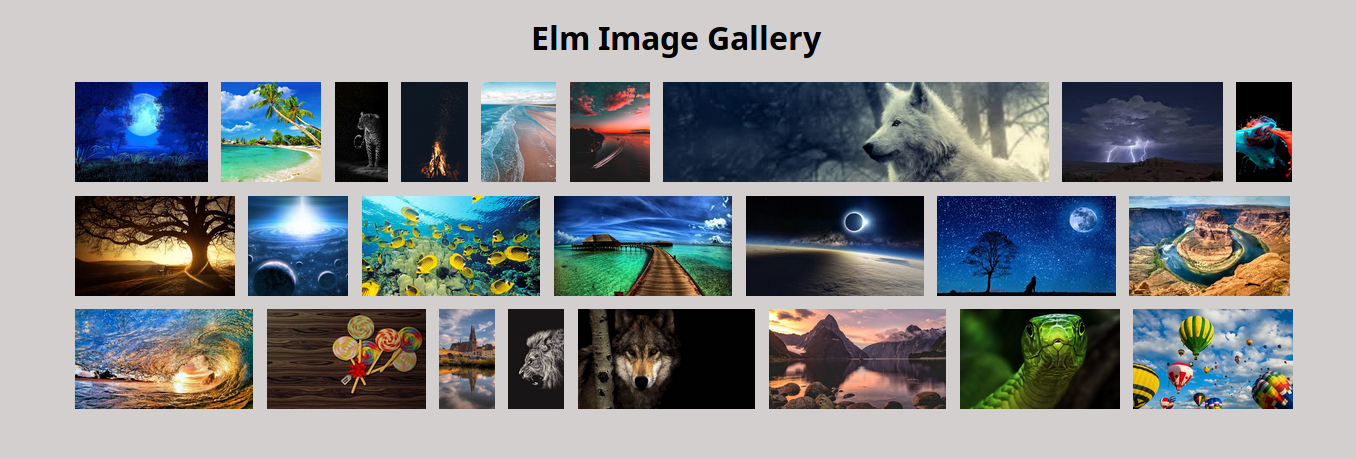
Gallery for images written in Elm lang. Contains a pre-visualization with thumbnails of all images and a big screen mode to visualize on image at time. Images are yielded through JSON endpoint.
- Zoom In/Out
- Drag-and-drop
- Fit to screen
- Real size
- Shortcuts!
- Enter: Go full screen
- Esc: Exit full screen
- Right Arrow: Next image
- Left Arrow: Previous image
- h: Previous image (vim like)
- l: Next image (vim like)
- +: Zoom in (numeric keyboard also)
- -: Zoom out (numeric keyboard also)
- r: Real size
- f: Fit to screen
- sass
- elm
- uglifyjs
- Clone repository
- Run
./compile.sh
When you just run the script without arguments, the SASS will be compiled to CSS, the Elm to JS and then minified. The resulting files are already integrated with index.html.
Running with elm or sass argument will compile just the sass or elm and then keep watching for modifications.
It's also possible to see the description of the commands with --help flag.
It's necessary to set the right url for the images end-point at the source code. To this change the imagesPath constant value at Model.elm .
The input Json is a list in which each element must have the following fields:
- src: With the path to the image, local or online
- title: A title for the image
- description: A description for the image, it will be shown on the image visualization
[
{
"src": "https://myimage.com/",
"title": "Title",
"description":"Description"
},
{
"src": "https://myimage.com/",
"title": "Title",
"description":"Description"
}
]