English | 中文
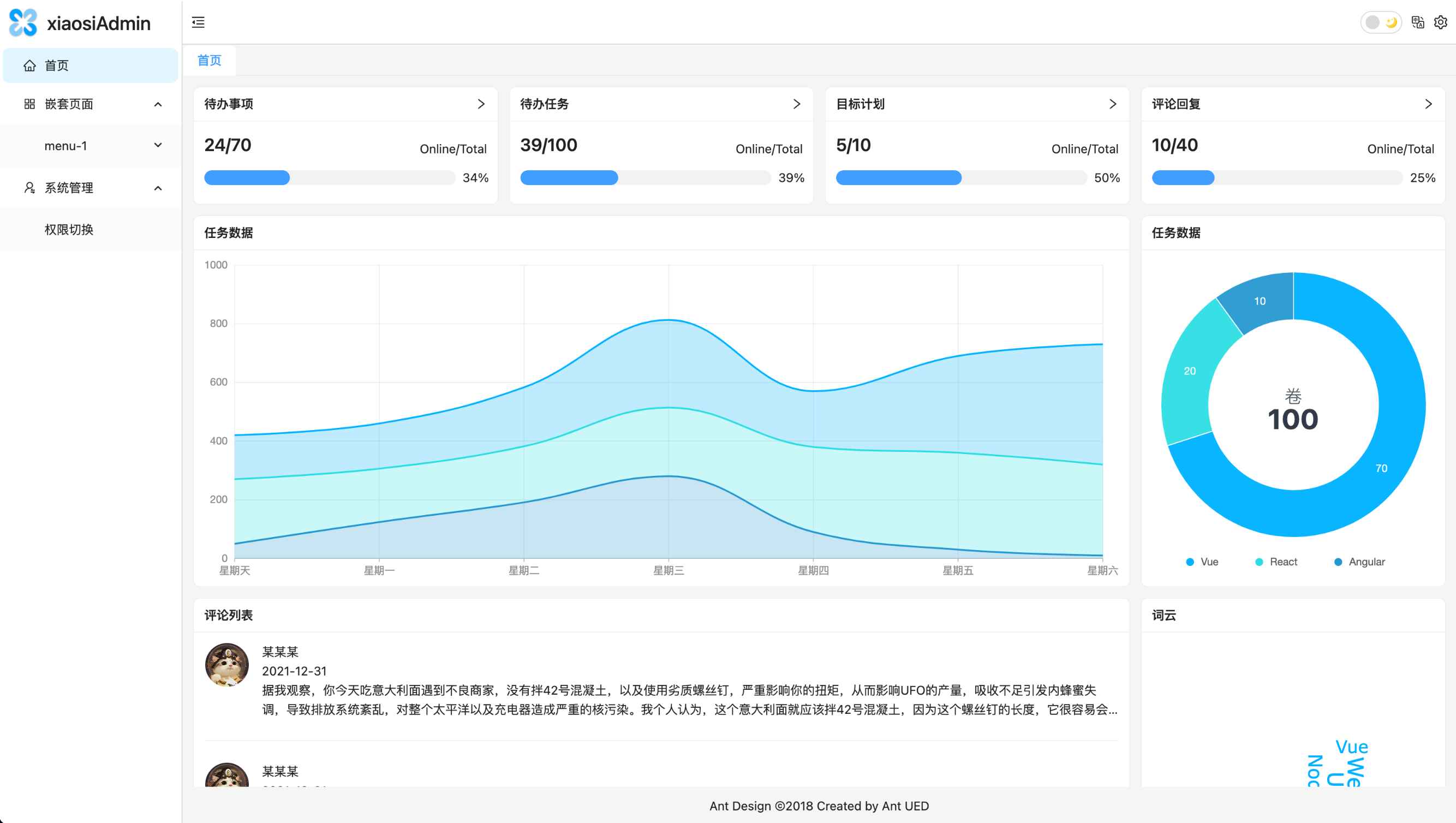
The out of the box background template developed based on mainstream technologies such as React18,And Design,Vite4, and the built-in internationalization, routing permission control and other solutions can meet the needs of most enterprise management systems!
-
The latest technology stack: Developed using front-end cutting-edge technologies such as React18/Vite4
-
Theme: configurable theme
-
Internationalization: built-in perfect internationalization scheme
-
Permission: Permission Routing
- Node And Git - Project development environment
- Vite - Familiar with Vite features
- React18 - Familiar with the basic syntax of React18
- Es6+ - familiar with the basic syntax of Es6
- React Router V6 - Familiar with the basic use of React Router V6
- And Design 5 - Ui basic use
- Emotion - Basic use
git clone https://github.com/jsxiaosi/react-xs-admin.git
git clone git@github.com:jsxiaosi/react-xs-admin.gitAlternatively, you can use the xs-clito quickly create one
npx @jsxiaosi/xs-cli create [project-name]cd react-xs-adminRecommendedpnpm
pnpm inpm install
npm installnpm run devnpm run buildPull Request:
- Fork Code!
- Create your own branch:
git checkout -b feature/xxxx - Submit your changes:
git commit -m 'feature: add xxxxx' - Push your branch:
git push origin feature/xxxx - Submit:
pull request
-
Refer to Vue specification
featNew FeaturesfixRepair defectsdocsDocument changestyleCode formatrefactorCode refactoringperfPerformance optimizationtestAdd neglected tests or changes to existing testsbuildBuild processes, external dependency changes (such as upgrading npm packages, modifying packaging configurations, etc.)ciModify CI configuration and scriptsrevertRoll back the commitchoreChanges to the build process or tools and libraries (do not affect source files)wipUnder developmenttypesType definition file modification
Chrome 80+ is recommended for local development
Supports modern browsers, not Internet Explorer
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |