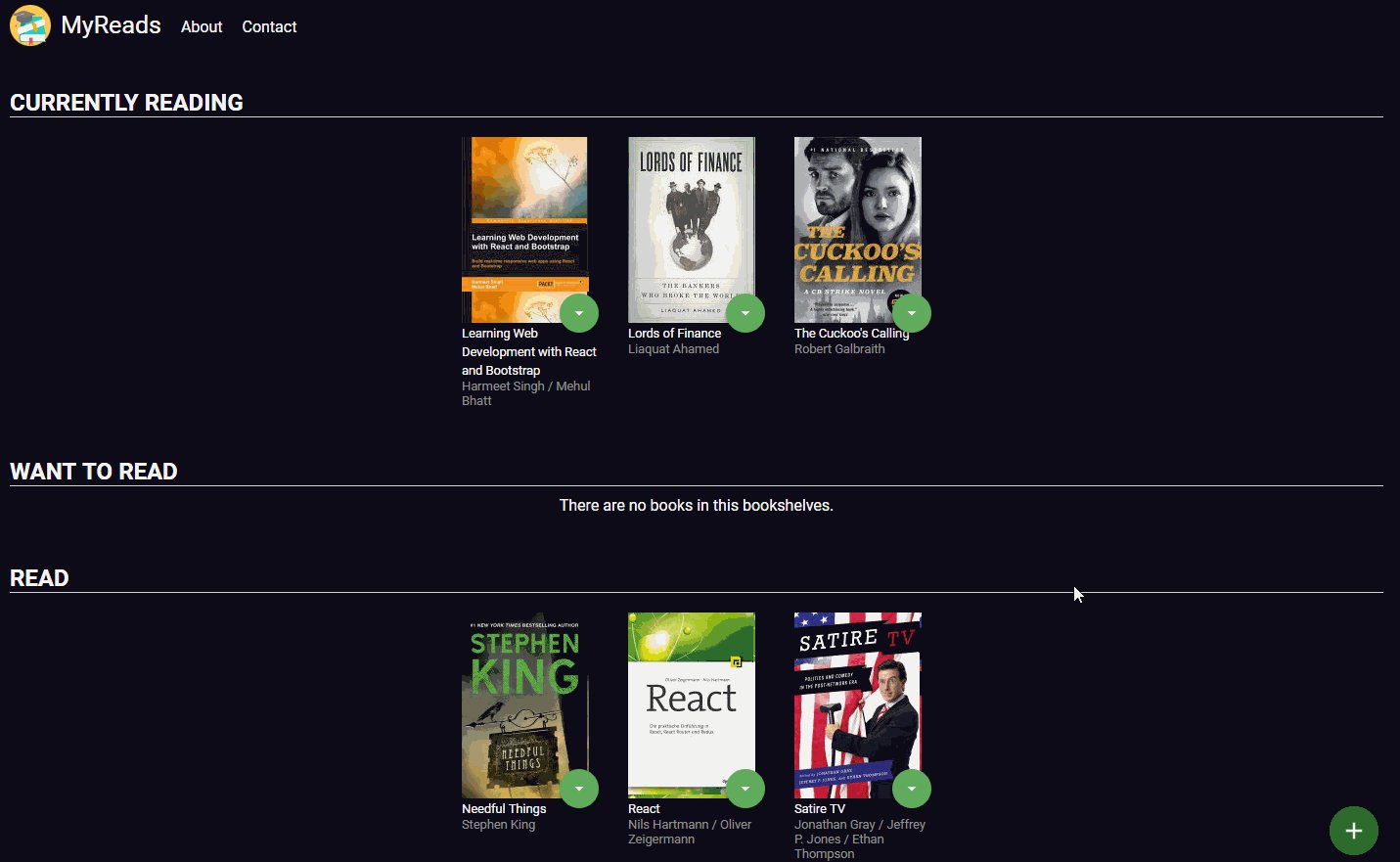
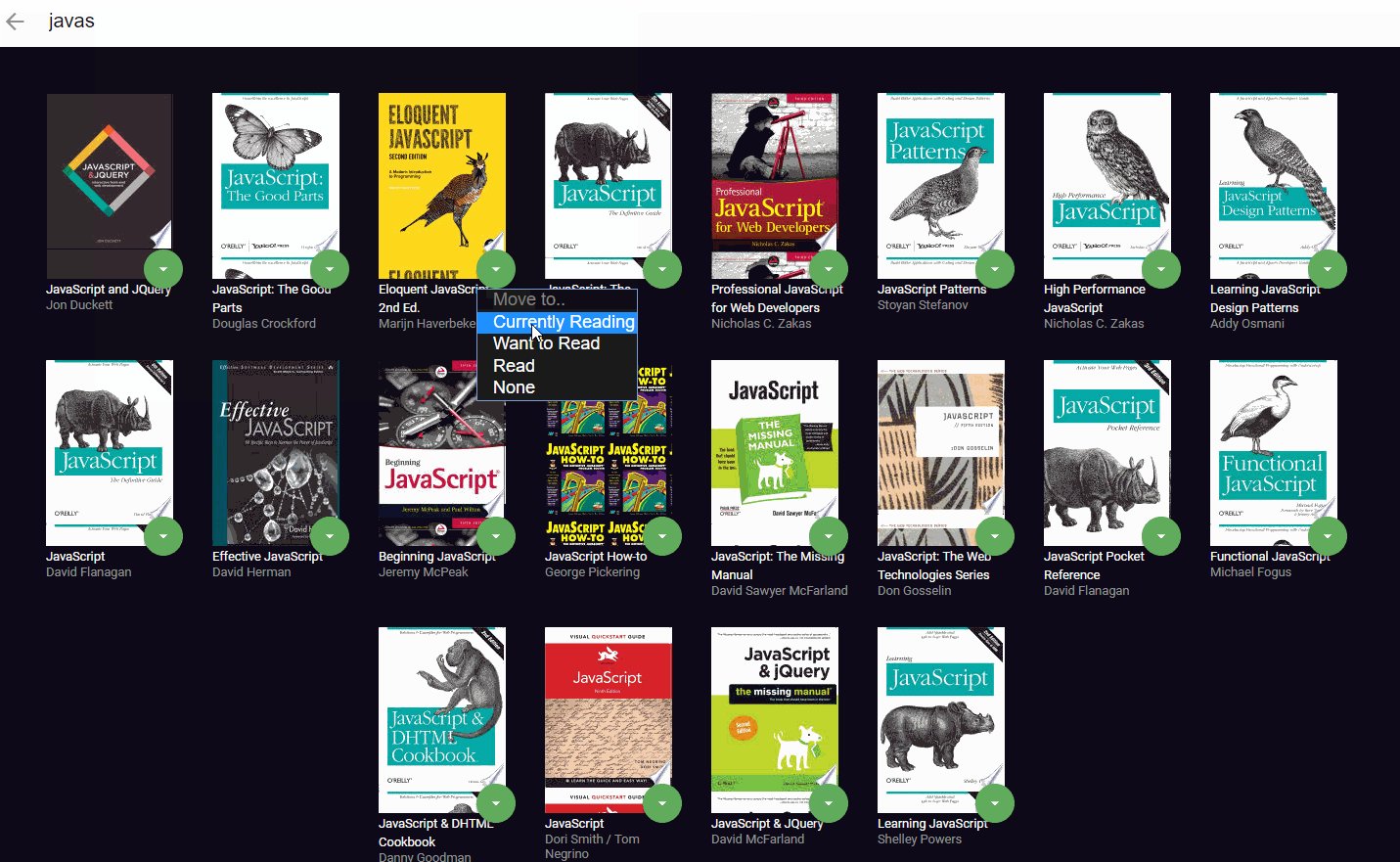
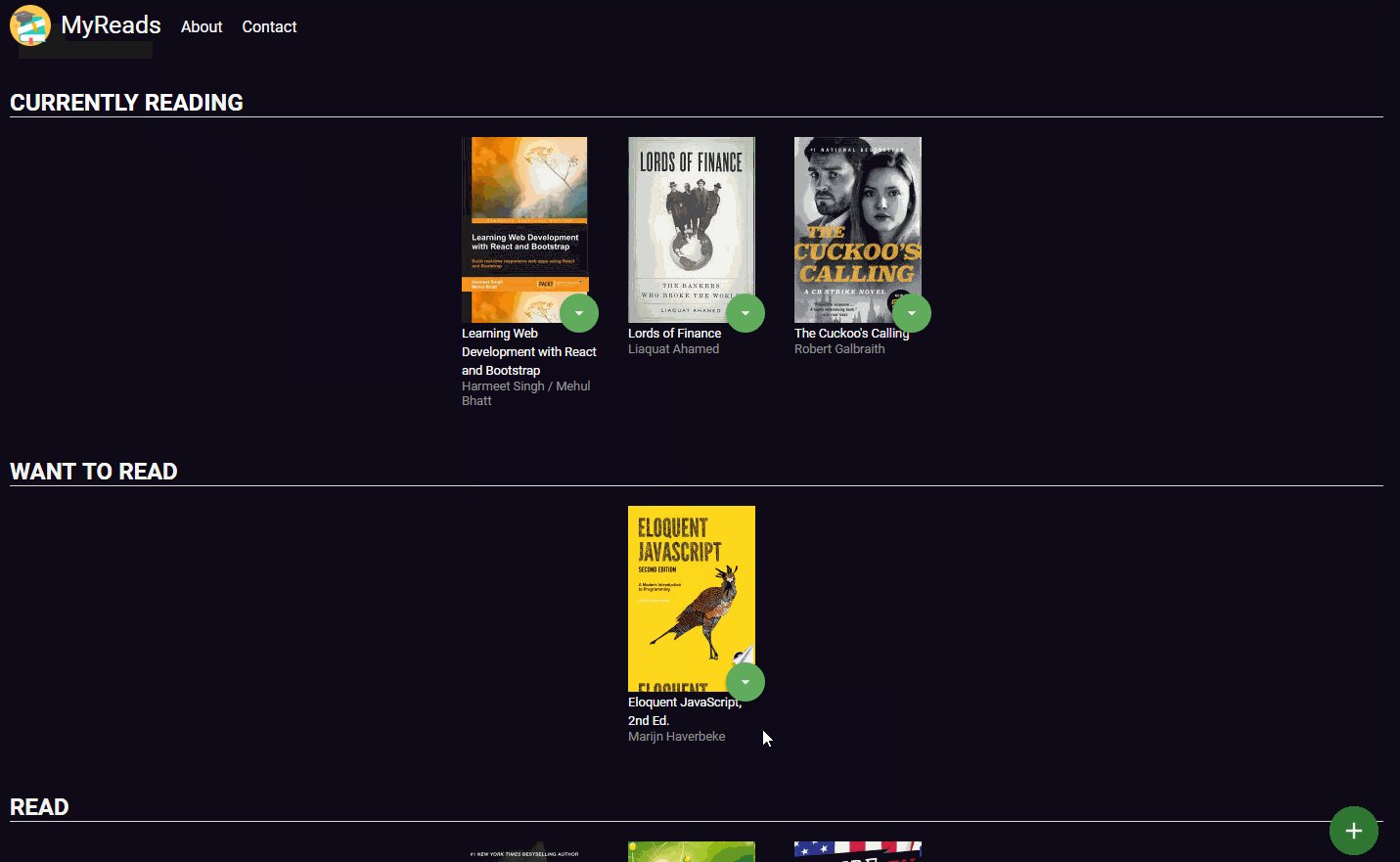
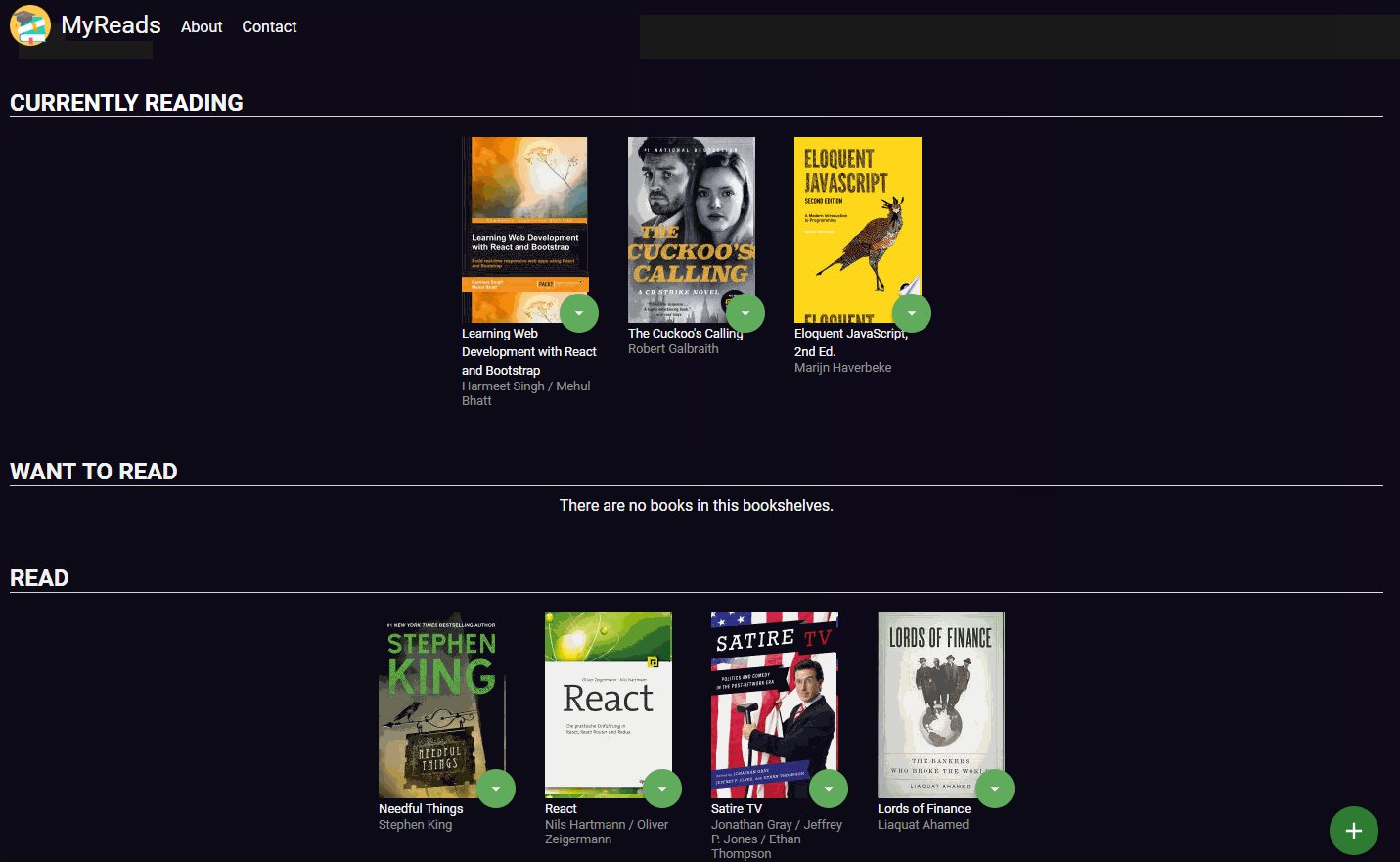
This project was built for the Udacity React Nanodegree Program. A bookshelf app that allows you to select and categorize books you have read, are currently reading, or want to read. The project emphasizes using React to build the application and provides an API server and client library that it should be persisted information as user’s interacts with the application.
React, Node.js, HTML, CSS3, Storybook, Unit Testing, Enzime, Chai,JSDom, Sinon, Continuous IntegrationIf you do not know the Storybook, is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.
git clone git@github.com:filipenatanael/reactnd-myreads.git
cd reactnd-myreads
npm install
npm start
/* Check out storybook */
npm run storybookThis application was built looking for the best abstraction possible of the functionalities, in order to facilitate the understanding and future maintenance.
The backend API uses a fixed set of cached search results and is limited to a particular set of search terms, which can be found in SEARCH_TERMS.md. That list of terms are the only terms that will work with the backend, so don't be surprised if your searches for Basket Weaving or Bubble Wrap don't come back with any results.
@filipenatanael |
|---|