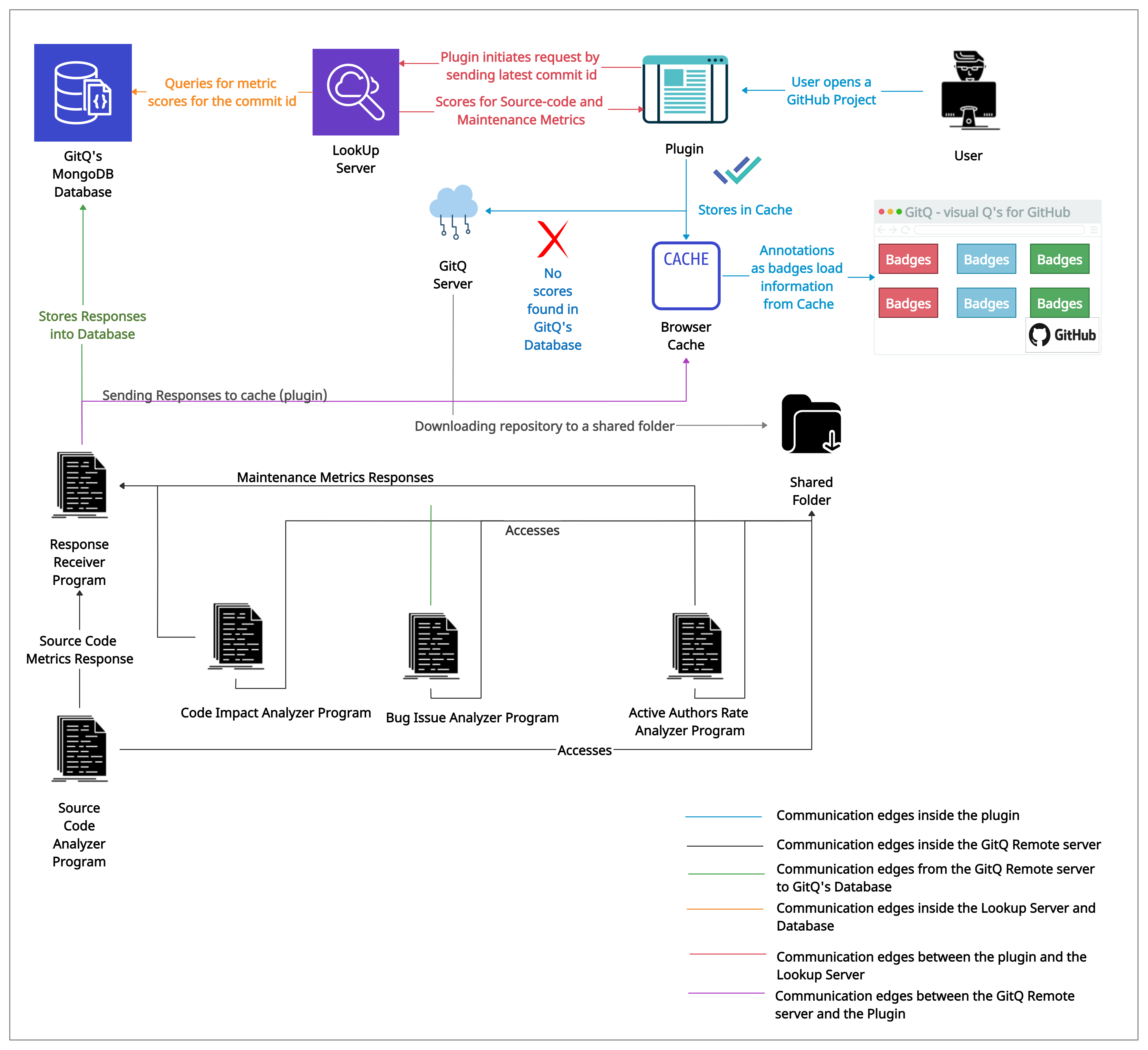
GitQ has a Chrome plugin to augment GitHub with badges that deliver visual cues quantifying the project’s architecture and maintenance.
