Provides Elixir language server and debug adapter. This extension is powered by the Elixir Language Server (ElixirLS), an Elixir implementation of Microsoft's IDE-agnostic Language Server Protocol and Debug Adapter Protocol. Visit its page for more information. For a guide to debugger usage in Elixir, read this blog post.
Features include:
- Code completion
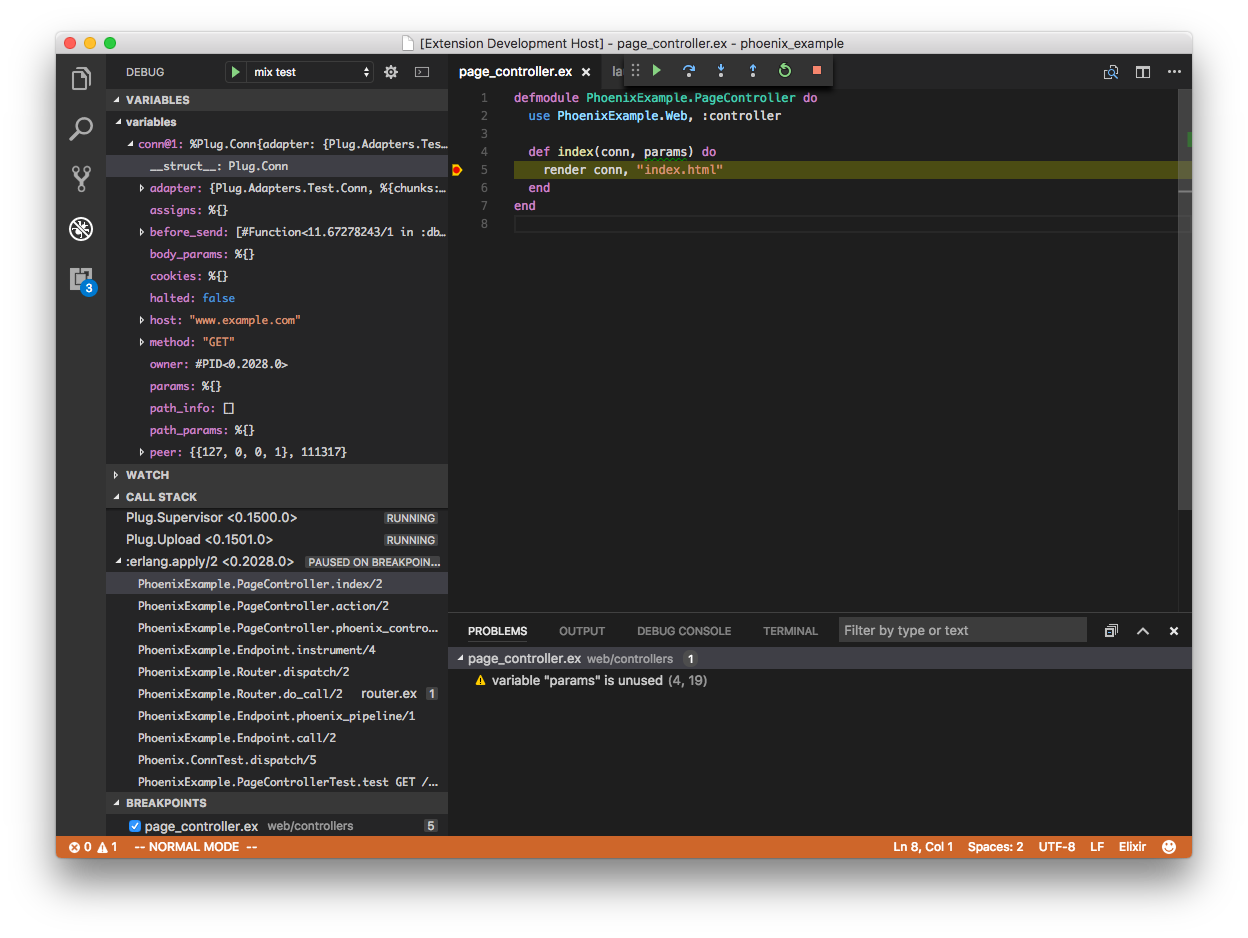
- Debugger support VSCode debugging docs
- Test discovery, running and debugging via Test Explorer VSCode test API announcment
- Automatic, incremental Dialyzer analysis
- Automatic suggestion for @spec annotations based on Dialyzer's inferred success typings
- Diagnostic reporting of build warnings and errors
- Go-to-definition and Go-to-implementation
- Task provider with collection of mix tasks VSCode tasks
- Smart automatic closing of code blocks
- Documentation lookup on hover
- Function signature provider
- Code formatter (Triggered by
Alt + Shift + Fhotkey or enablingeditor.formatOnSave) - Find references to functions and modules
- Document and Workspace symbols provider
- Multi-root workspaces
The elixir-lsp/vscode-elixir-ls repo began as a fork when the original repo at JakeBecker/vscode-elixir-ls became inactive for an extended period of time. So we decided to start an active fork to merge dormant PR's and fix issues where possible. We also believe in an open and shared governance model to share the work instead of relying on one person to shoulder the whole burden.
The original repository has now been deprecated in favor of this one. Future updates to the original VS Code ElixirLS extension will come from this repo.
ElixirLS is opinionated and sets the following default settings for Elixir files:
{
// Based on Elixir formatter's style
"editor.insertSpaces": true,
// Note: While it is possible to override this in your VSCode configuration, the Elixir Formatter
// does not support a configurable tab size, so if you override this then you should not use the
// formatter.
"editor.tabSize": 2,
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
// Provides smart completion for "do" and "fn ->" blocks. Does not run the Elixir formatter.
