Have a component that isn't listed here? Send in a PR by editing the components.txt file.
##UI Kits
| Repository | Activity | Demo |
|---|---|---|
| react-native-material-kit : Bringing Material Design to React Native |
|
 |
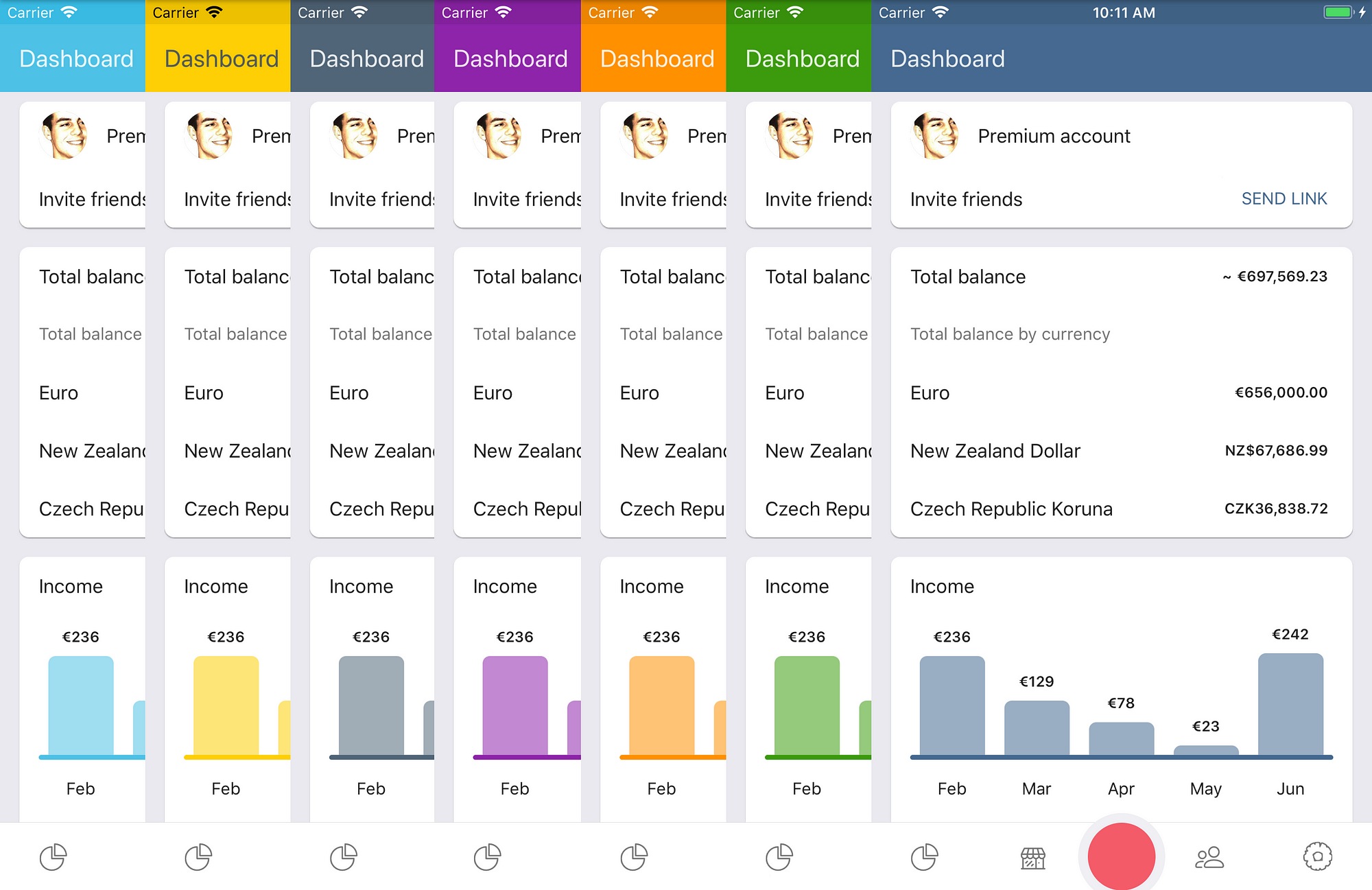
| react-native-ui-kitten : 🐱 Customizable and reusable react-native component kit |
|
 |
| react-native-material-ui : Highly customizable material design components for React Native |
|
 |
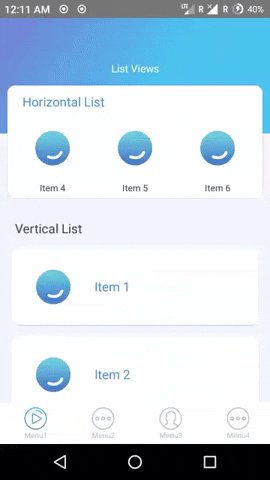
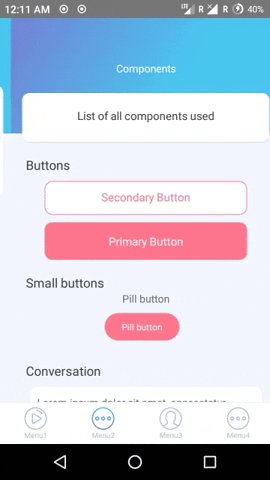
| nachos-ui : Nachos UI is a React Native component library. |
|
 |
| react-virgin : The react-native UI Kit you've been looking for. |
|
 |
| react-native-android-kit : 📦 Android Native Kit for React-Native |
|
|
| react-native-ui-lib : UI Components Library for React Native |
|
|
| react-native-elements : Cross Platform React Native UI Toolkit |
|
 |
| NativeBase : Essential cross-platform UI components for React Native |
|
 |
| Repository | Activity | Demo |
|---|---|---|
| lottie-react-native : Lottie wrapper for React Native. |
|
 |
| react-native-vector-icons : Customizable Icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling. |
|
 |
| react-native-maps : React Native Mapview component for iOS + Android |
|
 |
| react-native-swiper : The best Swiper component for React Native. |
|
 |
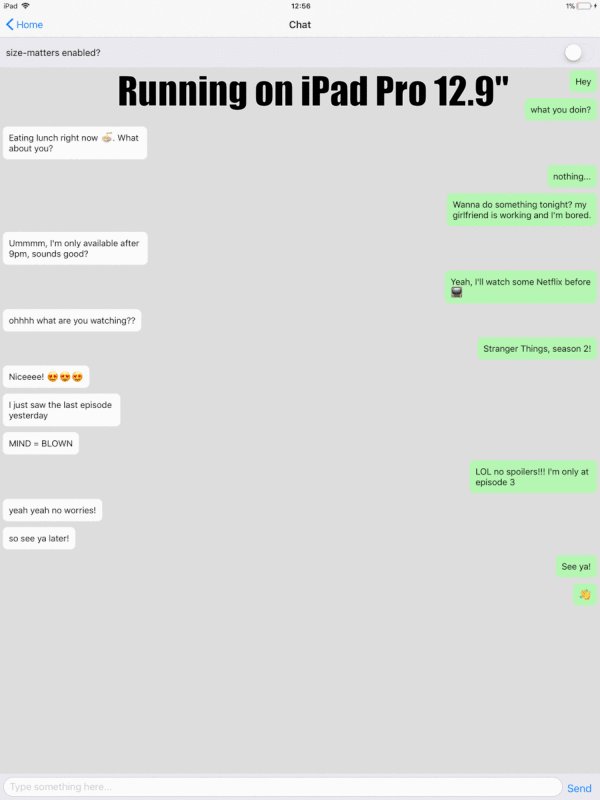
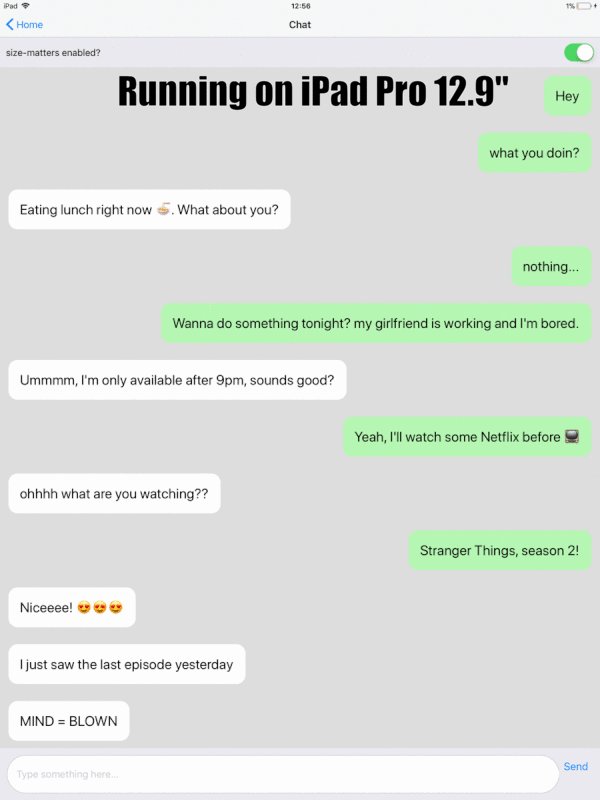
| react-native-gifted-chat : 💬 The most complete chat UI for React Native |
|
 |
| react-native-scrollable-tab-view : Tabbed navigation that you can swipe between, each tab can have its own ScrollView and maintain its own scroll position between swipes. Pleasantly animated. Customizable tab bar |
|
 |
| react-native-image-picker : 🌄 A React Native module that allows you to use native UI to select media from the device library or directly from the camera. |
|
 |
| react-native-snap-carousel : Swiper/carousel component for React Native with previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS. |
|
 |
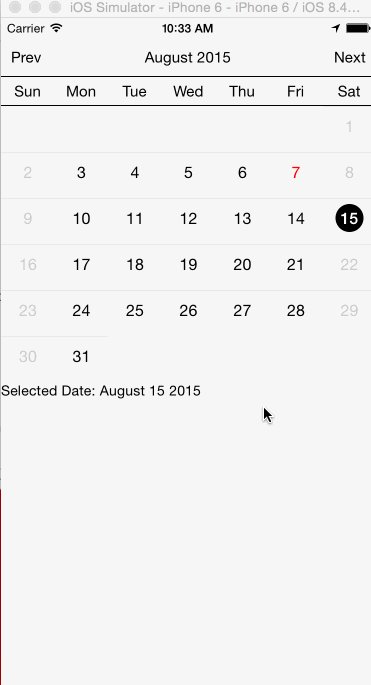
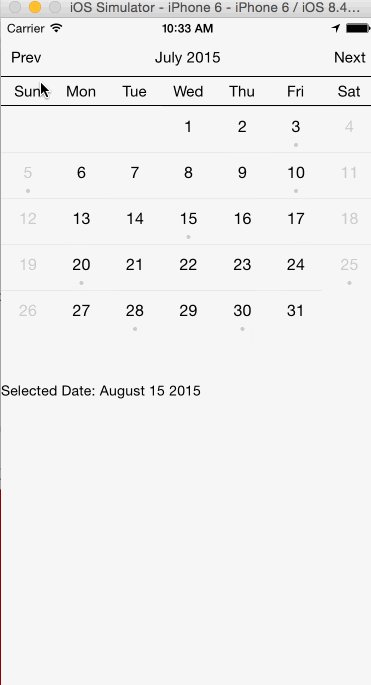
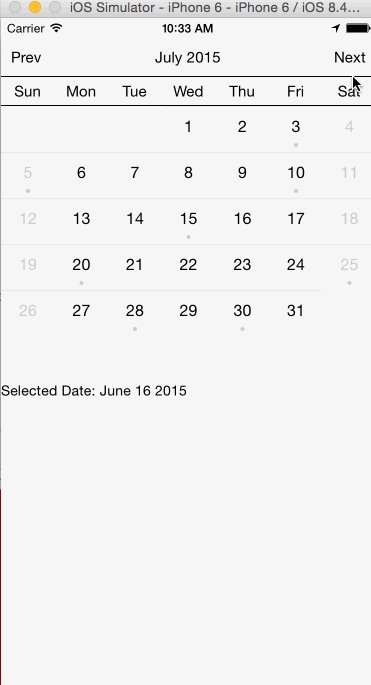
| react-native-calendars : React Native Calendar Components 📆 |
|
 |
| react-native-svg : SVG library for React Native, React Native Web, and plain React web projects. |
|
 |
| react-native-drawer : React Native Drawer |
|
 |
| react-native-app-intro : react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs... |
|
 |
| react-native-image-crop-picker : iOS/Android image picker with support for camera, video, configurable compression, multiple images and cropping |
|
 |
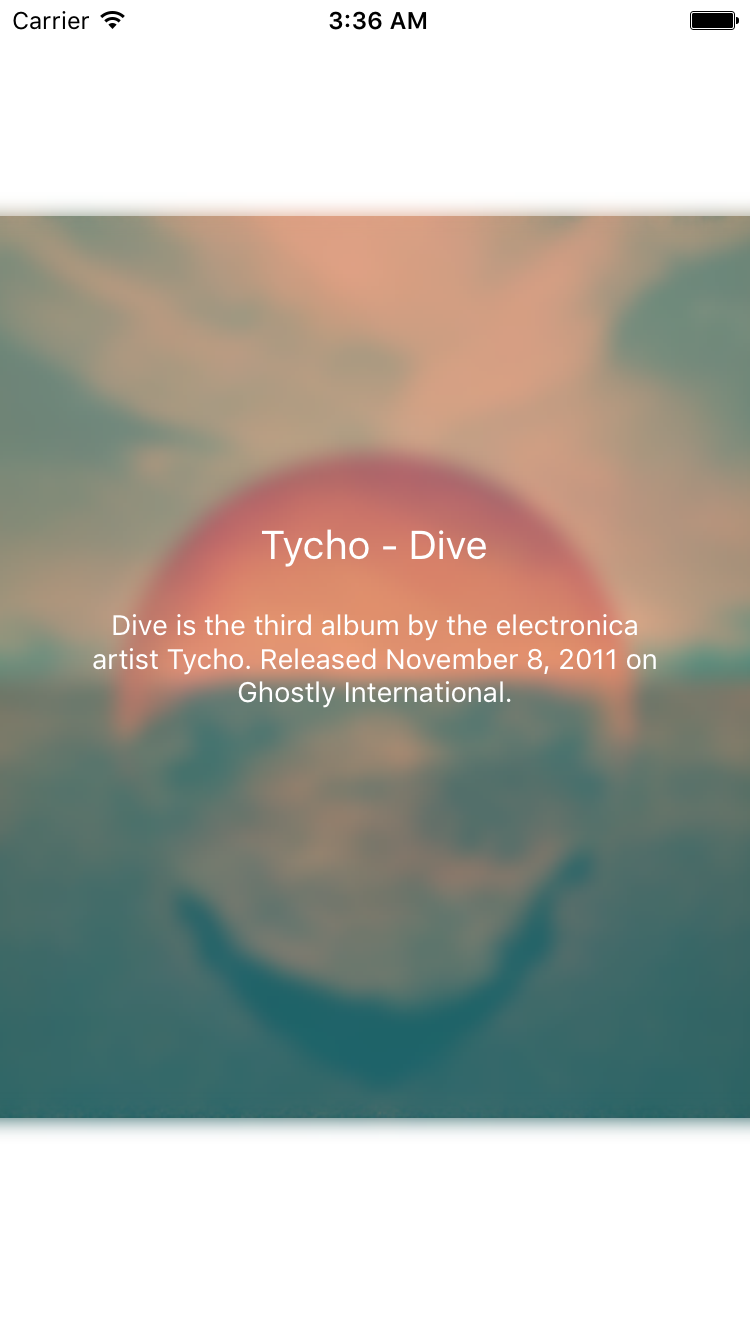
| react-native-blur : React Native Blur component |
|
 |
| react-native-splash-screen : A splash screen for react-native, hide when application loaded ,it works on iOS and Android. |
|
 |
