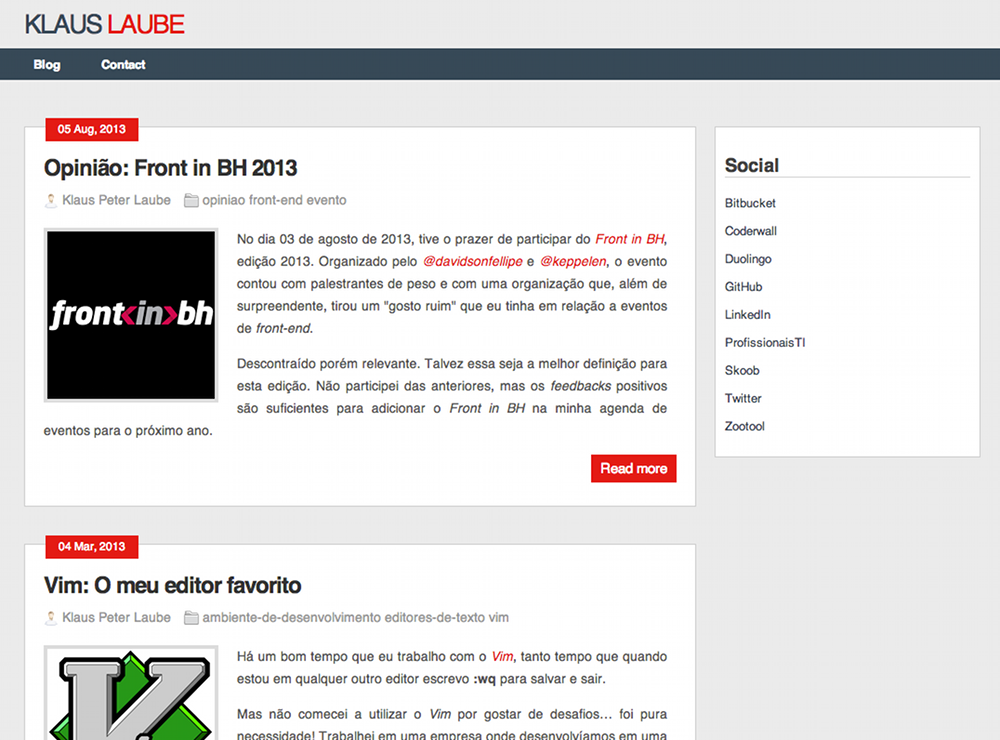
maggner-pelican is a simple (and responsive) theme built for Pelican, based on Maggner theme, created by Templateify.
Feel free to contribute!
It uses some cool technologies, like:
We use Sass + Compass to write our CSS, so first of all, we need to install them all:
$ bundle install
To automate the process of compiling the Sass, we use Grunt. Once it is installed, we need to install grunt-contrib-compass and grunt-contrib-watch, through the following command:
$ npm install
Now, we can start Grunt and see the magic happens:
$ grunt
You need to edit your settings and add the following parameters (they aren't required):
SITEDESCRIPTION = 'A brief content for meta description'
FAVICON_URL = 'The favicon url'
DEFAULT_OG_IMAGE = 'The og:image url'
LICENSE_URL = 'The license url'
LICENSE_TITLE = 'A brief summary to print in a\'s title attribute'
LICENSE = 'The license'
SOURCE_CODE_REPOSITORY = 'GitHub'
SOURCE_CODE_URL = 'Where the source code of your blog is'
GOOGLE_ANALYTICS = 'Your GA ID'
DISQUS_SITENAME = 'Your Disqus sitename'
FB_ADMINS = 'Add your Facebook user id to check out insigths'
SOCIAL = (
('Name', 'URL'),
)
The theme uses the following plugins: