Ballerine helps any company verify its customers’ identity while providing an amazing user experience by composing verification processes for any vertical and geography using modular building blocks, components, and 3rd party integrations.
- 🔴 New - Case management dashboard for users approval - ✅ Open Source! - See the code | Live demo | Docs
- KYC/KYB flows and UI in Mobile & web SDK - ✅ Open Source! - See the code | Live demos | Docs
- Identity & risk vendors orchestration - ⏳ Almost done
- No-code rule engine to control Frontend and backend flows - 🚧 WIP
Join our mailing list so you know whenever we release something (like liveliness or the rule engine).

The goal is to allow any company to manage user identity and risk in a way that suits them and their unique changing needs. Main Open Source benefits:
- Future proof - modular and extendable building blocks.
- Global - Multiple vendors accessible in one UI and case management dashboard.
- White label - Customizable UX and UI.
- Community - Use what others have built, contribute yourself, and leverage community maintenance.
See some examples of what you can do with it
- Use different vendors for different audiences - all modules are 100% vendor agnostic.
- Create your own low-cost KYC with AWS Rekognition, Google vision, and other ML tools.
- Collect documents in a KYB flow.
- Implement and modify a case management for user approval/rejection.
- And more.
If you currently don't have a commercial agreement with KYC vendors, you can use some of the vendors we already integrated with (Identity verification, AML check, etc.), to quickly start processing user's KYC requests. To do so please contact us at oss@ballerine.io.
- Case management
- SDK UI Flows
- Workflow builder & Rule engine (WIP)
- Getting Started with SDK's Flows
- Roadmap
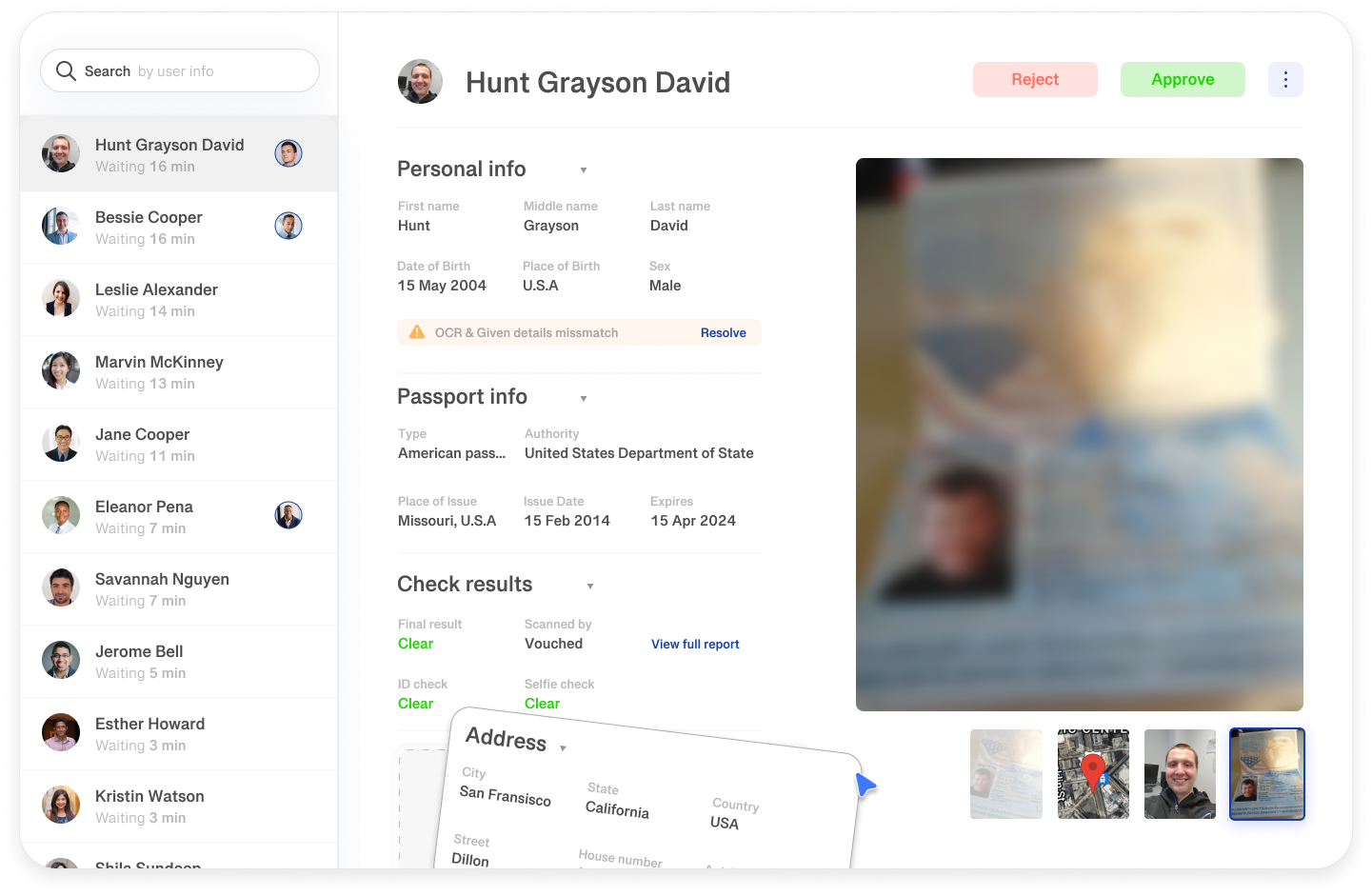
