IntegralUI Web Lite is an UI library, it consists of native Web Components and services that can help you create modern web applications.
Note This library is a light version of IntegralUI Web. Some of the component features are excluded from this version.
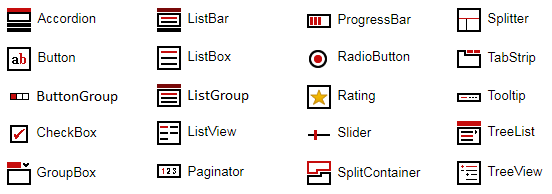
Here is a brief overview of what is included:
Accordion - Displays a list of expandable groups in vertical layout
Button - Represents a button
ButtonGroup - Manages actions of multiple buttons arranged in group
CheckBox - Represents a check box
GroupBox - An expandable container with header and content
ListBar - Displays a list of expandable groups with items
ListBox - Displays a collection of items with content in custom layouts
ListGroup - Represents a collapsible panel with list of items
ListView - Displays a collection of items using several different views
Paginator - Displays a collection of items using several different views
ProgressBar - Visualize the progression of an operation
RadioButton - Represents a radio button
Rating - Visualizes ratings
Slider - Allows changes to a numeric value within a range of defined minimum and maximum values
SplitContainer - Consists of two resizable panels separated by a splitter with tabs and command buttons
Splitter - Allows you to resize two block elements during run-time
TabStrip - Consists of multiple scrollable panels that share the same space
Tooltip - Adds a tooltip to an element
TreeList - Allows you to navigate through tree hierarchy showing only one list at a time
TreeView - Displays hierarchical data structures
Common - Includes a set of common functions usable in most applications
Data - Includes a set of data related functions for different operations like: add/remove, search, etc.
IntegralUI Web Lite is built on top of LitElement. All necessary files from that library are already included in the /external subfolder of this repository.
Online QuickStart App - An online demo of each component included
Install the repository by running
npm install https://github.com/lidorsystems/integralui-web-lite.gitor directly from NPM
npm i integralui-web-liteOpen your application and add a reference to a component you want to use. For example, if you are using the IntegralUI TreeView component:
import 'integralui-web-lite/components/integralui.treeview.js';import IntegralUITreeViewComponent from 'integralui-web-lite/wrappers/react.integralui.treeview.js';Note Currently ReactJS doesn't have full support for Web Components. Mainly because of the way data is passed to the component via attributes and their own synthetic event system. For this reason, you can use available wrappers located under /wrappers directory, which are ReactJS components that provide all public API from an IntegralUI component.
<script type="module" src="integralui-web-lite/components/integralui.treeview.js"></script>Because of the web component specification that defines URLs to be always relative to the main document, the path that leads to the icons used by the IntegralUI Web components needs to be set. In addition you may also need to copy/paste the /icons folder in your application folder. Depending on the framework of your choosing this may differ.
Follow these steps:
- Copy/Paste the content of the integralui-web-lite/icons folder under /assets/integralui/icons subfolder in your React application.
- Set the resourcePath property of IntegralUI Web components to point to the location set in your /assets folder. In this case, for TreeView for example:
<iui-treeview [resourcePath]="'assets/integralui/icons'"></iui-treeview>Follow these steps:
- Copy/Paste the content of the integralui-web-lite/icons folder under /public/integralui/icons subfolder in your React application.
- Set the resourcePath property of IntegralUI Web components to point to the location set in your /public folder. In this case, for TreeView for example:
<IntegralUITreeViewComponent resourcePath="integralui/icons"></IntegralUITreeViewComponent>Set the resourcePath property of IntegralUI Web components to point to /integralui-web-lite/icons folder. In this case, for TreeView for example:
<iui-treeview resource-path="../../integralui-web-lite/icons"></iui-treeview>There is a demo application with source code that contains samples for each component included in the IntegralUI Web Lite library. It can help you to get started quickly with learning about the components and write tests immediatelly.
From IntegralUI Web Lite - QuickStart you can download a demo app for Angular, React and Vanilla JavaScript. A detailed information about each of these quick-start demos is available in ReadMe file, located in the root folder of the demo app.
You are FREE to use this product to develop Internet and Intranet web sites, web applications and other products, with no-charge.
This project has been released under the IntegralUI Web Lite License, and may not be used except in compliance with the License. A copy of the License should have been installed in the product's root installation directory or it can be found here: License Agreement.
This SOFTWARE is provided "AS IS", WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License for the specific language governing rights and limitations under the License.