Based on johanneslumpe's react-native-selectablesectionlistview, thanks to him for the awesome component!
99% of this component was done by @johanneslumpe, and I just replaced the deprecated API for newer react native version(>=0.13), and used a little trick to support both iOS and Android platforms.
You can find this component on npm:
npm install react-native-alphabetlistview --save
- v2.0.0
- Support RN 0.25+.(Thanks @mbernardeau). If you have problem with an earlier version of RN, try v0.1.3.
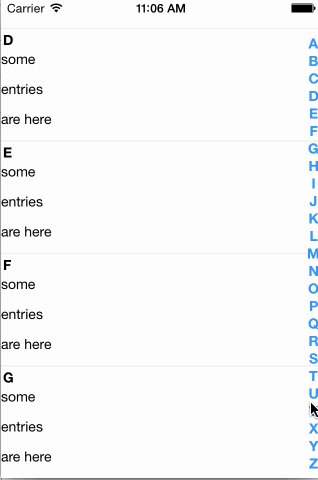
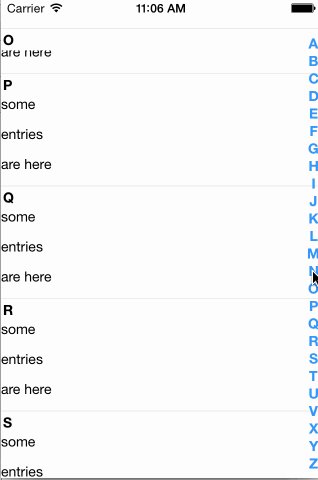
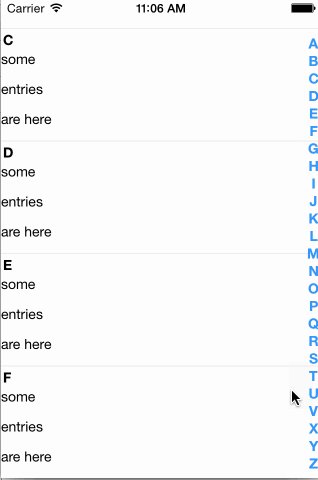
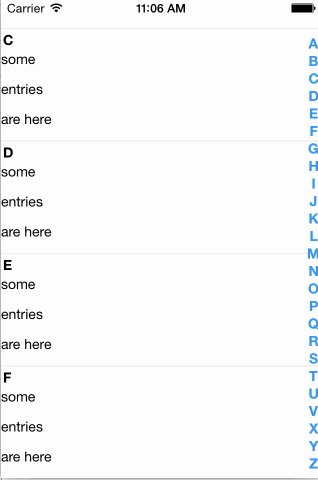
A Listview with a sidebar to directly jump to sections.
Please file issues for missing features or bugs.
I apologize for the bad name.
The most basic way to use this component is as follows:
var AlphabetListView = require('react-native-alphabetlistview');
// inside your render function
<AlphabetListView
data={yourData}
cell={YourCellComponent}
cellHeight={100}
sectionHeaderHeight={22.5}
/>You can find a more complete example below
All props are passed through to the underlying ListView, so you can specify all the available props for ListView normally - except the following, which are defined internally and will be overwritten:
onScrollonScrollAnimationEnddataSourcerenderRowrenderSectionHeader
array|object, required
The data to render in the listview
boolean
Whether to show the section listing or not. Note: If the data your are providing to
the component is an array, the section list will automatically be hidden.
function
Function to provide titles for the section headers
function
Function to provide titles for the section list items
function
Callback which should be called when a cell has been selected
function
Callback which should be called when the user scrolls to a section
function required
The cell component to render for each row
function
A custom component to render for each section list item
function
A custom component to render for each section header
function
A custom component to render as footer
This props takes precedence over renderFooter
function
A custom function which has to return a valid React element, which will be
used as footer.
function
A custom component to render as header
This props takes precedence over renderHeader
function
A custom function which has to return a valid React element, which will be used as header.
number
The height of the rendered header element.
Is required if a header element is used, so the positions can be calculated correctly
object
An object containing additional props, which will be passed to each cell component
number required
The height of the section header component
number required
The height of the cell component
boolean
Whether to determine the y position to scroll to by calculating header and cell heights or by using the UIManager to measure the position of the destination element. Defaults to false
This is an experimental feature. For it to work properly you will most likely have to experiment with different values for scrollRenderAheadDistance, depending on the size of your data set.
boolean
Whether to set the current y offset as state and pass it to each cell during re-rendering
object|number
Styles to pass to the container
object|number
Styles to pass to the section list container
object|number
Styles to pass to the section list letters
boolean
Whether to show letter label
object|number
The letter label styles
object|number
The letter label text styles
string
The color of the section list letters and the letter label background
string
The color of the letter label text
function
A custom function to render as letter label text
These props are automatically passed to your component. In addition to these, your cell will receive all props which you specified in the object you passed as cellProps prop to the listview.
number
The index of the cell inside the current section
string
The id of the parent section
boolean
Whether the cell is the first in the section
boolean
Whether the cell is the last in the section
mixed
The item to render
number
The current y offset of the list view
If you do not specify updateScrollState={true} for the list component, this props will always be 0
function
The function which should be called when a cell is being selected
These props are automatically passed to your component
string
The id of the parent section
string
The title for this section. Either the return value of getSectionListTitle or the same value as sectionId
class SectionHeader extends Component {
render() {
// inline styles used for brevity, use a stylesheet when possible
var textStyle = {
textAlign:'center',
color:'#fff',
fontWeight:'700',
fontSize:16
};
var viewStyle = {
backgroundColor: '#ccc'
};
return (
<View style={viewStyle}>
<Text style={textStyle}>{this.props.title}</Text>
</View>
);
}
}
class SectionItem extends Component {
render() {
return (
<Text style={{color:'#f00'}}>{this.props.title}</Text>
);
}
}
class Cell extends Component {
render() {
return (
<View style={{height:30}}>
<Text>{this.props.item}</Text>
</View>
);
}
}
class MyComponent extends Component {
constructor(props, context) {
super(props, context);
this.state = {
data: {
A: ['some','entries','are here'],
B: ['some','entries','are here'],
C: ['some','entries','are here'],
D: ['some','entries','are here'],
E: ['some','entries','are here'],
F: ['some','entries','are here'],
G: ['some','entries','are here'],
H: ['some','entries','are here'],
I: ['some','entries','are here'],
J: ['some','entries','are here'],
K: ['some','entries','are here'],
L: ['some','entries','are here'],
M: ['some','entries','are here'],
N: ['some','entries','are here'],
O: ['some','entries','are here'],
P: ['some','entries','are here'],
Q: ['some','entries','are here'],
R: ['some','entries','are here'],
S: ['some','entries','are here'],
T: ['some','entries','are here'],
U: ['some','entries','are here'],
V: ['some','entries','are here'],
W: ['some','entries','are here'],
X: ['some','entries','are here'],
Y: ['some','entries','are here'],
Z: ['some','entries','are here'],
}
};
}
render() {
return (
<AlphabetListView
data={this.state.data}
cell={Cell}
cellHeight={30}
sectionListItem={SectionItem}
sectionHeader={SectionHeader}
sectionHeaderHeight={22.5}
showLetter
/>
);
}
}- Add descriptions for new props
- Update example
- Update gif preview