-
Notifications
You must be signed in to change notification settings - Fork 11
In app chat
Chat part of the library has been deprecated and will not be maintained further. Last library version with chat support is 2.5.1.
To continue using Infobip's Mobile Messaging solutions with the newest features and bug fixes, you can check out our other SDKs:
Find more info about Live chat product on Infobip docs.
- Intro
- Display In-app chat view
- Customize In-app chat view
- Handle notification taps
- Sending attachments
- Attachments preview
- Supported attachment types
- Unread chat push messages counter
- Changing localization
- Sending Contextual Data
To setup In-app chat for Mobile Messaging plugin, put inAppChatEnabled: true in configuration:
MobileMessaging.init({
...
inAppChatEnabled: true,
...
});
Call showChat method.
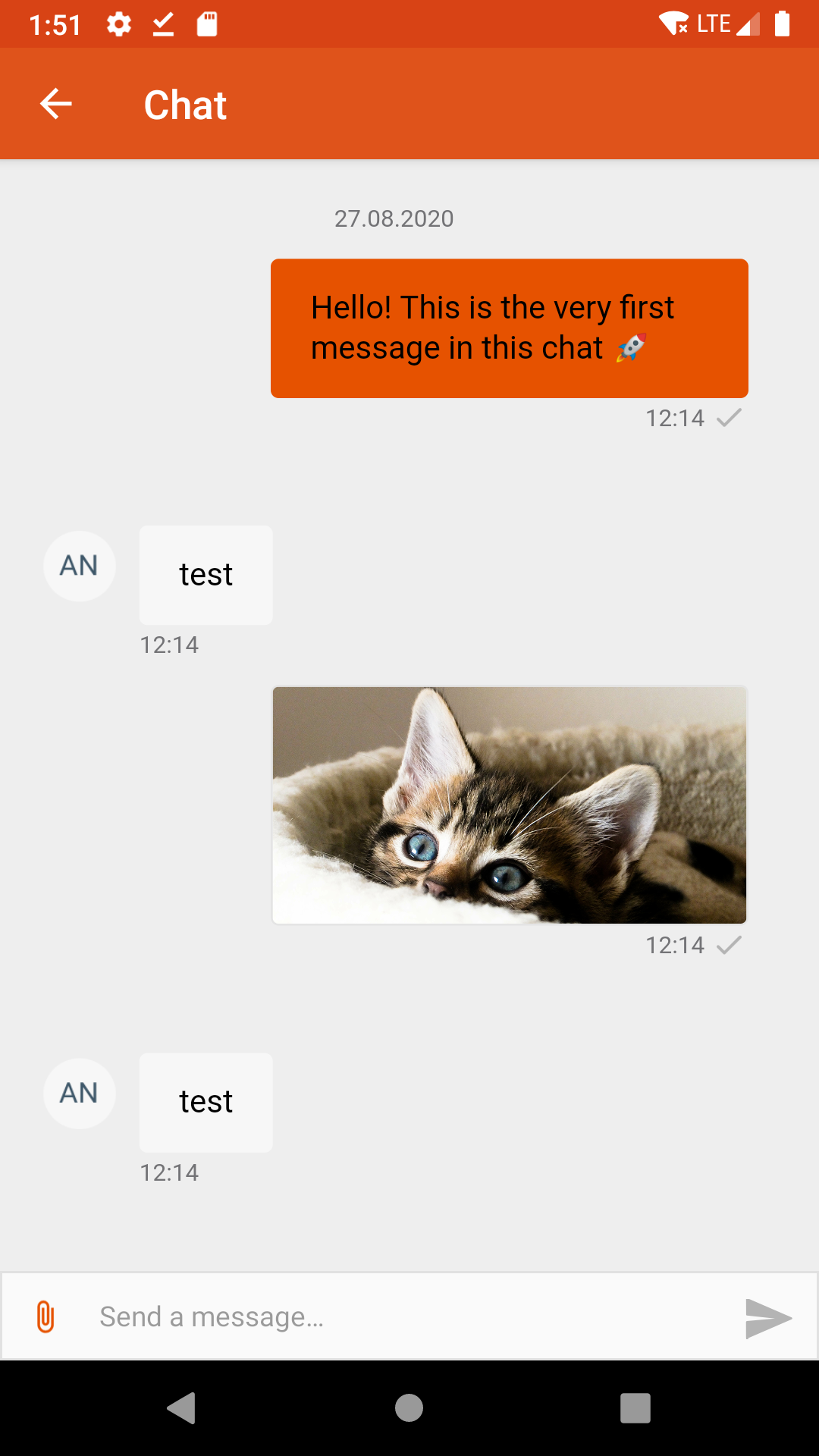
By default in-app chat screen will be displayed with toolbar and back button at the left corner for closing the screen.
