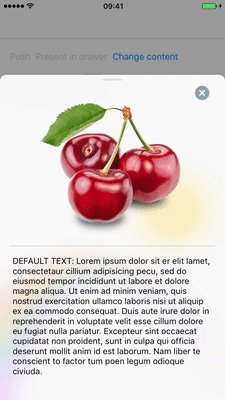
Present any view controller easily in a drawer (iOS Maps style).
It is implemented as a UIViewController extension, which means no subclassing and no invasive view hierarchy setup. It is designed to be as easy to use as possible:
- You can present any controller. Make it conform to the
DrawerConfigurationprotocol - Optionally setup a
DrawerPositionDelegatewhich is notified about drawer's position - Call
displayInDrawer(controller, drawerPositionDelegate: delegate)on your presenting controller.
Amongst other things we add blur behind your controller. If you want blur effect to be visible you need give transparent background to your viewController's view. What does the lib add to visually decorate your content controller:
- pull handle image
- rounded edges
- top border and top shadow
- blur behind your controller's content
- dim view, which is continually dimmmed when you drag above middle
- bottom padding area so that you can bounce (overdrag) your controller at the top and the bottom area still looks nice
To see it in action run pod try UIViewController-DisplayInDrawer or clone the lib manually
iOS 10+
UIViewController-DisplayInDrawer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'UIViewController-DisplayInDrawer'vilemkurz, vilem.kurz@inloopx.com
UIViewController-DisplayInDrawer is available under the MIT license. See the LICENSE file for more info.