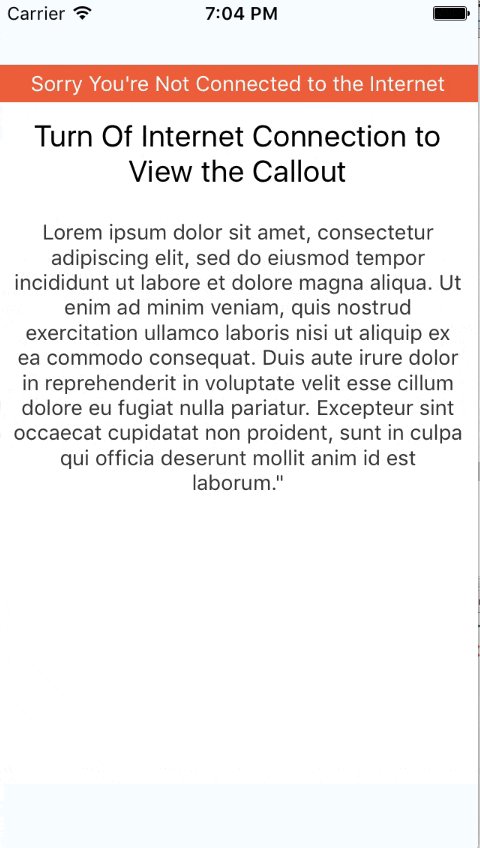
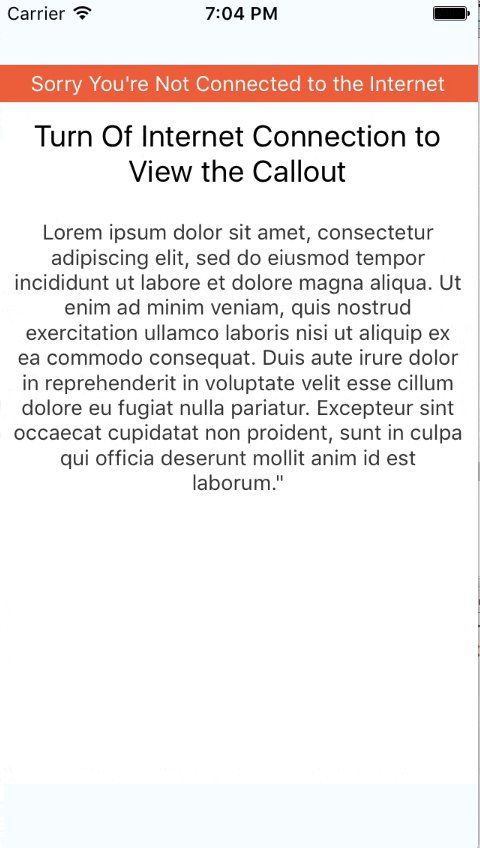
A callout that's similiar to what facebook messengers shows during internet connectivity status change.
Supports react native 0.22^ iOS and Android (Tested on 0.37).
$ npm i react-native-internet-status-view --savePlace the component on where it wants to be appeared (mostly just below the root view )
<View style={styles.container}>
<InternetStatusView
textToDisplay="Sorry You're Not Connected to the Internet"
/>
....... Rest Of Your View
</View>| Prop | Description | Default Value |
|---|---|---|
textToDisplay |
String The message you want the user to see. |
No Internet Connection |
style |
object The style of the outer text container |
{{justifyContent: 'center',alignSelf: 'stretch',backgroundColor:"#e74c3c",height:25}} |
ISC License