-
Notifications
You must be signed in to change notification settings - Fork 158
Setup
-
goto System > integrations

-
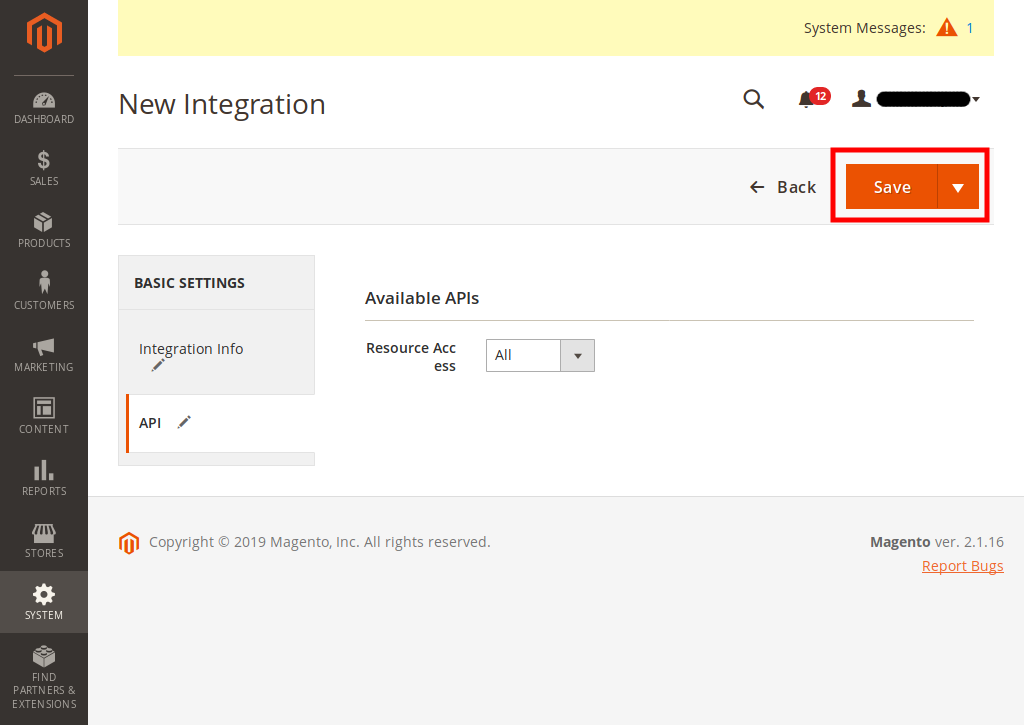
Click on
Add New integrationbutton to display the New Integration page.
-
Enter a unique name for the integration in the Name field. Then enter your admin password in the Your Password field.

-
Select Resource Access to 'All' under 'API' tab (NOTE: it is only for a quick start, for production you have to allow only resources required by the app)

-
Click Save to save your changes and return to the integrations page.

-
Click the Activate link in the grid that corresponds to the newly-created integration.

-
Click Allow

-
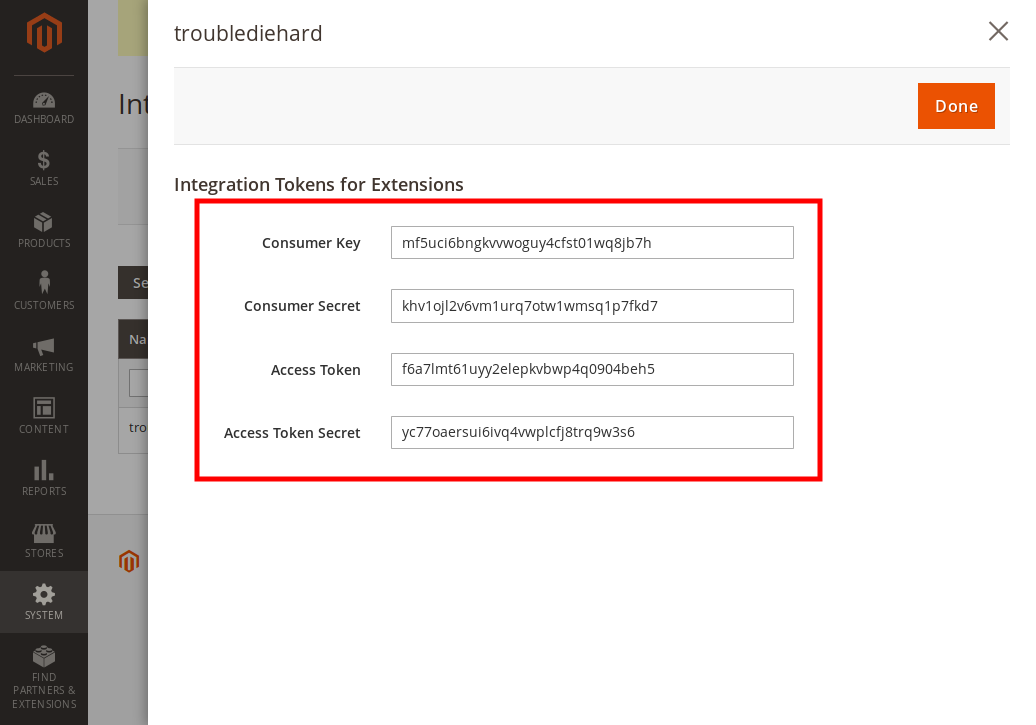
A dialog similar to the following displays:

