootstrap.com/)
- Darkmode Toggle inkl. support Local Storage, så state bliver gemt
- Bahl-magi med en række custom classes (SCSS / og compiled CSS)
Ekstra:
- Klargjort til Google Fonts (Poppins, Caveat og Quicksand) - Find egne fonts på https://fonts.google.com/
- Emoji favicon: Lav dit eget favicon på https://favicon.io/
- Inkluderer Unicons-ikoner (CDN) fra https://iconscout.com/unicons
Usecase:
- Skabelonen er tiltænkt brug i mine videoer på YouTube https://youtube.com/danielbahl
- Direkte link til video: https://www.youtube.com/watch?v=9l0queYAigk
Installation og Tips
Jeg anbefaler at bruge Nova.app editor, men andre ex. VS Code, Atom mv. kan også fint bruges, bare de sættes op med SCSS-compiler :) I Nova kan du i Extension Library installere SCSS - bare søg på scss og tryk "INSTALL":
Herefter kan du under Project -> Project Settings aktiverer Sass-plugin, så alt .scss kode automatisk compiles til .css :)
Demo: