A compact swagger stylesheet for use with .net swashbuckle and other swagger UI implementations. Less unused white space and scrolling.
- Add the custom.css stylesheet to your wwwroot/swagger-ui/ directory just like it is in this repo.
- Edit your program.cs file and add InjectStylesheet to your SwaggerUI options and specify the same file as in step 1
.InjectStylesheet("/swagger-ui/custom.css");. - Then add
UseStaticFiles()to your app configuration.
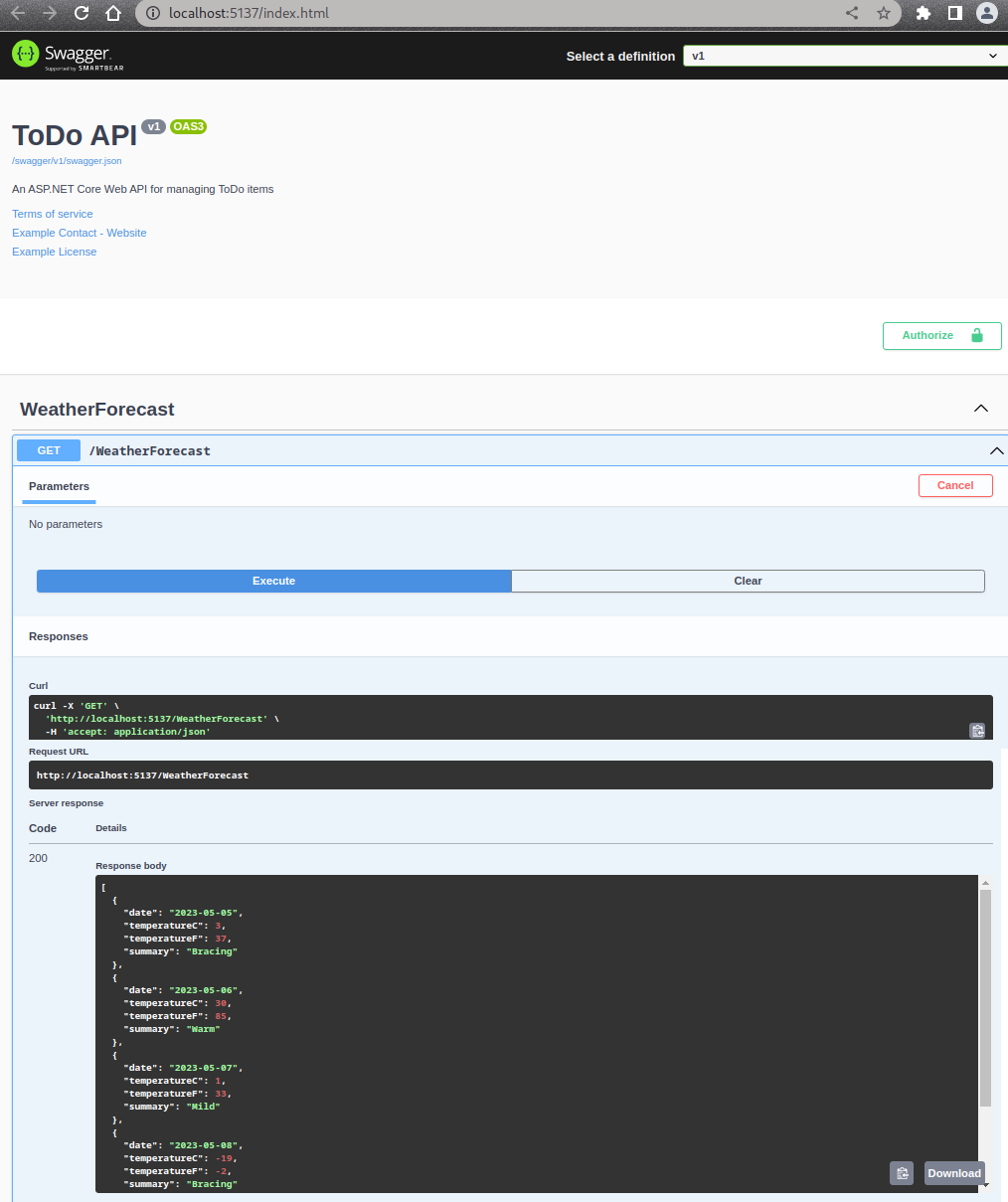
Info section takes up 1/3 of the page, need to move the mouse across the screen and back to "Try This Out" and "Execute" then scroll down futher to see the response.
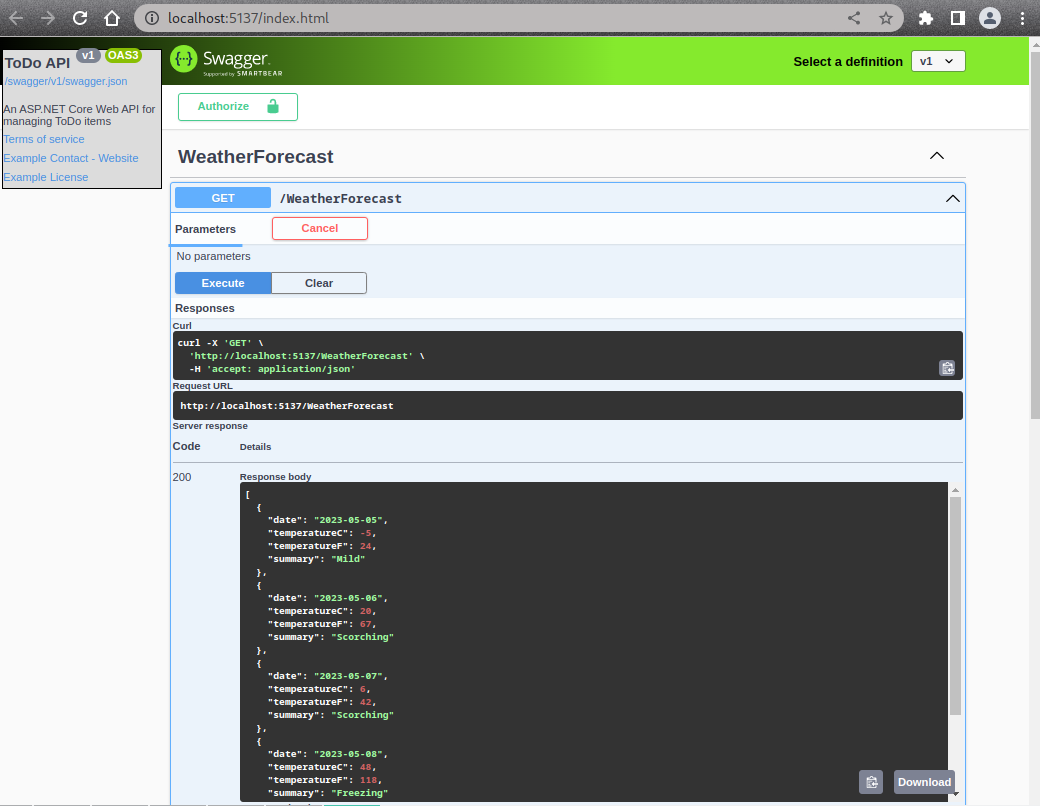
All buttons on the left with the info section in a side bar, no wasted white space and this particular response is visible without scrolling down.