| react-native-smart-splash-screen : A smart splash screen for React Native apps |
|
 |
| react-native-typography : Pixel–perfect, native–looking typographic styles for React Native ✒️ |
|
 |
| react-native-swipeout : iOS-style swipeout buttons behind component |
|
 |
| react-native-textinput-effects : Text inputs with custom label and icon animations for iOS and android. Built with react native and inspired by Codrops. |
|
 |
| react-native-modalbox : A component for react-native |
|
 |
| react-native-lightbox : Images etc in Full Screen Lightbox Popovers for React Native |
|
 |
| gl-react-native-v2 : OpenGL bindings for React Native to implement complex effects over images and components, in the descriptive VDOM paradigm |
|
 |
| react-native-progress : Progress indicators and spinners for React Native using ReactART |
|
 |
| react-native-action-button : customizable multi-action-button component for react-native |
|
 |
| react-native-foldview : FoldView implemented in JavaScript ⛱ |
|
 |
| react-native-mapbox-gl : A Mapbox GL react native module for creating custom maps |
|
|
| react-native-fast-image : 🚩 FastImage, performant React Native image component. |
|
 |
| react-native-spinkit : A collection of animated loading indicators for React Native |
|
 |
| react-native-chart : [NOT MAINTAINED] 📊 Add line, area, pie, and bar charts to your React Native app |
|
 |
| react-native-gifted-listview : ✌️ ListView with pull-to-refresh and infinite scrolling for Android and iOS React-Native apps |
|
 |
| react-native-viewpager : [Deprecated] ViewPager component for React Native |
|
 |
| react-native-parallax-scroll-view : A ScrollView-like component with parallax and sticky header support. |
|
 |
| react-native-icons : Quick and easy icons in React Native |
|
 |
| react-native-datepicker : react native datePicker component for both Android and IOS, useing DatePikcerAndroid, TimePickerAndroid and DatePickerIOS |
|
 |
| react-native-tableview : Native iOS UITableView for React Native with JSON support and more |
|
 |
| react-native-looped-carousel : 🎠 Looped carousel for React Native |
|
 |
| react-native-picker : A Native Picker with high performance. |
|
 |
| react-native-keyboard-spacer : Plug and play react-native keyboard spacer view. |
|
 |
| react-native-orientation : Listen to device orientation changes in react-native and set preferred orientation on screen to screen basis. |
|
|
| react-native-collapsible : Animated collapsible component for React Native, good for accordions, toggles etc |
|
 |
| react-native-circular-progress : React Native component for creating animated, circular progress with ReactART |
|
 |
| react-native-popup-dialog : A React Native Popup Dialog, Highly Customizable, Easy Use & Support Custom Animation. For IOS & Android. |
|
 |
| react-native-tinder-swipe-cards : Tinder-like swipe cards for your React Native app |
|
|
| react-native-root-toast : react native toast like component, pure javascript solution |
