Provides for runnable code blocks in your reveal.js slide show. Also allows for irb-like behavior, as well as the preservation of state across slides, so that you can define a class in one slide and use it in a subsequent slide.
-
Move the
opal/directory into yourreveal.jsplugin/directory. -
At the end of your dependencies list, add
{ src: 'plugin/opal/opal.min.js', async: true, }, { src: 'plugin/opal/opal-parser.min.js', async: true }, { src: 'plugin/opal/opal-plugin-setup.min.js', async: true } -
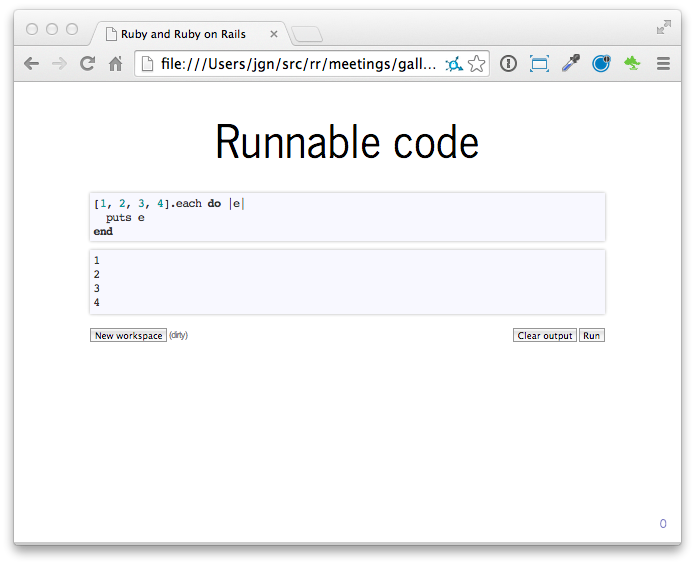
To indicate a runnable code block, ensure that the class
rubyis given for thecodetag. Additionally, provide theopaltag.Note that you will probably need to left-justify your code blocks in your HTML.
Example:
<section> <h2>Runnable Code</h2> <pre><code ruby data-trim contenteditable opal class="ruby"> (1..10).each do |i| puts i end </code></pre> </section> -
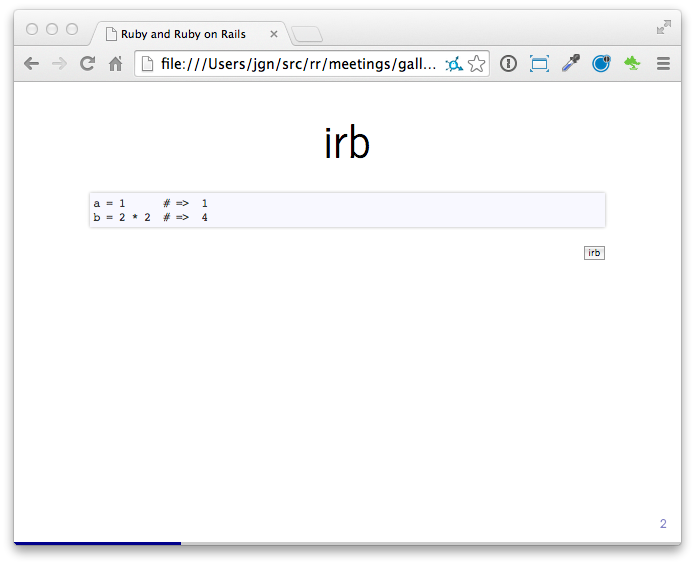
For irb-like behavior, where each line is evaluated separately, and the evaluation of the line is shown after a
# =>comment, use theopal-irbtag. Example:<section> <h2>irb-like behavior</h2> <pre><code data-trim contenteditable opal-irb class="ruby"> [1, 2, 3].map { |e| e * 2 } 0xff 1_000_000 </code></pre> </section> -
The "state" of the workspace is preserved across slides. So if you define a class or instance variable in one slide, such classes and instance variables will be preserved in subsequent slides. Once the state has been altered, you will see "(dirty)" after the
new workspacebutton. To clear out the state (i.e., restart Opal), clicknew workspace. -
For an example of all of the above, you can use the
example-2.6.2.htmlslide show supplied here. Don't forget to put theopaldirectory into thereveal.jsplugindirectory.