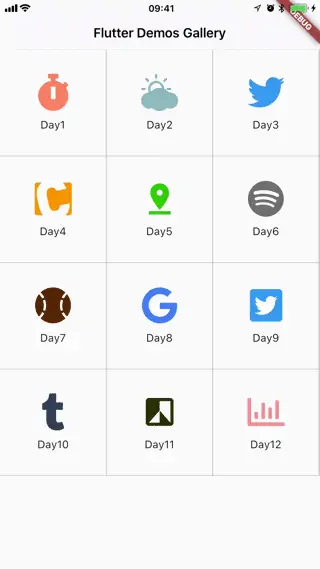
30 days of Flutter examples/demos.
This project is inspired by
30 days of React Native (https://github.com/fangwei716/30-days-of-react-native)
Flutter 1.5.8 • channel dev • https://github.com/flutter/flutter.git Framework • revision 0ba67226ee (3 days ago) • 2019-04-24 17:18:28 -0700 Engine • revision c63d1cf9c9 Tools • Dart 2.3.0 (build 2.3.0-dev.0.1 1f1592edce)
git clone git@github.com:jianggaocheng/30-days-of-flutter.gitcd 30-days-of-flutter && flutter packages getflutter run -d <device_id> // replace with your device id
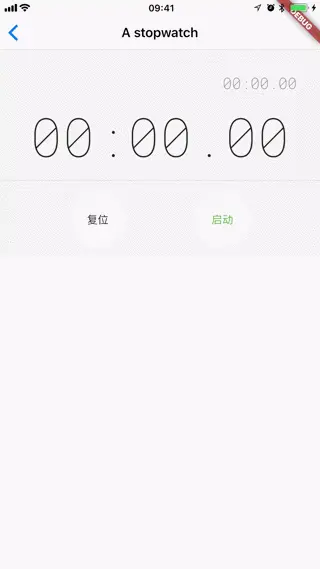
An IOS-system-like stop watch.
Fully functioned as the system app.
An IOS-system-like weather app. The animation is partially done.
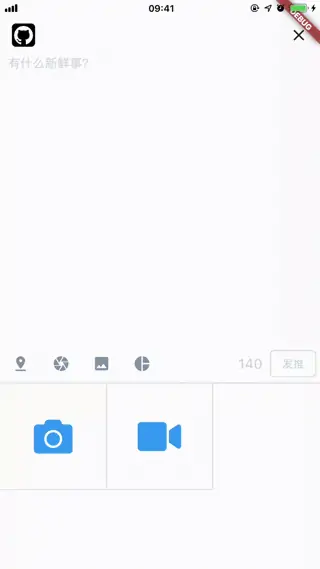
The Twitter app entrance animation.
TO BE UPDATED
!!! You need to get a google api key from https://console.developers.google.com/
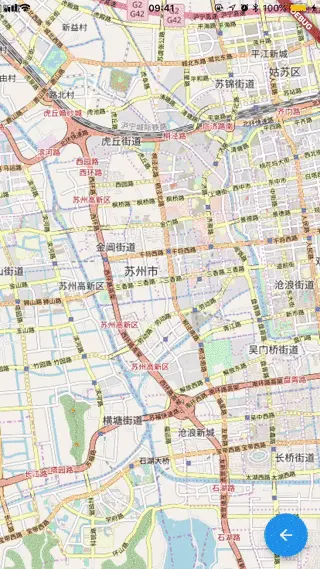
Google Map view and find Geo location.
Spotify welcome screen
Pan gesture basic. Move a baseball around.
Google map style swipe menu
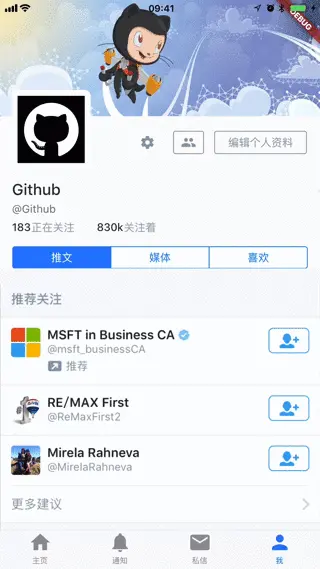
Layout of Twitter user page
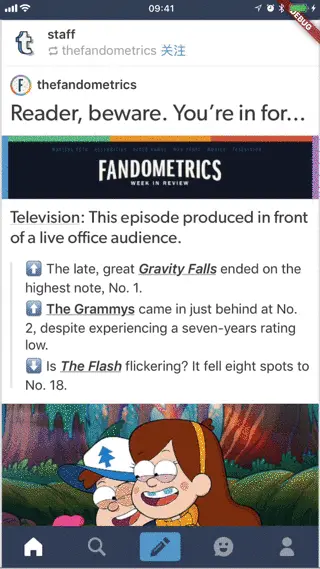
Tumblr menu animation
Canvas
Charts with Flutter
Reference: https://github.com/google/charts
A tweet UI
TO BE UPDATED
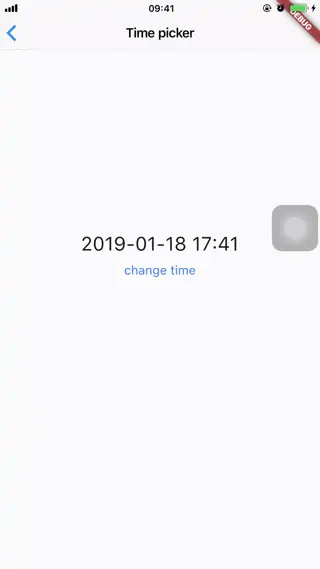
A time picker