|
 |
| react-native-pathjs-charts : Android and iOS charts based on react-native-svg and paths-js |
|
 |
| react-native-loading-spinner-overlay : 💈 React Native loading spinner overlay |
|
 |
| react-native-largelist : The best large list component for React Native. |
|
 |
| react-native-offline : Handy toolbelt to deal nicely with offline/online connectivity in a React Native app. Smooth redux integration |
|
|
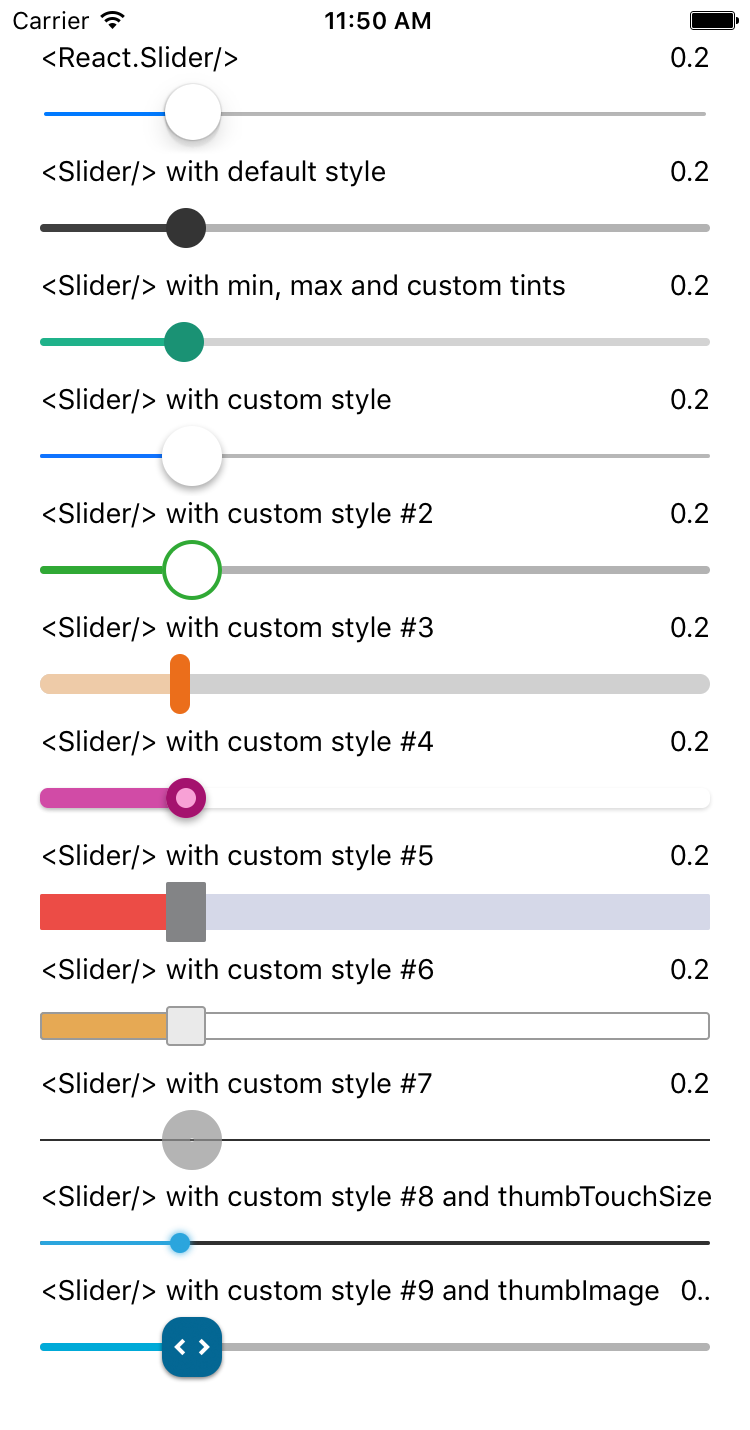
| react-native-slider : A pure JavaScript component for react-native |
|
 |
| react-native-sglistview : SGListView is a memory minded implementation of React Native's ListView |
|
 |
| react-native-button : A button for React apps |
|
|
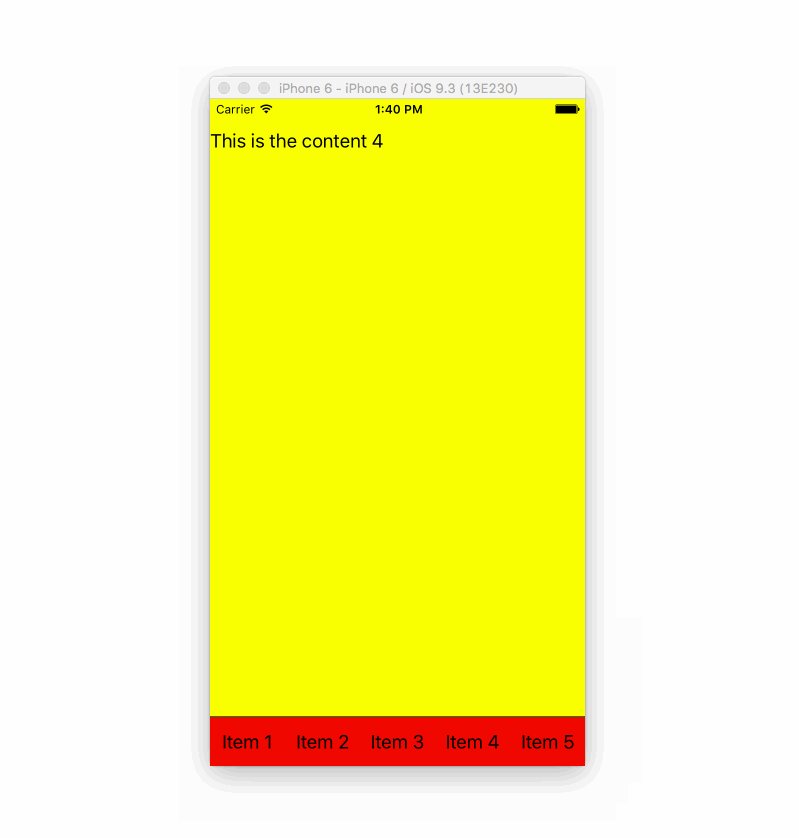
| react-native-tabs : React Native platform-independent tabs. Could be used for bottom tab bars as well as sectioned views (with tab buttons) |
|
 |
| react-native-dropdownalert : A simple alert to notify users about new chat messages, something went wrong or everything is ok. |
|
 |
| react-native-credit-card-input : Easy, cross-platform credit-card input for your React Native Project! Start accepting payment 💰 in your app today! |
|
|
| react-native-search-bar : The high-quality iOS native search bar for react native. |
|
 |
| react-native-button : A React Native button component customizable via props |
|
 |
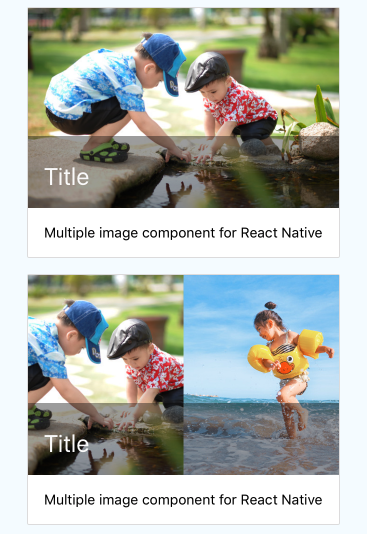
| react-native-masonry : 🙌 A pure JS react-native component to render a masonry~ish layout for images with support for dynamic columns, progressive image loading, device rotation, on-press handlers, and headers/captions. |
|
|
| react-router-native : A routing library for React Native that strives for sensible API parity with react-router 🤖 |
|
 |
| react-native-bottom-sheet-behavior : react-native wrapper for android BottomSheetBehavior |
|
 |
| react-native-modal-dropdown : A react-native dropdown/picker/selector component for both Android & iOS. |
|
 |
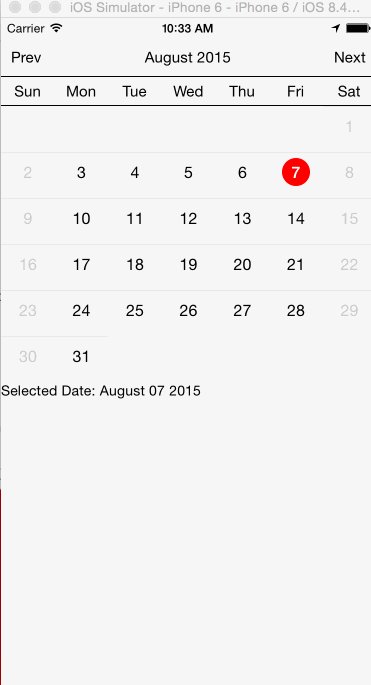
| react-native-calendar : [DEPRECATED] Calendar Component for React Native |
|
 |
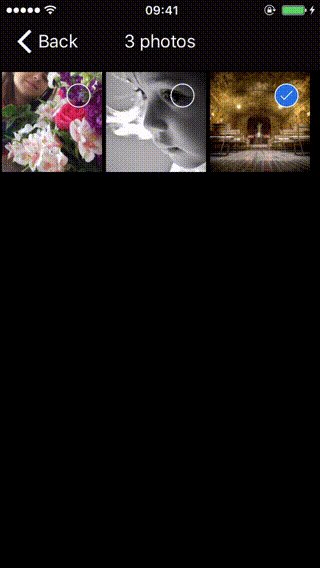
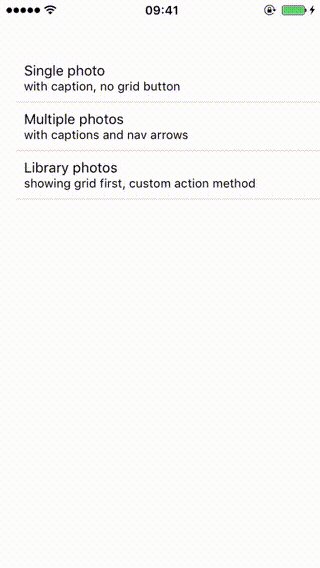
| react-native-photo-browser : Local and remote media gallery with captions, selections and grid view support for react native. |
|
 |
| react-native-popup-menu : Popup menu component for React Native |
|
 |
| rn-placeholder : 💨 💫 ✨ Display some placeholder stuff before rendering your text or media content in React Native |
|
 |
| react-native-qrcode : a minimalist qrcode component for react-native |
|
 |
| react-native-timeline-listview : Timeline component for React Native App |
|
 |
| react-native-parsed-text : Parse text and make them into multiple React Native Text elements |
|
 |
| react-native-dropdown : This is simple implementation of drop down menu |
|
|
