-
-
Notifications
You must be signed in to change notification settings - Fork 1.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
config_display: columns height issue
#374
Comments
|
It's probably because the puppeteer page width was too small, forcing the render to be on a single column |
|
Actually, I wonder if it's possible to set height to "auto" when using |
|
I had an idea: I will test it out more later |
|
This issue seems to be inactive and will be automatically closed in a few days if it remains without any activity. |
|
I did some testing, without any success, unfortunately.
|
|
I don't have any idea on how to solve this too 😕 |
|
Superseded by #839 |

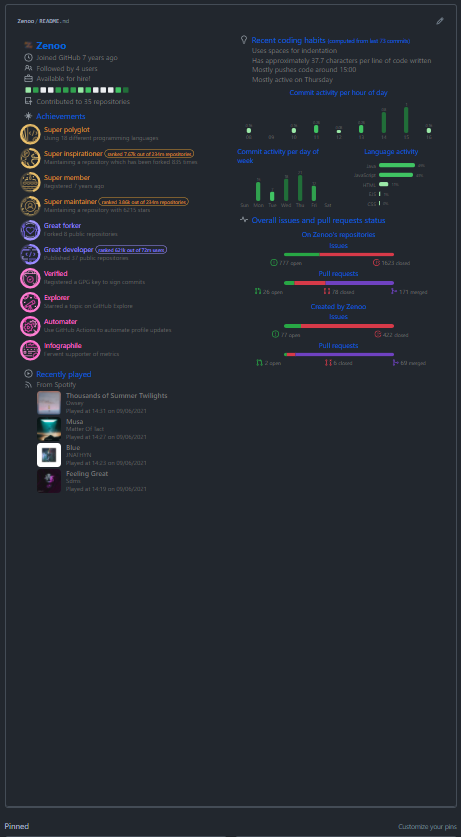
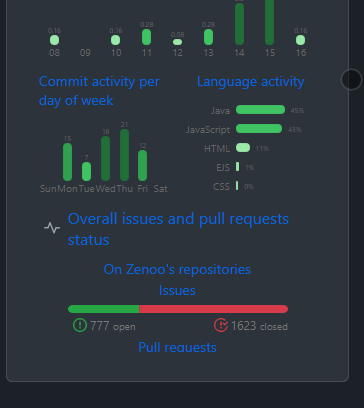
The new

config_display: columnsprop creates an issue with the image height.When displayed in two columns, there is a big white space at the end of the svg:
And when displayed in one column, the svg isn't high enough and ends up cutting the content:

I have to say I don't know how to fix this.
I don't know much about puppeteer to tweak the height, or if it's even possible.
The text was updated successfully, but these errors were encountered: