A simple, dependency-free JavaScript button/button group add-in.
No external JS libraries are required, it's plain JavaScript (written in TypeScript :-)
Common AL Events:
| Name | Description |
|---|---|
OnLoad() |
Control load event used to set properties. Runs just before component rendering. |
OnError(message: Text) |
Raised whenever a JavaScript error happens within the add-in. Used to avoid "Something went wrong" errors. |
OnClick(buttonId: Text) |
Raised when the custom button is clicked. For Button Groups, use the buttonId parameter to differentiate between buttons. |
Single button with OnClick event.
Methods:
| Name | Description |
|---|---|
SetOption("key": Text; "value": Text) |
Set button properties. |
Button properties:
| Name | Description |
|---|---|
| id | Button CSS id. |
| caption | Button text. |
| title | Button hover text. |
| type | Button style, values: empty (default style), primary, info, danger. |
Buttons grouped together with OnClick event having the selected button ID.
Methods:
| Name | Description |
|---|---|
AddButton(caption: Text; title: Text; id: Text; "type": Text) |
Add new button to the group. |
Download and build the project in AL.
Usage is easy, see below examples.
Add new button to a page:
usercontrol("ALButton"; ALButton_DSK)
{
ApplicationArea = All;
trigger OnLoad()
begin
CurrPage.ALButton.SetOption('caption', 'OK');
CurrPage.ALButton.SetOption('title', 'This is a vanilia Javascript Button');
end;
trigger OnClick(buttonId: Text)
begin
Message('Custom Button Clicked!');
end;
trigger OnError(message: Text)
begin
Error('Something happened: %1', message);
end;
}
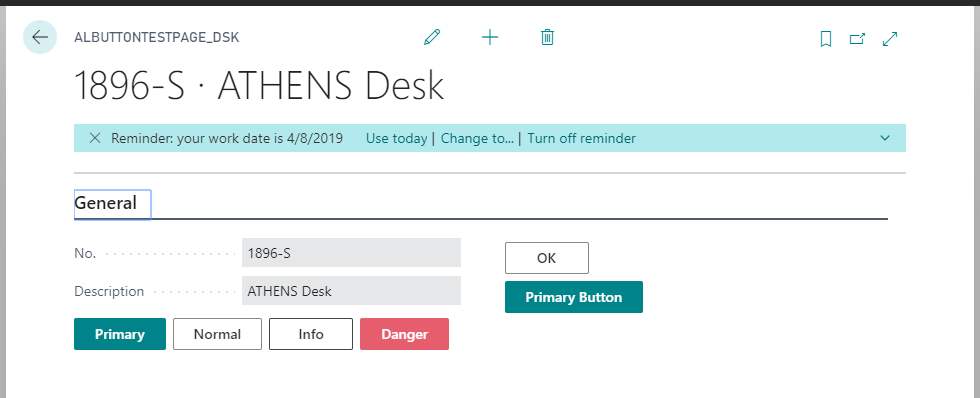
Add new button group to a page:
usercontrol(ALButtonGroup; ALButtonGroup_DSK)
{
Visible = true;
ApplicationArea = All;
trigger OnLoad()
begin
CurrPage.ALButtonGroup.AddButton('Primary', 'Primary style button', 'btn1', 'primary');
CurrPage.ALButtonGroup.AddButton('Normal', 'Normal button', 'btn2', '');
CurrPage.ALButtonGroup.AddButton('Info', 'Info style button', 'btn3', 'info');
CurrPage.ALButtonGroup.AddButton('Danger', 'Danger style button', 'btn4', 'danger');
end;
trigger OnClick(id: Text)
begin
Message('%1 button was clicked.', id);
end;
}
- Run
npm installto restore javascript-related modules. - Start
tsc: watchVSCode task
Contents of ALButtonApp/.vscode/tasks.json should you need it:
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"option": "watch",
"problemMatcher": [
"$tsc-watch"
]
}
]
- Use
ALButtonApp\src\TypeScriptto modify javascript bits - CSS styling is placed in
ALButtonApp\src\Controls\*.cssfiles
Tests are placed in ALButtonTest folder.
ALButtonTest folder is a BC Test application. Publish/Install the app and run AL Test Tool or equivalent command line tools.
Run below command locally. This can be used with CI/CD pipelines as well.
node ALButtonTest/tests/js/runner.js --json --outputFile=jest.results.json --url "<url>" --username <name> --password <pass>Parameters:
- url: BC page url, e.g.
https://my-host/BC?page=87780 - username: BC user name
- password: BC user password
Test file: ALButtonTest/tests/js/browser.spec.js