forked from apache/roller
-
Notifications
You must be signed in to change notification settings - Fork 5
Theme Templates Basics
Glen Mazza edited this page Jul 15, 2018
·
7 revisions
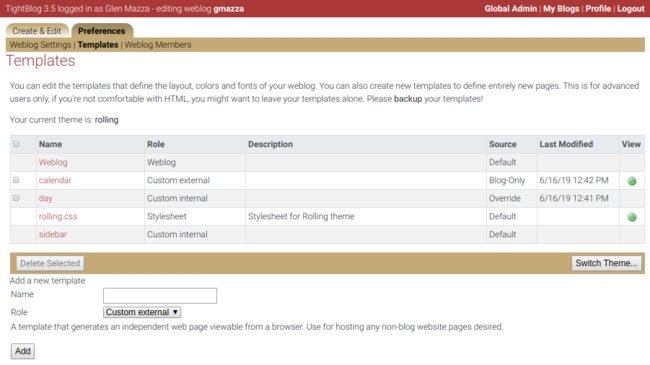
Below is an illustration of the templates list page in TightBlog:

A blog theme consists of multiple templates, where each template is of a given ComponentType. The templating language for all templates is Thymeleaf. TightBlog comes pre-packaged with three different themes, all fully customizable per-blogger (if allowed by the blog administrator). Further, at installation time, themes can be added or removed as explained in the Installation wiki pages.
| ComponentType | Min - Max | Purpose | Sample |
|---|---|---|---|
| Weblog | 1 - 1 | Renders the front (main) page of the weblog | weblog.html from the Rolling theme |
| permalink | 0 - 1 | Renders a single blog entry on its own page, e.g., a URL ending `bloghandle/entry/my-blog-entry`. Defaults to theme's Weblog template if not provided. | permalink.html from the Gaurav theme (the Rolling theme relies on default) |
| search | 0 - 1 | A search results page if using TightBlog's internal search functionality instead of external tools like Google. Defaults to theme's Weblog template if not provided. | searchResults.html from Gaurav theme |
| stylesheet | 0 - unlimited | Any CSS file called by another template. | basic-custom.css from the Rolling theme |
| javascript | 0 - unlimited | Any JavaScript file called by another template. | searchhi.js from the Gaurav theme |
| Custom Internal | 0 - unlimited | A template which is not directly retrievable from a browser URL but is instead activated from another template. | day.html from Rolling theme |
| Custom External | 0 - unlimited | A template which has its own URL `.../bloghandle/page/{page name}` for viewing in a browser. Used when bloggers wish to create a webpage containing any arbitrary information. | archives.html from Gaurav theme |
Of note in the table above is the Source (or Template Derivation) column, it has three values determining where the template source is maintained:
| TemplateDerivation | Where Stored | Meaning/Purpose |
|---|---|---|
| Shared | In the source code and subsequently generated WAR file, `\blogthemes` folder | Common templates for a theme which are the same for all blogs using that theme. They are overridable (see below) but not directly editable and their contents are not read from or stored in the database. |
| Overridden | In the database `weblog_template` table. | When a user chooses to edit a shared theme by clicking on its name in the first column in the illustration above, upon making a save, a copy of the shared theme with the changes gets placed in the database just for that blog (other blogs using that template continue on with the unchanged shared theme.) From then on that database copy rather than the shared theme will be used for rendering by the blog. If the user deletes the overridden template, the theme goes back to using the shared one. Warning: Switching to a different theme results in overridden templates from the old theme being erased, so you may wish to back up template changes offline if you expect to return to them someday. |
| Blog-Only | `weblog_template` table | For additional templates that do not overwrite a shared template, e.g., a new stylesheet or a weblog page that will be referenced from another template. Blog-Only templates are listed only with the blog they are defined in, and will carry over if the blogger switches to a different theme (if the new theme has a template with the name of the blog-only template, however, the blogger will first be required to either delete or rename the blog-only template before switching.) |