-
Copy the
Access Tokenvalue and click on theDonebutton.
-
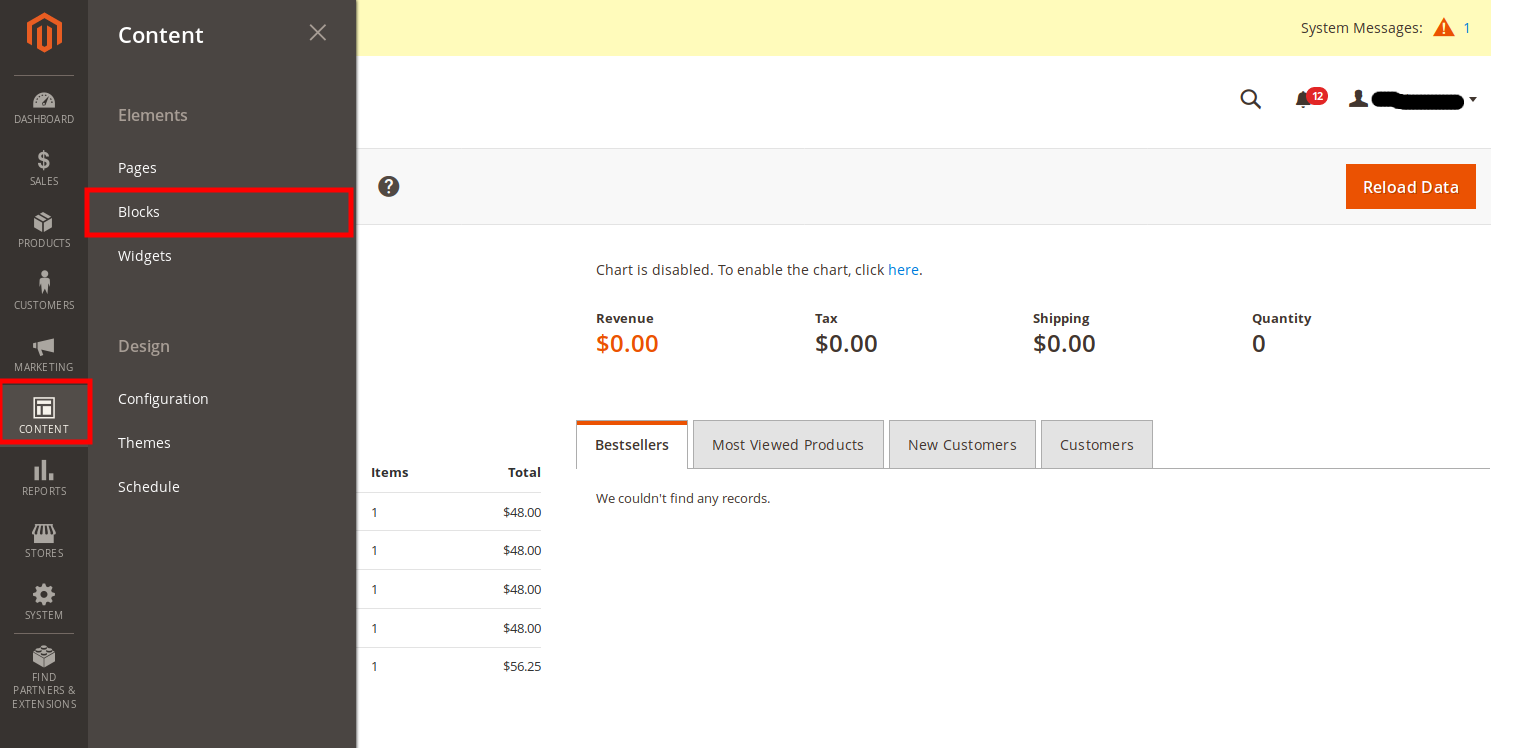
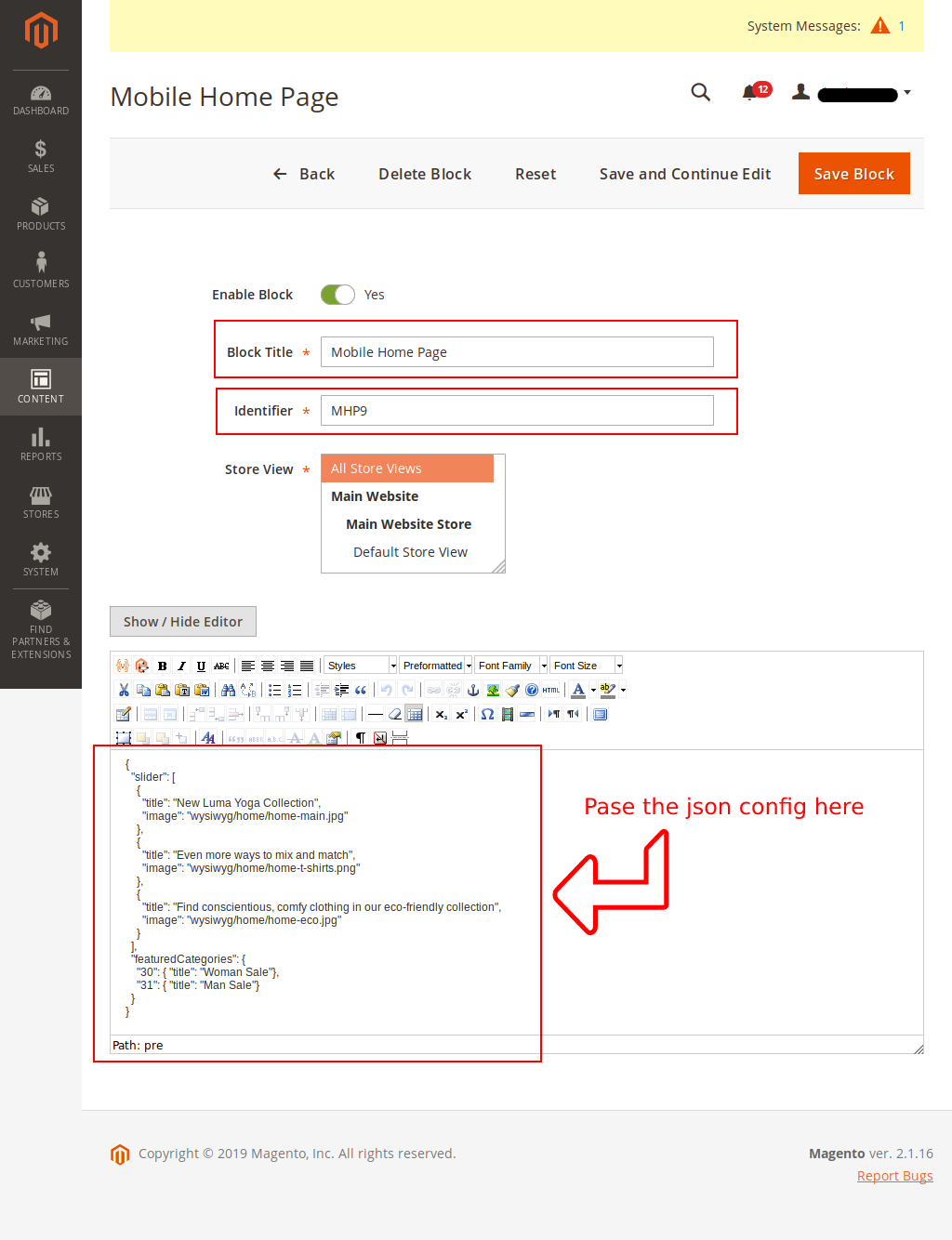
goto Content > Blocks