| react-native-easy-toast : A react native module to show toast like android, it works on iOS and Android. |
|
 |
| react-native-parallax : Parallax effects for React Native using Animated API |
|
 |
| react-native-popover : A component for react-native |
|
 |
| react-native-dialogs : React Native wrappers for https://github.com/afollestad/material-dialogs |
|
 |
| react-native-activity-view : iOS share and action sheets for React Native |
|
 |
| react-native-step-indicator : A simple react-native implementation of step indicator widget compatible with the ViewPager and ListView. |
|
 |
| react-native-sketch : 🎨 A React Native component for touch-based drawing. |
|
 |
| react-native-svg-charts : 📈 One library to rule all charts for React Native 📊 |
|
 |
| react-native-button-component : A Beautiful, Customizable React Native Button component for iOS & Android |
|
 |
| react-native-refresher : A pull to refresh ListView for React Native completely written in js. |
|
 |
| react-native-carousel : Carousel component for react-native |
|
|
| react-native-star-rating : A React Native component for generating and displaying interactive star ratings |
|
 |
| react-native-radio-buttons : [DEPRECATED] A Radio-button like logic wrapper for React Native |
|
 |
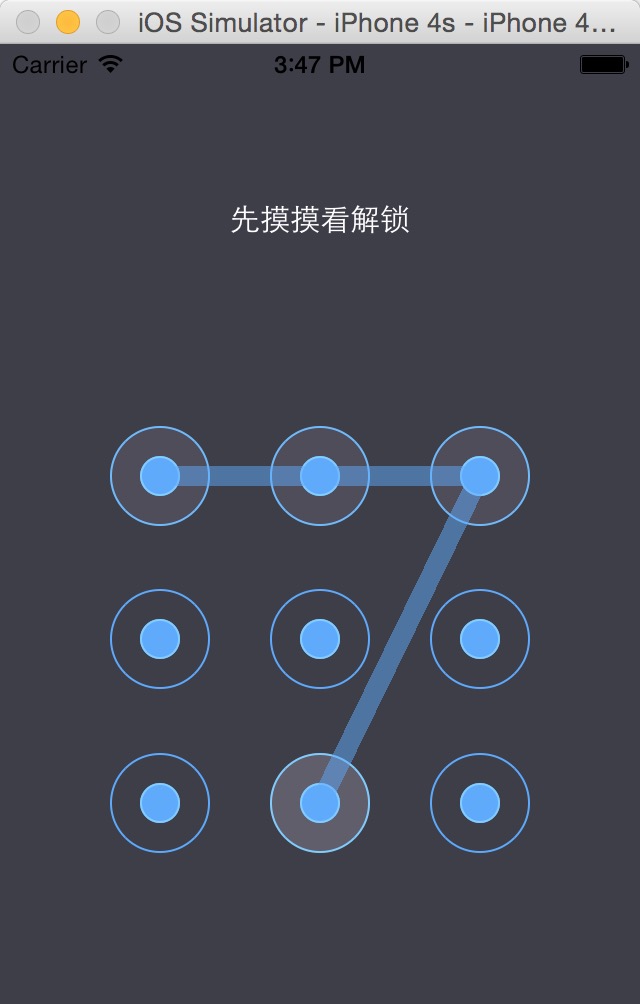
| react-native-gesture-password : A gesture password component for React Native. It supports both iOS and Android since it's written in pure JavaScript. |
|
 |
| react-native-invertible-scroll-view : An invertible ScrollView for React Native |
|
 |
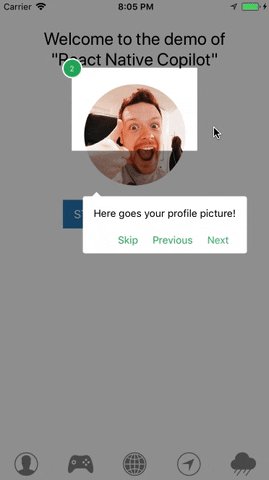
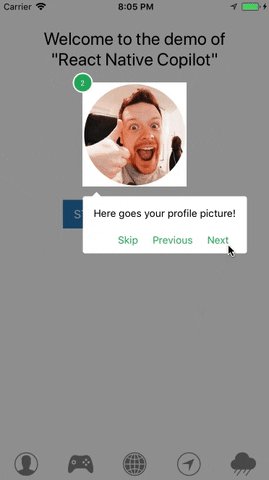
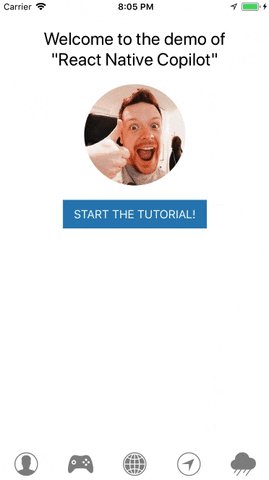
| react-native-copilot : Step-by-step walkthrough for your react native app |
|
 |
| react-native-accordion : An Accordion Component for React Native |
|
 |
| react-native-message-bar : A notification bar alert displayed at the top of the screen for react-native |
|
 |
| react-native-fit-image : Responsive image component to fit perfectly itself. |
|
 |
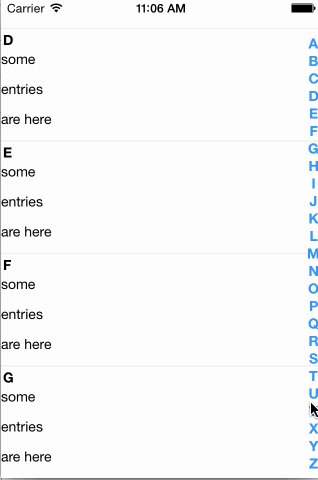
| react-native-alphabetlistview : A Listview with a sidebar to jump to sections directly |
|
 |
| react-native-sortable-list : React Native Sortable List component |
|
 |
| react-native-country-picker-modal : 🇨🇦 Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name. |
|
 |
| react-native-responsive-image : Responsive image component for React Native |
|
 |
| react-native-canvas : A Canvas component for React Native |
|
|
| react-native-pdf-view : React Native PDF View |
|
|
| react-native-toast : A android like toast for android and ios, android use native toast, ios use UIView+Toast |
|
 |
| react-native-modal-picker : A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. |
|
 |
| react-native-gesture-recognizers : Gesture recognizer decorators for react-native |
|
 |
| react-native-autocomplete-input : Pure javascript autocomplete input for react-native |