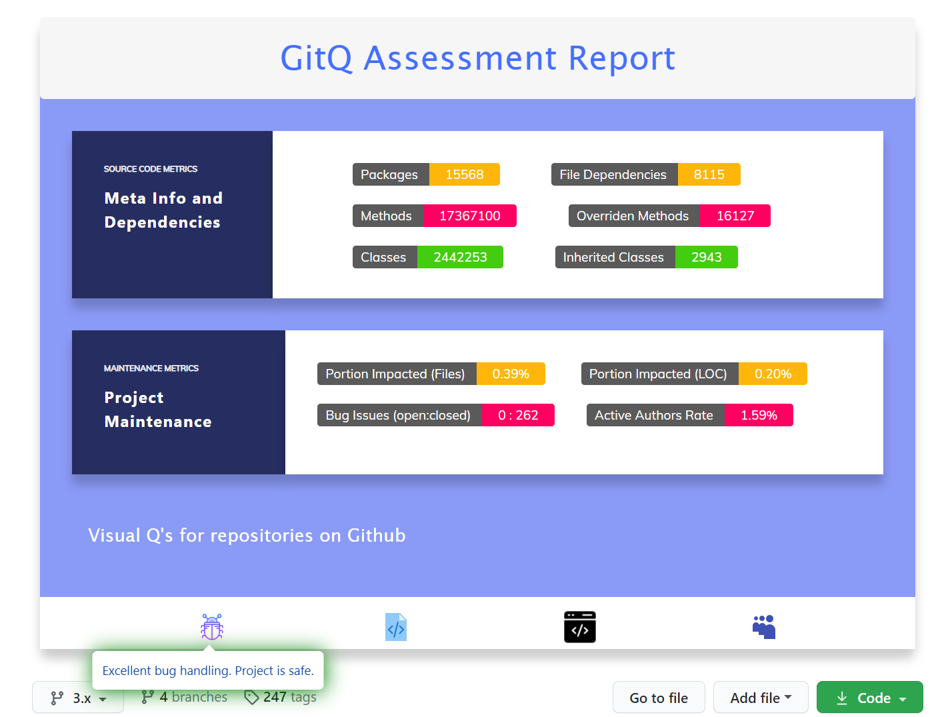
- Analyzes the repository with respect to 6 source code metrics and 4 maintenance metrics
- Metrics and their scores are shown as badges
- Insight icons are displayed at the end to provide additional information about each maintenance metric
GitQ is aimed to effectively improve developers' experience while using Github and assist them to identify the right repository to fork and use or to contribute to.
In the GitQ folder,
"background.js" file contains all the source code related to analyzing repository and displaying badges.
"manifest.json" file includes the url that triggers start of GitQ.
- Download the repository on your local machine.
- Unzip the folder and extract it to a location of your choice on your PC.
- Now, open Google Chrome and Go to Settings
- Select Extensions or navigate to chrome://extensions
- Turn on Developer Mode at the right side top corner of chrome://extensions
- Click on “Load unpacked”
- A popup appears to select folder
- Select GitQ folder from the location you previously extracted to, and click on OK.
- GitQ Plugin gets installed on Chrome.
- Navigate to GitHub (https://github.com/)
- Navigate to any repository of interest.
- You will see visual badges augumented to the repository page.
We will be very happy to receive any kind of contributions. Incase of a bug or an enhancement idea or a feature improvement idea, please open an issue or a pull request. Incase of any queries or if you would like to give any suggestions, please feel free to contact Akhila Sri Manasa Venigalla (cs19d504@iittp.ac.in) or Kowndinya Boyalakuntla (cs17b032@iittp.ac.in) or Sridhar Chimalakonda (ch@iittp.ac.in) of RISHA Lab, IIT Tirupati, India.