-
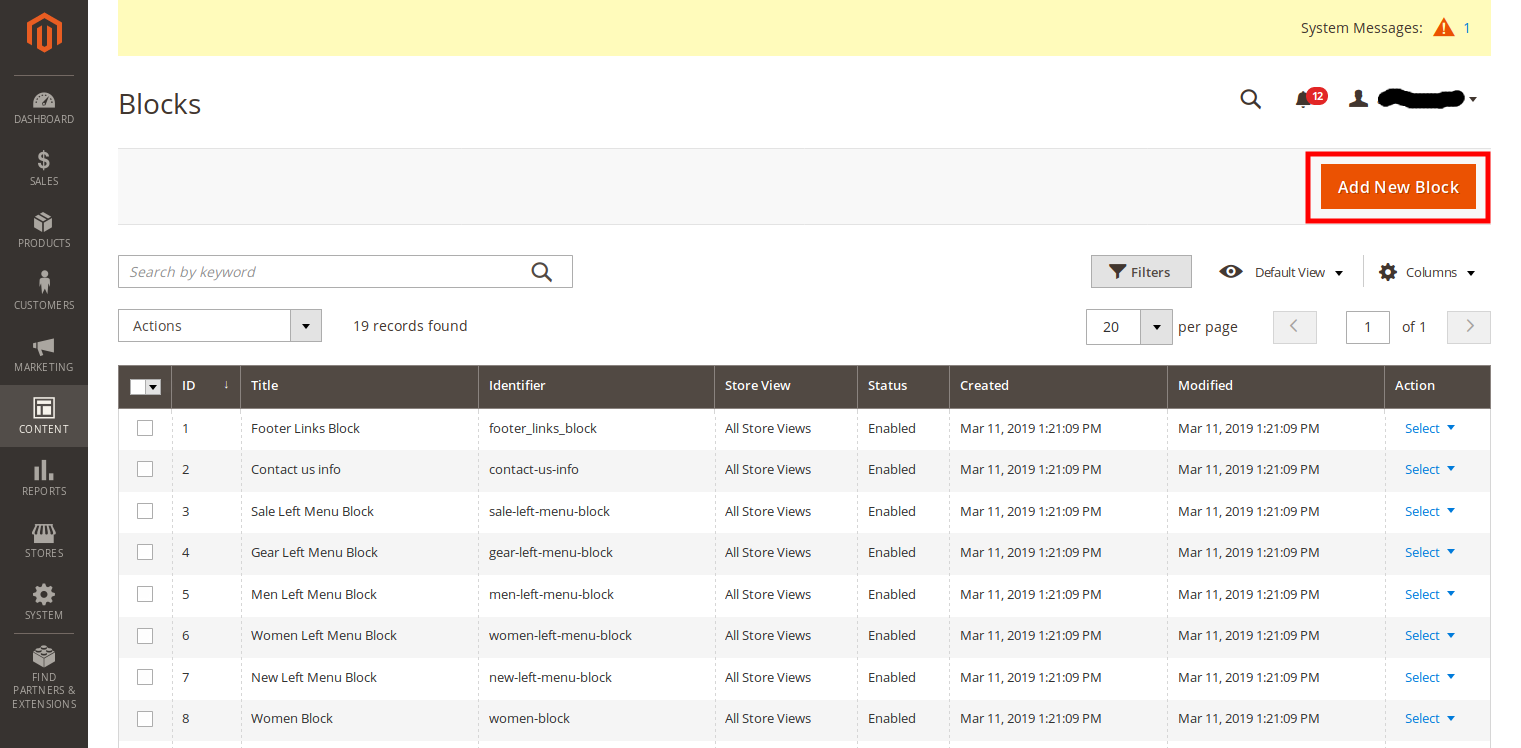
Click on
Add New Blockbutton
-
Put your config inside
Contentsection (config sample)
Note: The images
wysiwyg/home/home-main.jpg,wysiwyg/home/home-t-shirts.png,wysiwyg/home/home-eco.jpgwere upload in magento manually before this step and category id30and31are actual category id
If you are having trouble with image slider, follow this guide to Configure Home Page Image Slider
-
Save your block

-
Remember the id of this newly created CMS block

-
Get the code
git clone https://github.com/troublediehard/magento-react-native.git && cd magento-react-native
-
Install dependencies
yarn install # only for iOS cd ios pod install
-
Rename
src/config/magento-sample.jsfile tosrc/config/magento.js -
Change Magento base url to your magento website url in
src/config/magento.js
-
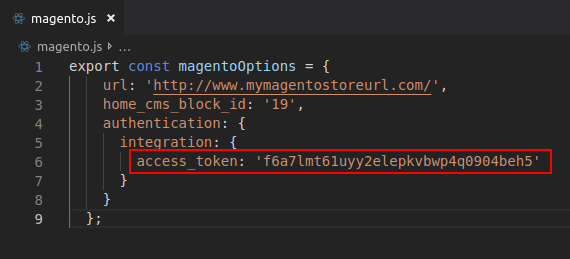
Replace
access_tokenparameter inmagento.jsto Access Token from Integration you created.
-
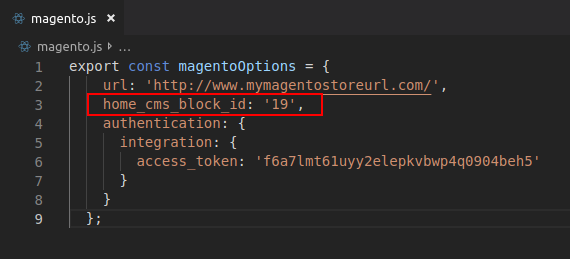
Replace
home_cms_block_idparameter inmagento.jswith the cms block id you created.
-
Run the project.
# for iOS react-native run-ios# for android react-native run-android -
Persist application data.
go to 'src/store/index.js' remove 'persistor.purge();'