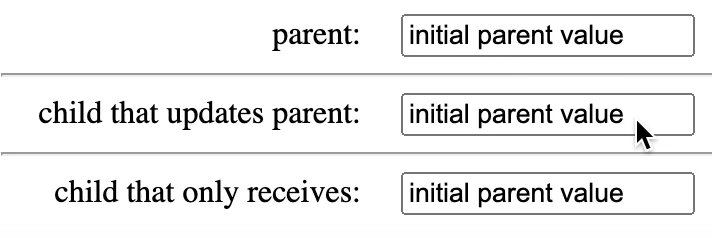
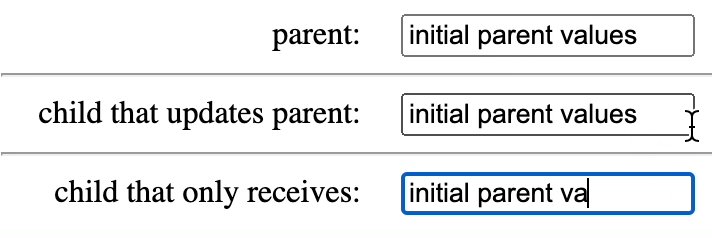
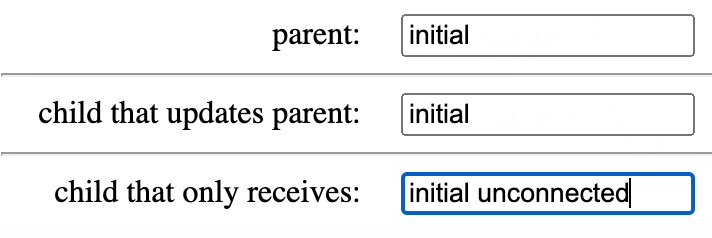
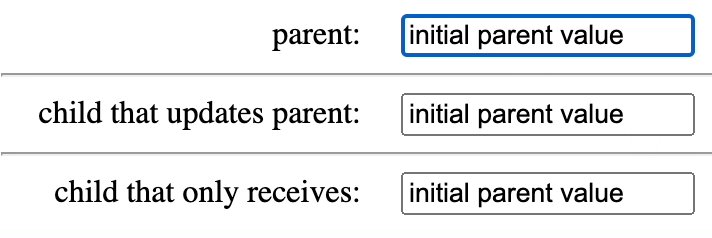
Solves the problem of updating an internal component based on values passed in from a different source that can be updated independently.
You have an initial text value of "John Doe" loaded and kept in sync with the source of the value e.g. web API, and need the field holding that value updated to "Jane Doe" without affecting the parent but also be reset to the parent value when it's changed to a newer version like "John M. Doe".
import { useValue, useTrackedValue, useSyncedValue } from 'react-use-value';See type documentation for details on how each is used.