Give your operating team Ballerine’s case management dashboard so they can approve or reject users, initiate workflows for document re-upload or escalate cases to others in the company.
- A case management dashboard to approve, reject or classify users manually.
- Create workflows operators can trigger from the interface.
- Optimize manual work by customizing the layouts and information presented.
- Use as a standalone tool or embed in your existing dashboard - Soon.
Live demo: Case management dashboard
Getting started Click here
Ballerine's Case Management Dashboard Benefits:
- Vendor agnostic inject data and capabilities from any vendor.
- Multiplayer compatible for companies with more than 1 operator, to avoid conflicts. Soon
- Embeddable, use different vendors in the backend. Soon
- Role based, for different capabilities of different operators. Soon
Join our mailing list so you know whenever we release more capabilities.

With Ballerine's Web & Mobile SDK Flows you can generate custom-made, branded flows to collect KYC/KYB documents and user information. The SDK UI is embeddable inside existing apps or deployed as a web app.
Live demo: KYC
Playground: jsfiddle
Getting started: Click here
Note - We don't store any data or documents that are being sent in the examples or demos
Web SDK Benefits:
- Pre-made KYC/KYB Templates and UI Packs.
- Customizable UI and flow to fit your desired experience and brand.
- Embeddable, use different vendors in the backend.
- Edges cases and long-tail devices covered and tested.
- Lightweight and performant, built with Svelte (less than 50kb gzipped).
Some examples of what you can do with it
- Create a custom flow you can use with any identity verification vendor.
- Create a custom flow that your customers can receive in an SMS.
- Create different types of flows for different types of customers.
- And more...
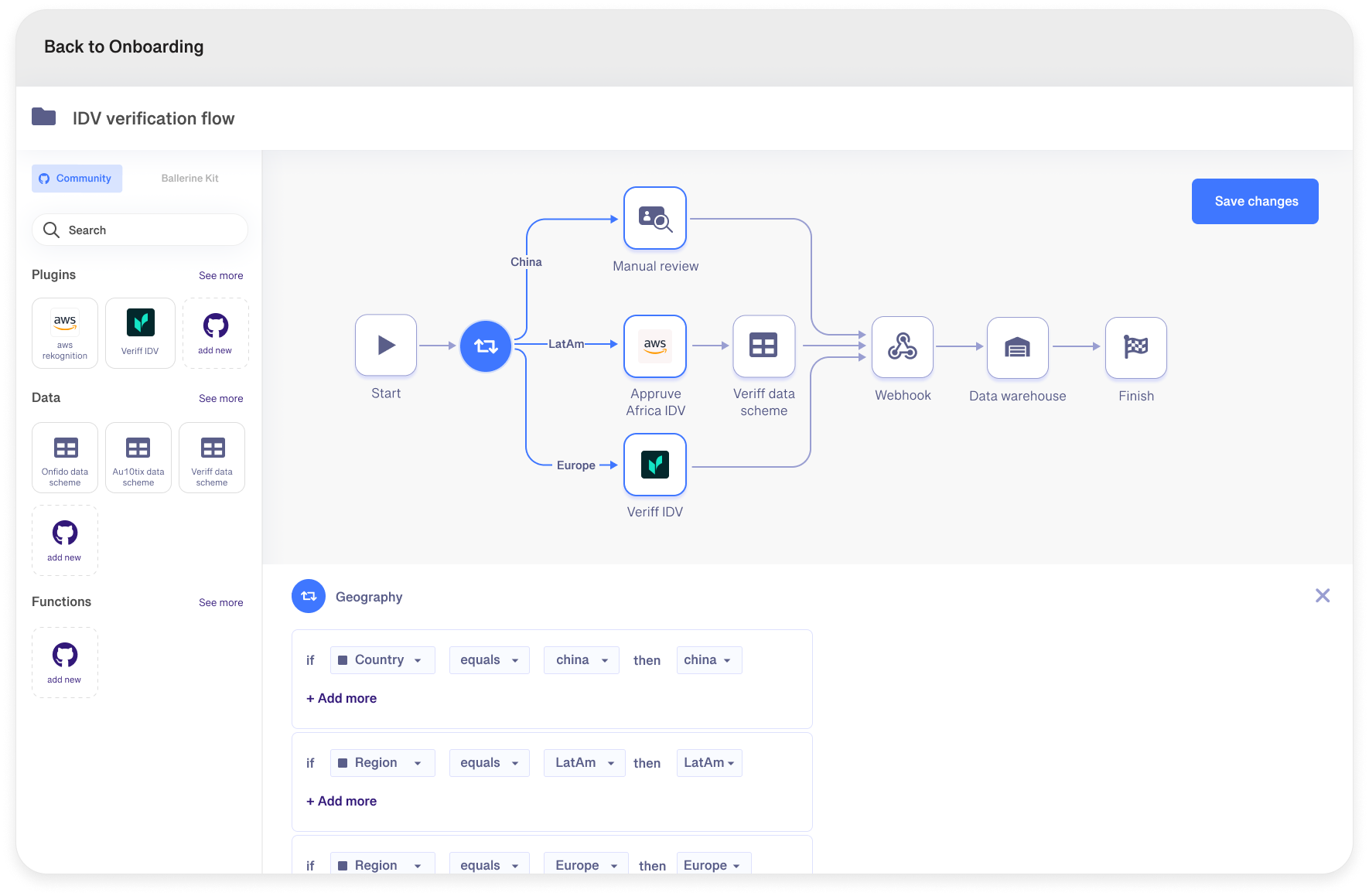
Customize your identity and risk workflows in code or with a low-code platform non-technical staff can play with.
- Test out different vendors to optimize conversion and costs.
- Utilize data sources and tools contributed by Ballerine or the community.
- Visualize complex flows to provide observability of how things work to the rest of the company.