"editor.formatOnType": true,
// Misc
"editor.wordBasedSuggestions": false,
"editor.trimAutoWhitespace": false
}You can, of course, change these in your user settings, or on a per project basis in .vscode/settings.json.
emmet is a plugin that makes it easier to write HTML: https://code.visualstudio.com/docs/editor/emmet
Open VSCode and hit Ctrl+Shift+P (or Cmd+Shift+P) and type "Preference: Open Settings (JSON)"
Add or edit your emmet.includedLanguages to include the new Language ID:
"emmet.includeLanguages": {
"html-eex": "html"
}See ElixirLS for details on the supported Elixir and Erlang versions.
If you run into issues with the extension, try these debugging steps:
- Make sure you have
hexandgitinstalled. - Make sure
github.comandhex.pmare accessible. You may need to configure your HTTPS proxy. If your setup uses TLS man-in-the-middle inspection, you may need to setHEX_UNSAFE_HTTPS=1. - If ElixirLS fails to start, you can try cleaning the
Mix.installdirectory. (The location on your system can be obtained by callingPath.join(Mix.Utils.mix_cache(), "installs")from aniexsession.) - Restart ElixirLS with a custom command
restart - Run
mix cleanormix clean --depsin ElixirLS with the custom commandmixClean. - Restart your editor (which will restart ElixirLS).
- After stopping your editor, remove the entire
.elixir_lsdirectory, then restart your editor.- NOTE: This will cause you to have to re-run the entire dialyzer build
You may need to set elixirLS.mixEnv, elixirLS.mixTarget, elixirLS.projectDir and/or elixirLS.useCurrentRootFolderAsProjectDir if your project requires it. By default, ElixirLS compiles code with MIX_ENV=test, MIX_TARGET=host, and assumes that mix.exs is located in the workspace root directory.
If you get an error like the following immediately on startup:
[Warn - 1:56:04 PM] ** (exit) exited in: GenServer.call(ElixirLS.LanguageServer.JsonRpc, {:packet, %{...snip...}}, 5000)
** (EXIT) no process: the process is not alive or there's no process currently associated with the given name, possibly because its application isn't started
and you installed Elixir and Erlang from the Erlang Solutions repository, you may not have a full installation of Erlang. This can be solved with sudo apt-get install esl-erlang. (This was originally reported in #208).
On fedora if you only install the elixir package you will not have a full erlang installation, this can be fixed by running sudo dnf install erlang (This was reported in #231).
Check the output log by opening View > Output and selecting "ElixirLS" in the dropdown.
Check the developer console by opening Help > Toggle Developer Tools and include any errors that look relevant.
# Clone this repo recursively to ensure you get the elixir-ls submodule
git clone --recursive git@github.com:elixir-lsp/vscode-elixir-ls.git
# Fetch vscode-elixir-ls dependencies
cd vscode-elixir-ls
npm install
# Fetch elixir-ls dependencies
cd elixir-ls
mix deps.get
MIX_ENV=prod mix compileTo launch the extension from VS Code, run the "Launch Extension local" launch configuration from Run and Debug view or press F5.
Alternatively, you can build and install the extension locally using the vsce command and the code CLI.
# Navigate to vscode-elixir-ls project root
cd ..
# Build the extension
npx vsce package
# Install it locally
code --install-extension *.vsix --forceNote that if you have the extension installed from the Visual Studio Marketplace and are also installing a locally built package, you may need to disable the Extensions: Auto Check Updates setting to prevent your local install from being replaced with the Marketplace version.
Most of the functionality of this extension comes from ElixirLS, which is included as a Git submodule in the elixir-ls folder. Make sure you clone the repo using git clone --recursive or run git submodule init && git submodule update after cloning.
Including elixir-ls as a submodule makes it easy to develop and test code changes for ElixirLS itself. If you want to modify ElixirLS, not just its VS Code client code, you'll want to change the code in the elixir-ls subdirectory. Most often you don't need to explicitly build it. The ElixirLS launch script should be able to pick up changes and rebuild accordingly via Mix.install.
When you're ready to contribute your changes back to ElixirLS, you need to fork the ElixirLS repo on Github and push any changes you make to the ElixirLS submodule to your fork. Here is an example of how that might look:
# Enter the submodule directory. Now, if you run git commands, they run in the submodule
cd vscode-elixir-ls/elixir-ls
# Create your feature branch
git checkout -b my_new_branch
# Add your forked elixir-ls repository as a remote
git remote add my_fork git@github.com:<your_github_username>/elixir-ls.git
# Make changes in the elixir-ls folder, commit them, and push to your forked repo
git commit ...
git push my_fork my_new_branch
# Visit https://github.com/elixir-lsp/elixir-ls/compare to start a new Pull RequestYou should ensure that the tests run locally before submitting a PR, and if relevant add automated tests in the PR.
rm -rf out
npm run compile
npm testAlternatively, you can use the test.sh/test.bat script which does the above.
This extension collects telemetry information emitted by ElixirLS language server and debug adapter for feature insight and performance and health monitoring. Collected telemetry data include usage, performance, environment info and error reports. Data is anonymised and not personally identifiable. Data is sent to Azure Application Insights via @vscode/extension-telemetry. The extension respects VSCode telemetry.telemetryLevel setting. For transparency telemetry.json details all collected information. If you would like inspect what is being collected or change your telemetry settings, please refer to VSCode Telemetry documentation.
There is another VS Code extension for Elixir, VSCode Elixir. It's powered by Elixir Sense, another language "smartness" server similar to ElixirLS. Much of this extension's client code (such as syntax highlighting) was copied directly from VSCode Elixir, for which they deserve all the credit.