|
 |
| react-native-check-box : Checkbox component for react native, it works on iOS and Android. |
|
 |
| react-native-effects-view : Use iOS8 UIVisualEffectViews's blur and vibrancy with ReactNative |
|
 |
| react-native-super-grid : Responsive Grid View for React Native |
|
 |
| react-native-root-modal : A pure JavaScript solution for react native`s modal component |
|
 |
| react-native-off-canvas-menu : Beautifully crafted off canvas menu components for react native applications. Built on top of react-native's Animated library. |
|
 |
| react-native-grid-view : React Native Grid/Collection View component |
|
 |
| react-native-circular-action-menu : Path-esque circular action menu inspired by CircularFloatingActionMenu. |
|
 |
| react-native-searchbar : A pretty sweet search bar for React Native. |
|
 |
| react-native-search-box : A simple search box with animation, inspired from ios search bar. Lightweight, fast, flexible. |
|
 |
| react-native-image-header-scroll-view : ScrollView with an image in header which becomes a navbar |
|
 |
| react-native-md-textinput : React Native TextInput styled with Material Design. |
|
 |
| react-native-tableview-simple : Flexible and lightweight React Native component for UITableView made with pure CSS |
|
 |
| react-timer-mixin : TimerMixin provides timer functions for executing code in the future that are safely cleaned up when the component unmounts |
|
|
| react-native-text-input-mask : Text input mask for React Native, Android and iOS |
|
 |
| react-native-masked-text : A pure javascript masked text and input text component for React-Native. |
|
 |
| react-native-simple-router : A community maintained router component for React Native |
|
 |
| react-native-tabbar : Tab bar with more freedom |
|
 |
| react-native-keyboardevents : Keyboard events for react-native |
|
|
| react-native-timeago : An auto-updating timeago component for React Native using moment.js |
|
|
| react-native-cacheable-image : An Image Component for React Native that will cache itself to disk. |
|
|
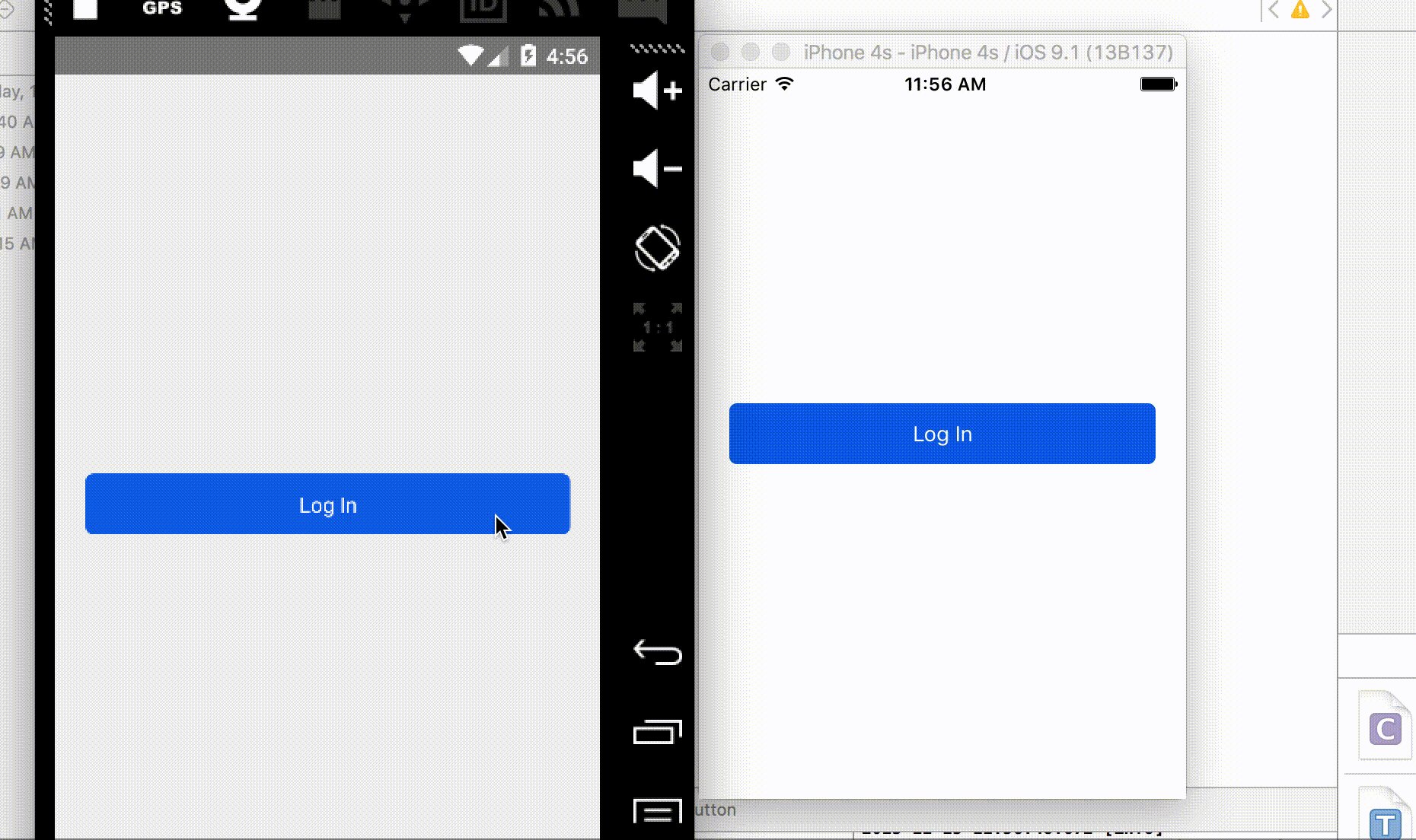
| react-native-size-matters : A React-Native utility belt for scaling the size your apps UI across different sized devices. |
|
 |
| react-native-awesome-button : A button React Native component supporting showing different states with animations |
|
 |
| react-native-parallax-swiper : Paged Parallax Swiper with Effects |
|
 |
| react-native-mobx : Make your app reactive with MobX and react-native-router-flux |
|
 |
| react-native-progress-hud : A clean and lightweight progress HUD for your React Native app. |
|
 |
| react-native-progress-bar : An animated progress bar for React Native |
|
 |
| react-native-keyboard-manager : ⚛ Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects. |
|
 |
| rn-sliding-up-panel : Draggable sliding up panel implemented in React Native |
|
 |