MobileMessaging.showChat(null)
 |
MobileMessaging.showChat({
ios: {
shouldBePresentedModally: true
}
});
You can define your own custom appearance for chat view. If it's not defined, these settings will be setup from web widget configuration from Infobip Portal.
-
title(String) - title for the top bar -
sendButtonColor(String) - in hex format, tint color for Send button -
navigationBarItemsColor(String) - in hex format, tint color of top bar -
navigationBarColor(String) - in hex format, color of top bar -
navigationBarTitleColor(String) - in hex format, color of title of top bar
MobileMessaging.setupiOSChatSettings({
title: 'Chat title',
sendButtonColor: '#FF0000',
navigationBarItemsColor: '#FF0000',
navigationBarColor: '#FFFF00',
navigationBarTitleColor: '#FF0000',
})
You will need to add IB_AppTheme.Chat in config.xml.
<platform name="android">
...
<config-file target="res/values/strings.xml" parent="/*">
<style name="IB_AppTheme.Chat">
<item name="colorPrimary">#099FF0</item>
<item name="colorPrimaryDark">#00F0FF</item>
<item name="colorControlNormal">#0FFF00</item>
<item name="titleTextColor">#FF0000</item>
</style>
</config-file>
To customize title add ib_chat_view_title to config.xml
<platform name="android">
...
<config-file target="res/values/strings.xml" parent="/*">
<string name="ib_chat_view_title">My Cordova Chat!</string>
</config-file>Mobile Messaging Plugin has notificationTapped event, which will be sent when user opens the app by tapping on the notification alert. Note that chat messages may be recognised by chat attribute:
MobileMessaging.register("notificationTapped", function(message) {
if (message.chat) {
console.log('Chat message tapped', message);
}
});For sending attachments you will need to add additional permissions
-
For iOS iCloud capability will be turned on automatically, but you will still need to add it to the provisioning profile(s) More info about iOS permissions
-
For Android add this code in to
config.xmlMore info about Android permissions
<platform name="android">
...
<config-file target="AndroidManifest.xml" parent="/*" xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.CAMERA" />
</config-file>
</platform>For saving attachments to photo library you will need to add additional permissions
-
For iOS more details can be found by the link More info about iOS permissions
-
For Android add this code in to
config.xmlMore info about Android permissions
<platform name="android">
...
<config-file target="AndroidManifest.xml" parent="/*" xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
</config-file>
</platform>Starting from version 2.3.0, new API is available to get and reset current unread chat push messages counter. The counter increments each time the application receives chat push message (this usually happens when chat screen is inactive or the application is in background/terminated state). In order to get current counter value use following API:
MobileMessaging.getMessageCounter((result) => {
console.log('Counter: ' + result);
});MobileMessaging SDK automatically resets the counter to 0 whenever user opens the chat screen. However, use the following API in case you need to manually reset the counter:
MobileMessaging.resetMessageCounter();You can register to event inAppChat.unreadMessageCounterUpdated, in order to get updates of the counter in runtime.
The predefined messages prompted within the In-app chat (such as status updates, button titles, input field prompt) by default are localized using system locale setting, but can be easily changed providing your locale string with the following formats: "es_ES", "es-ES", "es".
MobileMessaging.setLanguage('es', function (error) {
console.log("Error set language: " + error);
});It is possible to send contextual data / metadata to Infobip’s Conversations via mobile messaging SDK's chat. Data can be sent anytime, several times, with only one restriction: the chat must be already loaded and presented, and the communication should have started (meaning, there are messages visible and not the initial “Start the chat” button). Sent data will be automatically linked to the conversationId and accountId internally.
There are tree parameters:
- The mandatory data, sent as string, in the format of Javascript objects and values (for guidance, it must be accepted by JSON.stringify())
- And optionally, an "all multithread strategy" that can be left empty, and will use
false(ACTIVE) as default. Possible values are: metadata sent to "ACTIVE" conversation for the widget (withfalse), or to "ALL" non closed conversations for the widget (withtrue). - Error callback.
Usage:
MobileMessaging.sendContextualData(
'{"test_attribute_string":"test_attribute_value"}',
true,
function () {}
);If you have any questions or suggestions, feel free to send an email to support@infobip.com or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
- Geofencing
- Privacy settings
- In-app chat
- Migration guides
- Troubleshooting