Read in another language: Русский, English
.
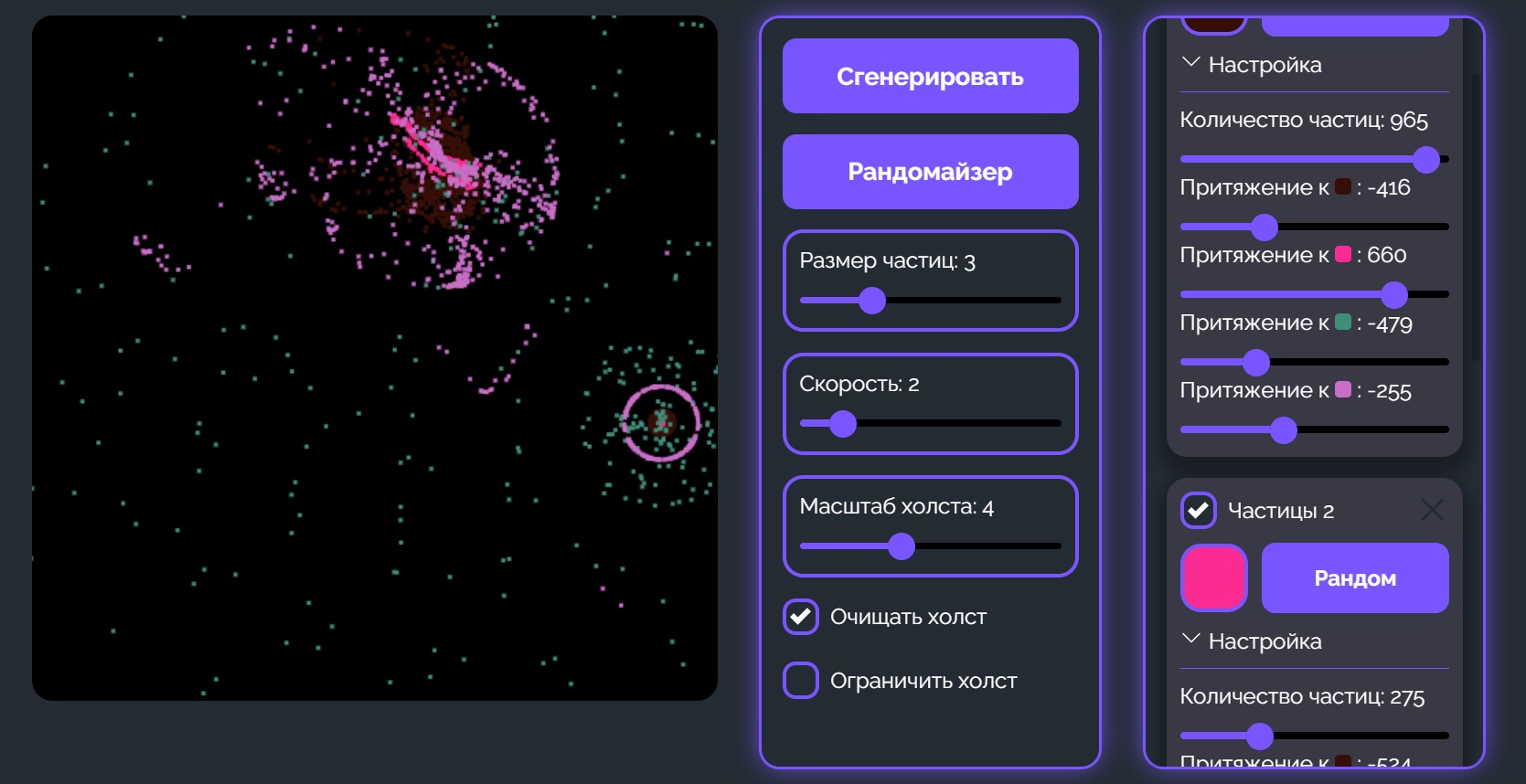
(To be fair, it's a particle interaction simulator, but life simulator sounds more clickable)
- react - for easy development of the user interface
- reduxjs/toolkit - for state management
- node-sass - for working with sass/scss
- react-color-palette - for a palette with the ability to select the particle color
- react-custom-scrollbars - for the scrollbar to work properly
- react-icons - just handy svg icons
- react-media - media queries for site customization
- react-slider - slider for setting values
In the simulation you can generate and fine tune the interaction between each selected particle, but since a normal user would be too lazy to do all this, I added buttons that do the random customization for the user
You can view the finished version of the site by clicking on the link: https://lenkinma.github.io/life-simulator/
- Make sure you have an LTS version of Node.js installed on your computer. Download and install it if necessary.
- Clone this repository.
- Using the terminal or IDE, navigate to the project folder.
- Install the project's base dependencies with the
npm installcommand. - Start the application by executing the
npm startcommand. - Done! Go to the following address in your browser: http://localhost:3000.