| react-native-tooltip : A react-native wrapper for showing tooltips |
|
 |
| react-native-egg : react-native-egg make your react native app infinitely more fun !! |
|
 |
| react-native-carousel-control : React Native Carousel control with support for iOS and Android |
|
|
| react-native-app-auth : React native bridge for AppAuth - an SDK for communicating with OAuth2 providers |
|
 |
| react-native-emoji : ☕Emoji component for React Native |
|
 |
| react-native-image-cache-hoc : React Native Higher Order Component that adds advanced caching functionality to the react native Image component. |
|
|
| autoresponsive-react-native : Auto Responsive Layout Library For React |
|
|
| react-native-autolink : Automatic linking of URLs, phone numbers, emails, handles, etc. in strings for React Native |
|
|
| react-native-cardview : CardView for react-native (All Android version and iOS) |
|
 |
| react-native-segmented-control-tab : react-native-segmented-control-tab(for Android/iOS) |
|
 |
| react-native-qrcode-svg : A QR Code generator for React Native based on react-native-svg and node-qrcode. |
|
 |
| react-native-select : A simple dropdown for react native - IOS and Android |
|
|
| react-native-grid-component : 🔲 React native grid component |
|
 |
| react-native-tab-menu : React Native 二级菜单组件 |
|
 |
| RCTAutoComplete : React Native Component for MLPAutoCompleteTextField |
|
 |
| react-native-segmented-view : Segmented View for React Native (with animation) |
|
 |
| react-native-shimmer-placeholder : Placeholder of React Native |
|
 |
| react-native-webbrowser : A cross-platform (iOS / Android), full-featured, highly customizable web browser module for React Native apps. |
|
 |
| react-native-hero : 🤘 A super duper easy hero unit react-native component with support for dynamic image, dynamic sizing, color overlays, and more |
|
|
| react-native-shine-button : React Native: Native Shine Button - Effects like shining |
|
 |
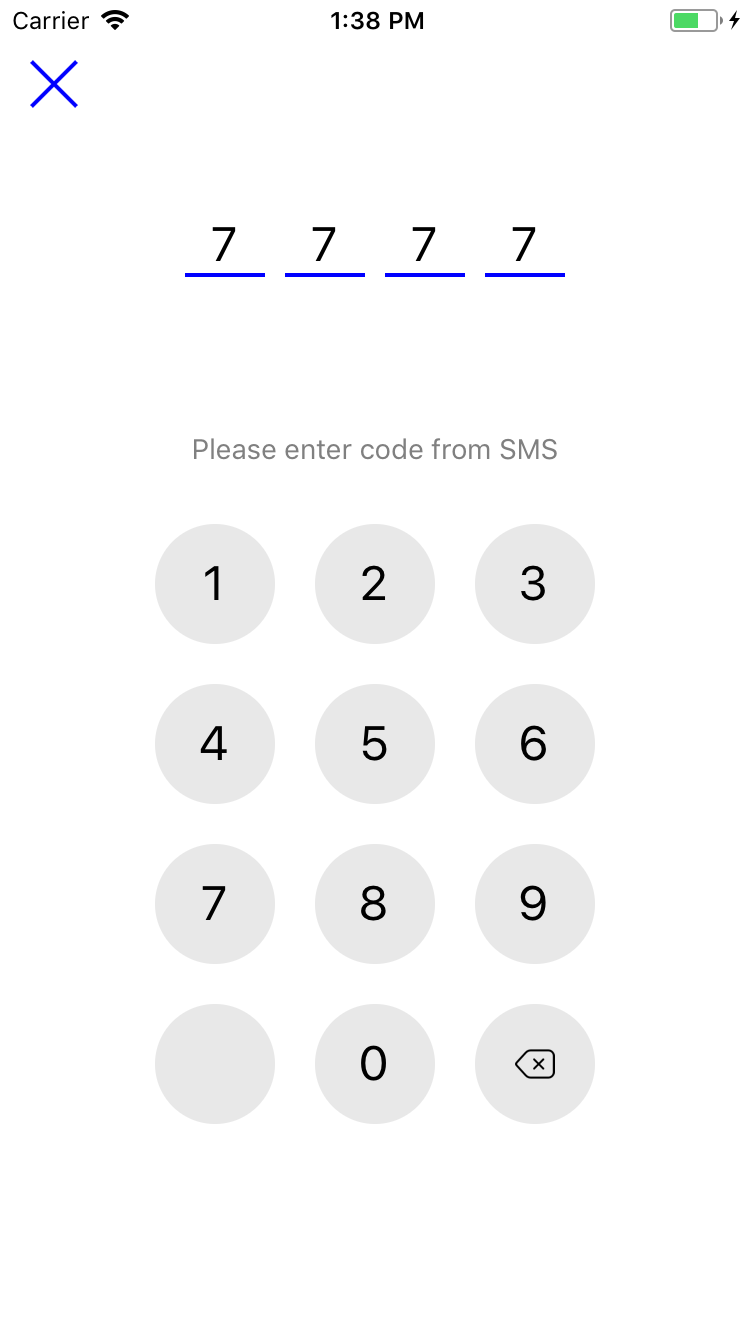
| react-native-code-verification : ❤️ Simple UI for pincode verification |
|
 |
| react-native-sdr : Server Driven Rendering (SDR) component for React Native |
|
 |
| react-native-collapsing-toolbar : react-native wrapper for android CollapsingToolbarLayout |
|
 |
| react-native-checkbox : Checkbox component for React native |
|
|
| react-native-popup : popup for react-native |
|
 |
| react-native-orientation-listener : A react-native library for obtaining current device orientation |
|
|
| react-native-gestures : Composable React Native Gestures |
|
 |
| react-native-page-control : Page Control for React Native, like iOS UIPageControl, APIs are same as UIPageControl |
|
 |
| react-native-parallax-scroll : Parallax scroll view for react-native |
|
 |
| react-native-pagination : Animated Pagination For React Native's ListView, FlatList, and SectionList |
|
 |
| react-native-google-place-picker : React Native Wrapper of Google Place Picker for iOS + Android. |
|
 |
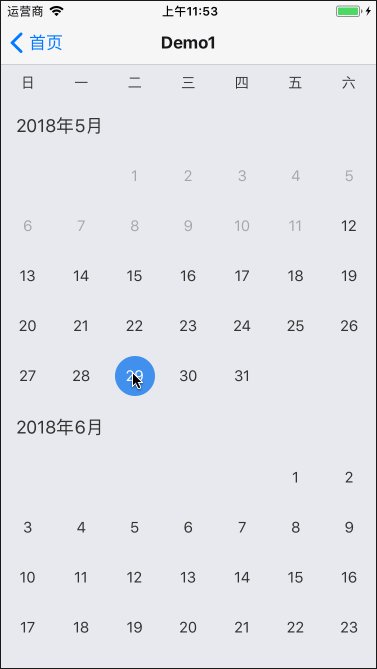
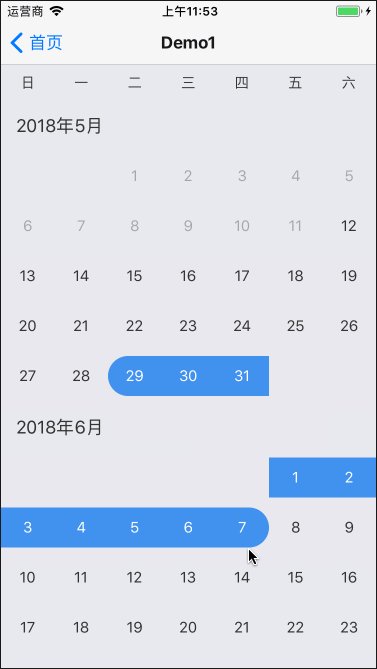
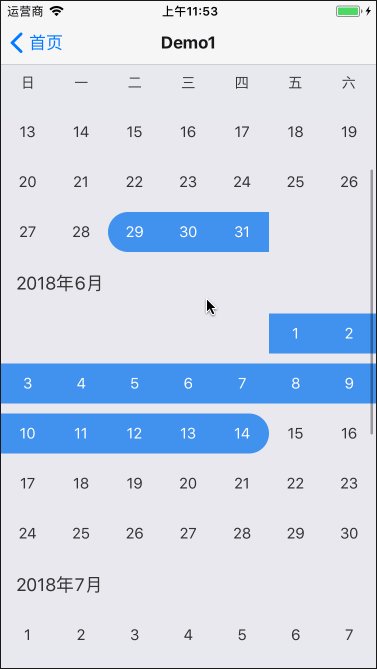
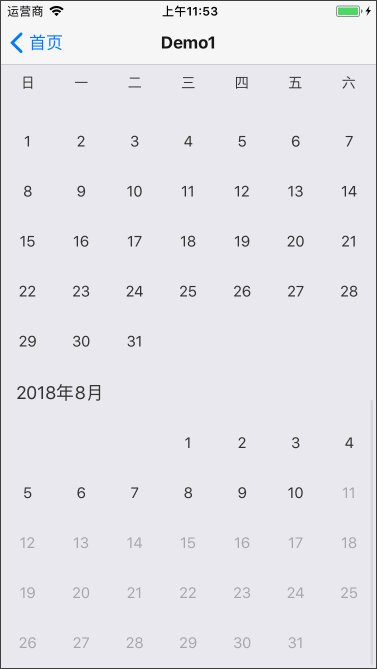
| react-native-calendar-select : A component to select period from calendar like Airbnb |
|
|
| react-native-android-statusbar : A react native android module to control the android statusbar. |
|
|
| react-native-scaling-drawer : React Native Scaling Drawer |
|
 |
| react-native-multi-slider : Pure JS react native slider component with one or two markers. |
|
 |
| react-native-pulse-loader : tinder-like loader for your react native app |
|
 |
| react-native-swiper-animated : Tinder-like swiper for react-native |
|
 |
| react-native-display : This module brings "Display: none" (css style) to turn on/off components from render. Using this module will improve your app performance and appearance with the enter/exit animations. |
|
 |
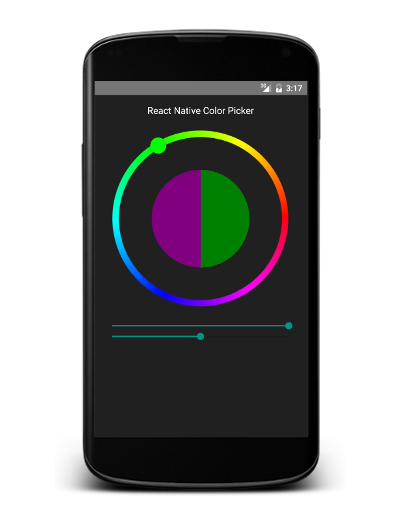
| react-native-color-picker : Color picker component for IOS/Android |
|
 |
| react-native-image-carousel : Image carousel with support for fullscreen mode with swiping and pinch-to-zoom. |
|
 |
| react-native-offline-mode : Swap your app with an offline version while there's no connectivity |
|
 |
| react-native-custom-segmented-control : Custom version of the IOS SegmentedControl component |
|
 |
| react-native-floating-labels : React Native Floating Labels Library |
|
 |
| react-native-iconic : React Native - Native Animated Icons with different states |
|
|
| react-native-privacy-snapshot : Obscure passwords and other sensitive personal information when a react-native app transitions to the background |
|
|
| RNParallax : A react native scroll view component with Parallax header :p |
|
 |
| react-native-popover-menu : React Native: Native Popover Menu |
|
 |
| react-native-device-display : 📲 Create dynamic views through device, display and orientation detection (DEPRECATED) |
|
 |
| react-native-taptargetview : Development is switched to prscX/react-native-app-tour |
|
 |
| react-native-beautiful-video-recorder : The video recorder component that extends from react-native-camera. It works for both iOS & Android. |
|
|
| react-native-phone-input : Phone input box for React Native |
|
 |
| react-native-card-view : A react native card component |
|
 |
| react-native-gmaps : Google maps for react-native Android |
|
|
| react-native-cell-components : Awesome react-native cell components! From a Cell to more complex & awesome components. |
|
 |
| react-native-triangle : Draw triangles in code with React Native |
|
 |
| react-native-bouncy-drawer : Bouncy drawer for React Native |
|
 |
| react-native-swipe-a-lot : A swipe component for React Native that works on iOS and Android. |
|
 |
| react-native-marquee-label : A marquee label for react-native(if you use js pure marquee, use remobile/react-native-marquee[ https://github.com/remobile/react-native-marquee ]) |
