Customize your Android apps dialogs easily!
Author: Giorgio Cantoni
Dialogs Resources: Bryan Owens
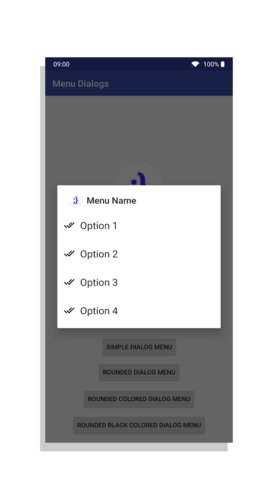
- Simple Dialog Menu
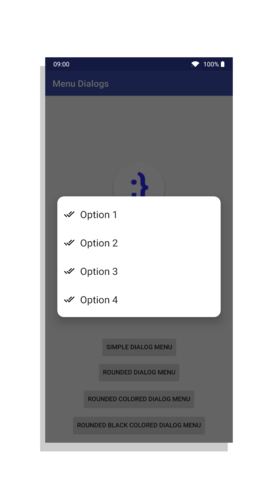
- Rounded Dialog Menu
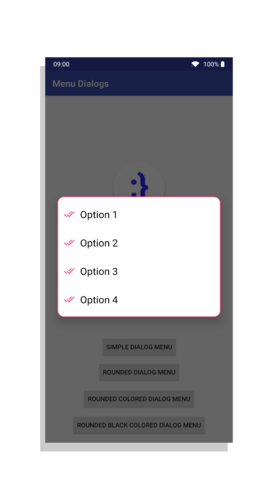
- Rounded Colored Dialog Menu (Borders)
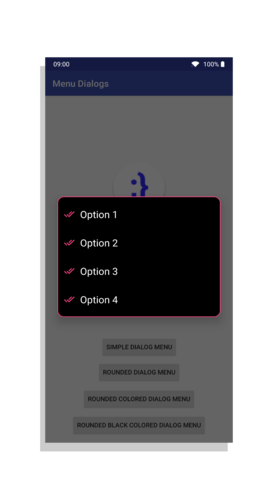
- Rounded Colored Dialog Menu (Borders and background)
- First, create your dialog menu items and icons like it has been done here.
final String[] items = { string, string, string, string, ...};
final Integer[] icons = new Integer[] {icon, icon, icon, icon, ...};
// You can add how much texts and icons you want but you need to consider your users phones dpi
- Create a new ListAdapter
ListAdapter adapter = new DialogArrayAdapter(getApplicationContext(), items, icons);
- Create a new class
DialogArrayAdapterlike this one.
Notice that this class extends ArrayAdapter class and in his constructor there is passed an Android framework layout. If you are planning to play with your dialog colors like the background, we need to redefine this layout or the text of the various options will be broken. For preventing that, we have overwritten the ArrayAdapter constructor layout with a new one available under our app resources.
public DialogArrayAdapter(Context context, String[] items, Integer[] images) {
super(context, R.layout.dialog, items); // dialog is the layout interested
this.images = Arrays.asList(images);
}
- In your principal class build a Dialog using AlertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
- If you want add options ( methods from AlertDialog)
builder.setTitle(string); // title
builder.setIcon(icon); // icon
builder.setCancelable(true);
// options
- Now create the dialog interface
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
}
// Creating the dialog interface
- Inside onClick method create a switch with all of your options like it has been done here.
switch (which) {
case 0:
// Action
break;
case 1:
// Action
break;
case 2:
// Action
break;
case 3:
// Action
break;
}
// Menu options: they must follow the numbers of your icons and strings declared at the start as constants
// Action can be everything such as sending an email, open an installed app, show a toast and whatever you like
Copyright 2018 Giorgio Cantoni
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.