Our rule engine is still in development. Join our mailing list in the button below to get an update once it's out.
git clone https://github.com/ballerine-io/ballerinepnpm installpnpm backoffice:dev- Open
https://localhost:3001
CDN:
Add this code to your index.html header
<script
async
src="https://cdn.ballerine.io/js/1.1.27/ballerine-sdk.umd.js"
crossorigin="anonymous"
></script>Package Managers:
# NPM
npm install --save @ballerine/web-sdk
# Yarn
yarn add @ballerine/web-sdk
# PNPM
pnpm add @ballerine/web-sdk| Config Parameter | Type | Description |
|---|---|---|
uiConfig |
FlowsUIConfig | Initilazing flows, preloading needed assets and ui packs |
endUserInfo |
EndUserInfo | Use data like ID, name etc.. |
backendConfig |
FlowsBackendConfig | Backend endpoint the flows should interact with |
translations |
FlowsTranslations | Change the config after init function |
CDN: Add this code to your index.html header
// 1. Add script (see installtion)
// 2. Initialize SDK & flows (see configuration)
BallerineSDK.flows.init({...}).then(() => {
console.log('flows ready');
// 3. Mount selected flow on an element
BallerineSDK.flows.mount('my-kyc-flow', 'flow-host-element', {});
});
// 4. Listen to finish event (see events)
BallerineSDK.flows.on('finish', doSomethingFn)Package Manager:
import { flows as ballerineFlows } from '@ballerine/web-sdk';
await ballerineFlows.init({...}).then(() => console.log('flows ready'));
// 3. Mount selected flow on an element
ballerineFlows.mount('my-kyc-flow', 'flow-host-element', {});
// 4. Listen to finish event (see events)
ballerineFlows.on('finish', doSomethingFn)Code example:
<script
src="https://cdn.ballerine.io/js/1.1.33/ballerine-sdk.umd.js"
crossorigin="anonymous"
></script>
<script>
const initConfig = {
"flows": { "my-kyc-flow": {
"steps": [
{"name": "welcome", "id": "welcome" },
{ "name": "document-selection", "id": "document-selection",
"documentOptions": ["id_card", "drivers_license", "passport"]},
{ "name": "document-photo", "id": "identity-document-shot" },
{ "name": "check-document", "id": "identity-document-user-check" },
{ "name": "document-photo-back-start", "id": "document-photo-back-start"},
{ "name": "selfie", "id": "selfie"},
{ "name": "check-selfie", "id": "check-selfie" },
{ "name": "loading", "id": "custom-loader" }
]}
}
}
BallerineSDK.flows.init(initConfig).then(() => {
BallerineSDK.flows.mount('my-kyc-flow', 'flow-host-element', {});
});
}
</script>All of the native functionalities happen inside Ballerine's native SDKs (Android & iOS Cameras, Sim checks, Fraud checks) while the representation layer is still a web app (inside a native webview).
This way we can enjoy both worlds:
- Web UI: Flexible UI that can be changed instantly from the server (no app deployments or store submissions).
- Native APIs: Native camera, deep behavioral analysis, ekyc and more...
See Android and iOS repositories for guidance:
Customize the UI, the flow's steps, and the backend.
Flow Initialization:
BallerineSDK.flows.init([CONFIG])
| Config Parameter | Type | Description |
|---|---|---|
uiConfig |
FlowsUIConfig | Initilazing flows, preloading needed assets and ui packs |
endUserInfo |
EndUserInfo | Use data like ID, name etc.. |
backendConfig |
FlowsBackendConfig | Backend endpoint the flows should interact with |
translations |
FlowsTranslations | Change the config after init function |
Running a flow:
BallerineSDK.flows.mount('my-flow', elementId, [CONFIG]);
// or
BallerineSDK.flows.openModal('my-flow', [CONFIG]);
| Config Parameter | Type | Description |
|---|---|---|
callbacks |
FlowsCallbacksConfig | An object contaning callback methods (see below) |
| Config Parameter | Type | Description |
|---|---|---|
onFlowComplete |
IFlowCompletePayload | User completed the flow |
onFlowExit |
IFlowExitPayload | User quits the flow (back button on the first page or pressed close buttons) |
onFlowError |
IFlowErrorPayload | Unexpected errors |
onFlowNavigationUpdate |
IFlowNavigationUpdatePayload | User moved between steps |
Flows UI can be configured in three levels:
- Theme and theme styles
| Config Parameter | Type | Description |
|---|---|---|
uiPack |
string - Name or URL |
UI Pack is a complete bundles of styles, assets and translations |
theme.general |
FlowsGeneralTheme | General colors, paddings, fonts.. |
- General components styles (overrides theme)
| Config Parameter | Type | Description |
|---|---|---|
theme.layout |
FlowsGeneralTheme | Global layout CSS |
theme.paragraph |
FlowsGeneralTheme | Global paragraph CSS |
theme.button |
FlowsGeneralTheme | Global button CSS |
| ... See more |
- Speceifc step component style (overrides theme & general component style)
| Config Parameter | Type | Description |
|---|---|---|
theme.flows['FlowName'].step |
ICSSProperties | Step includes style object and styles for each element |
| ... See more |
As the level is lower it will override the upper ones
| Config Parameter | Type | Description |
|---|---|---|
remoteUrl |
string (URL) |
Get a full translation json from remote url |
overrides |
Record<string, string> |
Overide default translations or remote translations |
| Config Parameter | Type | Description |
|---|---|---|
baseUrl |
string (URL) |
Backend base URL |
auth |
BEAuthConfig | Auth method and Authorization header |
endpoints |
BEEndpoints | List of endpoints for each action |
If you currently don't have a commercial agreement with KYC vendors, you can use some of the vendors we already integrated with (Identity verification, AML check, etc.), to quickly start processing user's KYC requests. To do so please contacs us at oss@ballerine.io.
Click below to tell us what we should work on next by creating feature requests or upvoting existing one.

- Documentation Portal
- Roadmap Community Voting System
Please use the voting system if you think we should prioritize higher a specific chunk
- SDKs (WIP)
-
Open sourcing Web SDK-
UI Customization -
Flow Customization -
Document collection -
Selfie -
KYC/B Templates -
Vendor/Backend Agnostic - Web liveliness step
-
- Open-sourcing Android SDK
-
Webview Integration -
Native Camera Option - Native liveliness (WIP)
-
- Open sourcing iOS SDK (WIP)
-
Webview Integration -
Native Camera Option
-
-
- Backoffice
- Open Sourcing Case Management
- User Approval Queues
- Operator Collaborations
- Backend Agnostic
- Vendor Agnostic
- Transaction Approval Queues
- Open Sourcing Case Management
- Dashboard
- Data pipelines (Orchestrator) (WIP)
- Plugin System
- Integrations
- Veriff
- AWS Rekognition
- Face Match API
- Document Classification
- Google Vision
- Document Classification
- Vision OCR
- No-Code Flow Builder
- Data pipelines (Orchestrator) (WIP)
Please use the voting system if you think we should prioritize higher a specific chunk
- SDKs (WIP)
-
Open sourcing Web SDK- Behavior data for fraud detection (WIP)
- Risk-Based KYC/Step-up KYC Templates (WIP)
- Open-sourcing Android SDK
- Behavior data for fraud detection (WIP)
- Open sourcing iOS SDK (WIP)
-
Webview Integration -
Native Camera Option
-
-
- Backoffice
- Open Sourcing Case Management
- Operator Collaborations
- Transaction Approval Queues
- Open Sourcing Case Management
- Dashboard
- Data pipelines (Orchestrator) (WIP)
- Integrations
- AWS
- Fraud Detection
- Account Take Over
- Fraud Detection
- AWS
- Integrations
- Rule/Risk Engine (WIP)
- Data pipelines (Orchestrator) (WIP)
Leave us your email on our mailing list and we'll let you know whenever we release a feature or improvement (like liveliness on the camera or the rule engine).

Or join our community channels:


As you can see, most apps and packages are still private git submodules. We are working on migrating them to this monorepo.
If you already want to start using them or want to get involved - reach out to us at oss@ballerine.io.