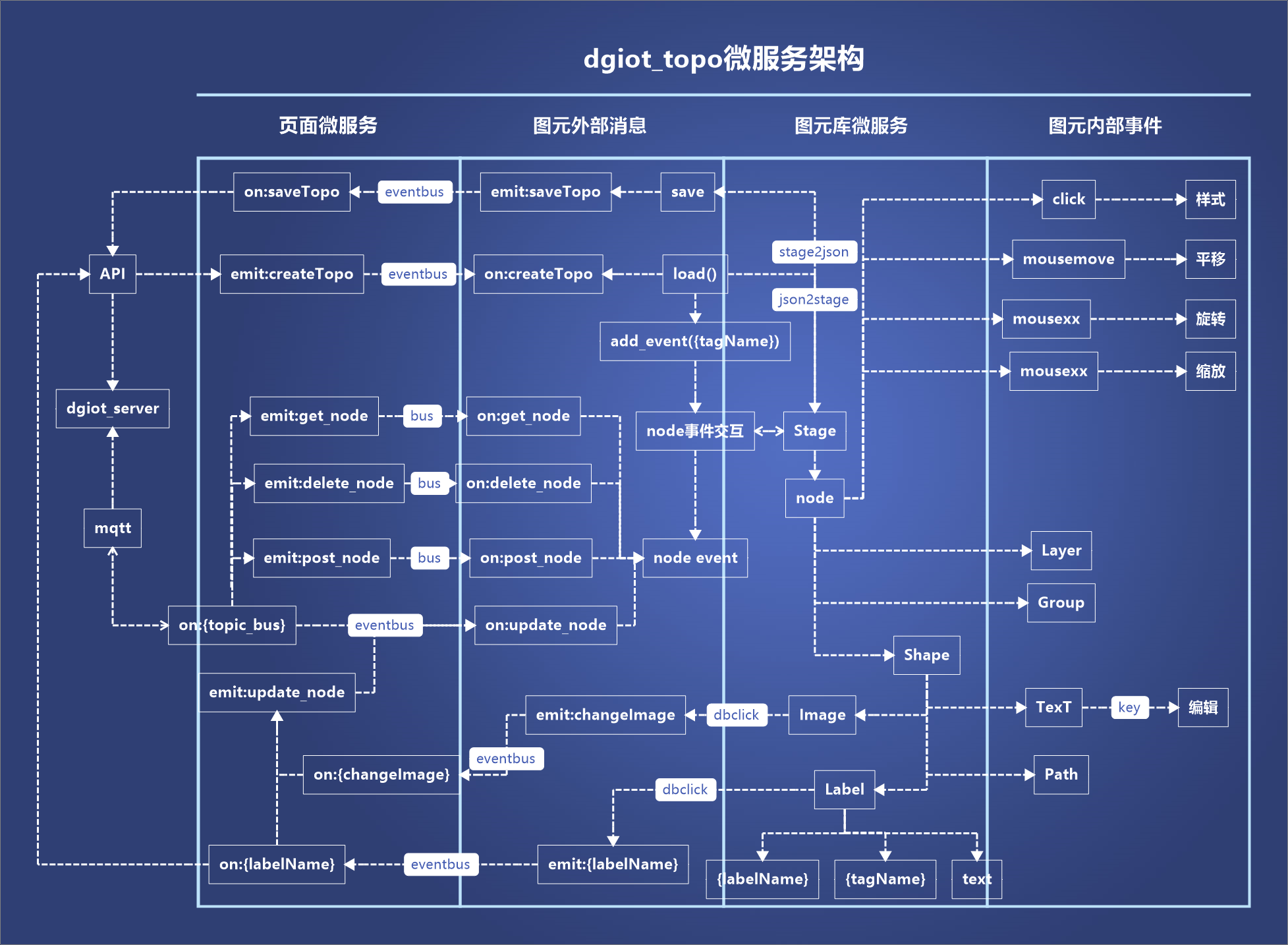
dgiot-topo 开源图片编辑器,采用Vue+JavaScript+Konva开发。
- dgiot_topo通道是影子设备与前端组态页面之间的桥接通道,
- 实时订阅dgiot_task通道中解析成物模型的消息,
- 将物模型消息格式转换成knova组态json格式推送到前端组态页面,实现大屏上设备数据的实时更新
🏠 Homepage
✨ 演示地址
.
├── konva
│ ├── canvas //画布组件
│ ├── layout //页面布局
│ ├── shape-panel // 右侧面板
│ └── transformer-wrapper // 支持transformer高阶组件
├── components
│ ├── color-select // 颜色选择器
│ ├── context-menu // 右键菜单
│ ├── image // 图片
│ ├── text // 文本
│ ├── text-input // 文本输入
│ └── toolbar // 导航
├── store
│ └── index.js // Vuex状态管理
├── views
│ ├── index.vue
│ └── index.less
├── styles
│ ├── index.less
│ └── theme
└── utils
└── typing.js
└── util.js
目前主要实现了简单的图片编辑,支持文字,图片等。
- layout布局
- 文字编辑组件
- 图片编辑组件
- 画布放大缩小
- 画布右键菜单
- 图片下载
- 背景图支持
- 工具类操作支持上一步下一步
- 图形组件
- 标记组件
- 画布多个元素组合
- 文字组件增加,字体丰富,透明度等。
- 画布参考线
- 画布多个尺寸,支持多平台
- 接入后台,实现登录,保存模板
项目用vue开发框架,采用javascript编写,图片编辑功能用的是konva,状态管理vuex,消息通讯dgiotBus。
技术栈
| 技术 | 说明 | 官网 |
|---|---|---|
| vue | 渐进式javascript框架 | https://vuejs.org/ |
| konva | Konva.js - 适用于桌面/移动端应用的 HTML5 2d canvas 库. | https://konvajs.org/docs/index.html |
| dgiotBus | dgiot 前端消息中间件 | https://github.com/dgiot/dgiotBus |
yarn add @dgiot/dgiot-topo<template>
<div id="app">
+<dgiot-topo />
</div>
</template>
<script>
+import DgiotTopo from '@dgiot/dgiot-topo/topo'
export default {
name: 'App',
components: {
+DgiotTopo
},
}
</script>