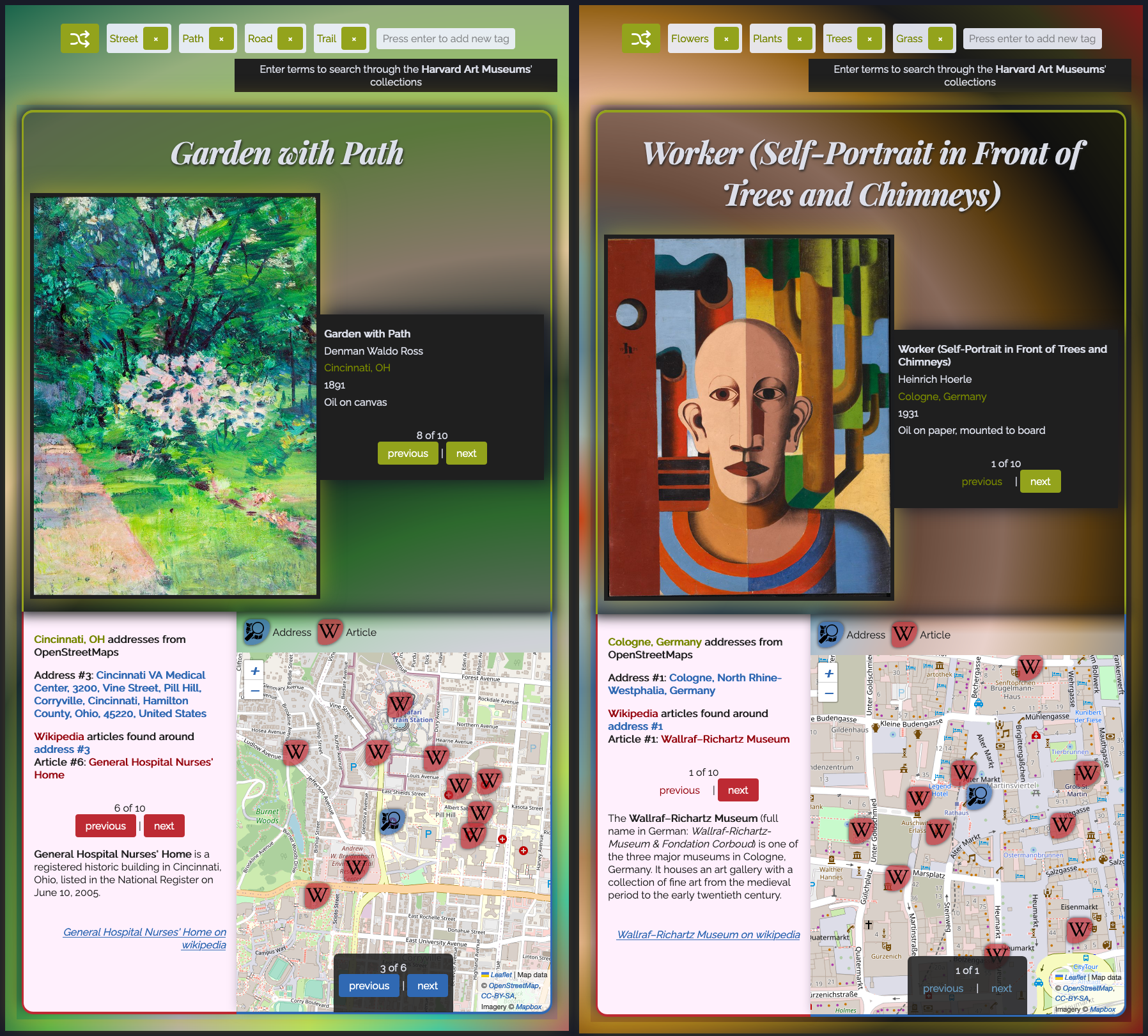
A demo using the React Library with multiple external APIs. Style, Information and GPS are all contextual, based on one or more search terms for paintings.
Explanation
This is a newer version of an older project. I was looking for a way to demo React using multiple APIs. It was a struggle at times to make the data between these API's available and relevant to each other while delivering an intuitive experience. Hopefully the overall idea comes through.
yarn (or npm): yarn
git: git
Navigate to your chosen directory and clone the gallery.
git clone https://github.com/jfitzsimmons/Art-Api-React.git
cd Art-Api-React
yarn
yarn build
yarn startYou'll need a Github account: create account
Update homepage in package.json to your own
"homepage": "https://yourhandle.github.io/Art-Api-React/",
yarn deploy- Harvard Art Museums API - The Harvard Art Museums API is a REST-style service designed for developers who wish to explore and integrate the museums’ collections in their projects.
- GeoNames Wikipedia Webservice - This geocoding API is provided to the public, for free, as a community service by MAPS, a web-based GIS & map making too
- MediaWiki Action API - The MediaWiki Action API is a web service that allows access to some wiki features like authentication, page operations, and search.
- Create React App - Set up a modern web app by running one command.
- SASS - Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
- Leaflet - an open-source JavaScript library for mobile-friendly interactive maps
- React Tags - A fantastically simple tagging component for your React projects
- Google Fonts - Making the web more beautiful, fast, and open through great typography
- Add TypeScript