Objetivo: Realizar un dashboard con sus estilos respectivos en basándose en el diseño compartido en las imágenes adjuntas (encontrado más adelante).
Presentada por: Pilar Camargo Márquez
- HTML 5
- CSS 3
- Javascript
- Bootstrap 5.1.3
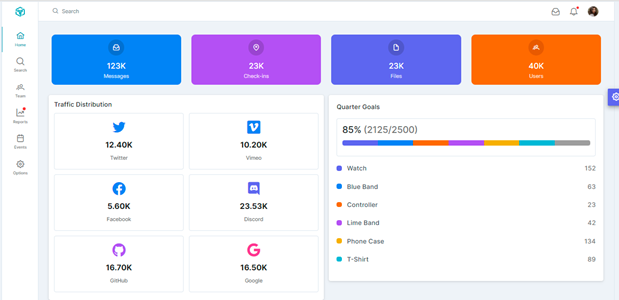
- Realizar el siguiente dashboard que contenga:
- Header.
- Menú lateral con Iconos.
- Contenido.
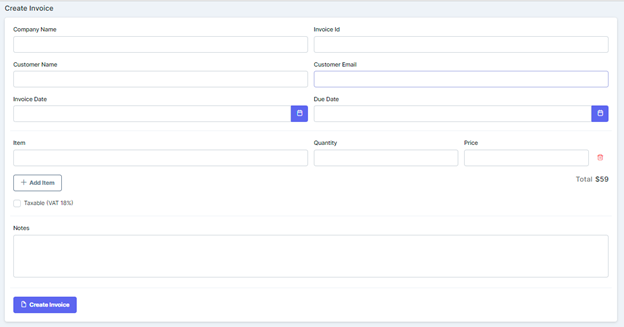
- En el contenido mostrar un formulario con 8 a 10 campos muy parecido al siguiente diseño:
- Presentar diseño responsivo similar a los mockups.
- Escoger un idioma para el (español o inglés).
Como proyecto base para iniciar y entregar este proyecto se ha usado el tema SB Admin 2 es un tema de StartBootstrap de administración gratuito y de código abierto, de Bootstrap 4 gratuito creado con HTML/CSS perfecto para crear rápidamente paneles y aplicaciones web. Desde estos archivos base se actualiza, modifica y adapta de acuerdo con lo solicitado para esta prueba.
Para llevar a cabo el ejercicio del contenido de la página (imágenes, íconos, logos, etc.) fueron tomados de los siguientes recursos gratuitos o libres: