Gaimon is a very simple & easy to use plugin to include Haptic feedback in your app. It support custom pattern with .ahap file support.
- Import the plugin.
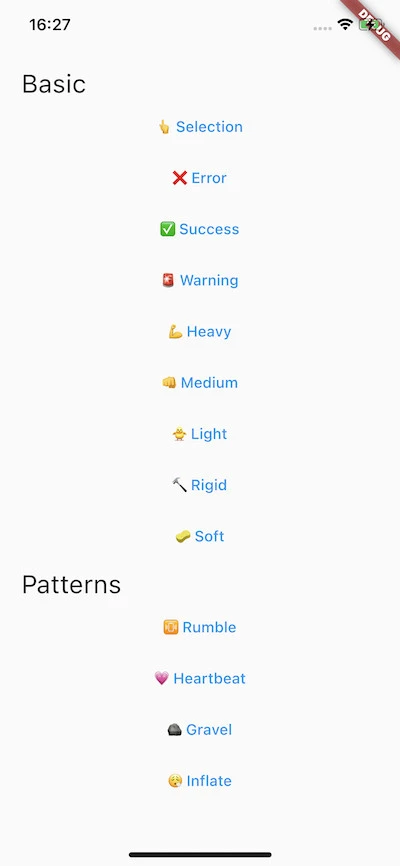
import 'package:gaimon/gaimon.dart';- Trigger haptic 📳.
Gaimon.selection();
Gaimon.success();
Gaimon.error();
// [...]Quite simple right ? 😎
| Name | Description | Android | iOS |
|---|---|---|---|
.canSupportsHaptic() |
Check if haptic are supported or not | ✅ | ✅ |
.selection() |
Use it on a tap event | ✅ | ✅ |
.error() |
Use it when an error occur | ✅ | ✅ |
.success() |
Use it when a successful event occur | ✅ | ✅ |
.warning() |
Use it when a warning event occur | ✅ | ✅ |
.heavy() |
Huge feedback | ✅ | ✅ |
.medium() |
Medium feedback | ✅ | ✅ |
.light() |
Light feedback | ✅ | ✅ |
.rigid() |
A huge but speed feedback | ✅ | ✅ |
.soft() |
A medium but speed feedback | ✅ | ✅ |
.pattern(String data) |
Read a custom .ahap file (you can use Captain AHAP to generate file) |
✅ | ✅ |
-
Why custom pattern is not working on my iPhone?
Custom vibration patterns is only supported on iPhone 8 and newer devices.
- Support pattern for Android (send
.ahapfile & convert it to waveform).- Parse .ahab json contents
- Convert events in pattern to waveform
- Send waveform to android native plugin to simulate waveform
- Add support for parameters (https://developer.apple.com/documentation/corehaptics/representing-haptic-patterns-in-ahap-files)
- Add support for Parameter curves
- Add support for AttackTime
- Add support for DecayTime
- Add support for Sustained Events
- Support audio file to haptic feedback (generate correct feedback for audio file).
Contributions are welcome. Contribute by creating a PR or create an issue 🎉.