A simple blog project built with React.js, Redux, RTK Query, React Router, and Tailwind CSS. The project uses JSON Server as a mock API for data, allowing users to create, list, update, and delete blog posts.
- User-friendly interface for creating, updating, and deleting blog posts.
- Seamless data fetching with RTK Query hooks.
- Responsive design.
- Categories data are also managed through the API.
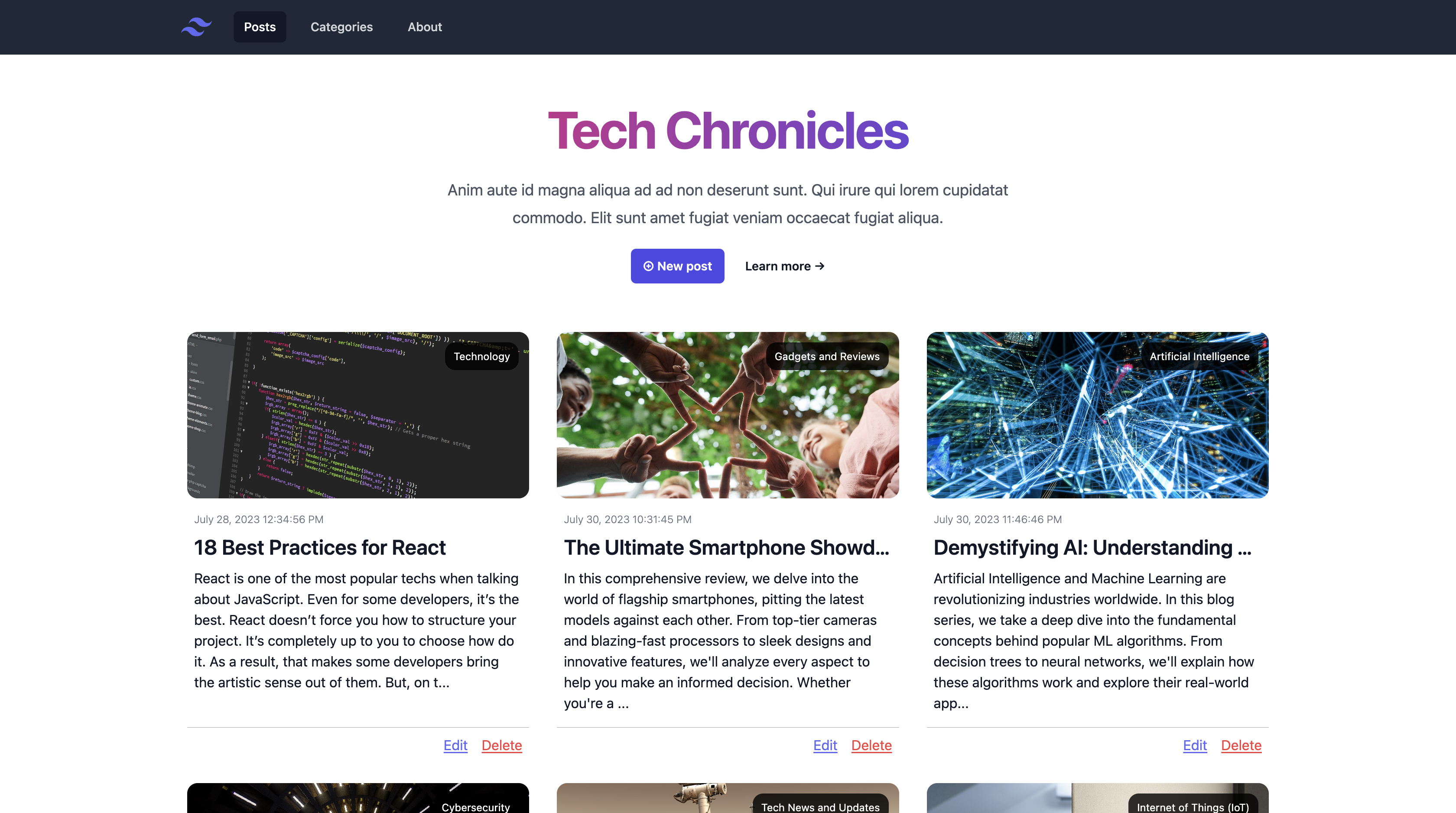
Check out the live demo https://react-blog-mocha.vercel.app/.
To run the project locally, follow these steps:
- Clone the repository:
git clone https://github.com/diina-gh/react-blog.git
cd react-blog- Install dependencies:
npm install- Install JSON Server globaly:
npm install -g json-server- Start the development server:
npm run start:devOpen your browser and go to http://localhost:3000 to view the app.
- React.js with TypeScript
- Redux and RTK Query for state management
- React Router for navigation
- Tailwind CSS for styling
- JSON Server as the mock API
Contributions are welcome! If you find any issues or have suggestions for improvements, please create a pull request or open an issue.
Seydina GUEYE - Initial work