|
 |
| react-native-viewport-units : Incredibly simple utility for (sort of) using viewport units with React Native. |
|
|
| react-native-fading-slides : ➰ Simple looped fading slides carousel for React Native. |
|
 |
| react-native-flexi-radio-button : Simple and flexible Radio button for React Native App |
|
 |
| react-native-scrollable-mixin : A standard interface for your scrollable React Native components, making it easier to compose components. |
|
 |
| react-native-submit-button : Animated Submit button. Works on both android and ios. |
|
 |
| photo-viewer : A photo picture viewer for React Native |
|
 |
| react-native-listitem : iOS-style listitem component for React Native |
|
 |
| react-native-drawer-menu : A drawer component for React Native Application. |
|
 |
| react-native-shared-preferences : Android's Native key value storage system in React Native |
|
|
| react-native-scl-alert : 📢 A react native implementation of the package SCLAlertView-Swift |
|
 |
| react-native-emoji-picker : Simple emoji picker for react-native |
|
 |
| react-native-progressive-input : Autocomplete text input with clear button and activity indicator |
|
 |
| react-native-material-showcase-ios : Development is switched to prscX/react-native-app-tour |
|
 |
| react-native-material-menu : Pure JavaScript material menu component for React Native |
|
 |
| react-native-android-blurryoverlay : A react native android package to show a blurry overlay. |
|
 |
| react-native-charts : Configurable react-native charting library– (right now just bar charts). |
|
 |
| react-native-textinput-utils : A react native extension which allows you to control TextInput better. |
|
 |
| react-native-item-cell : React Native default iOS item cell |
|
 |
| react-native-calendar-datepicker : React-Native cross-platform, calendar component. |
|
 |
| react-native-scrollview-lazyload : React Native scrollview/listview component with image lazyload feature |
|
|
| react-native-picker-xg : react native Picker component for both Android and iOS based on pure JavaScript [for the old realize, you can use the version 0.0.8] |
|
 |
| react-native-simple-dialogs : ⚛ Cross-platform simple dialogs for React Native based on the Modal component. |
|
 |
| react-native-scrollview-smart : A Smart ScrollView component for IOS and Android |
|
|
| react-native-picker-android : This project has been deprecated, move to https://github.com/beefe/react-native-picker |
|
 |
| ReactNativeDropdownAndroid : A simple wrapper for Android's Spinner in react-native |
|
|
| react-native-nested-stylesheets : Extends React Native's StyleSheet Object to allow for nesting of styles |
|
|
| react-native-idle-timer : A cross-platform bridge that allows you to enable and disable the screen idle timer in your React Native app |
|
|
| React-Native-SnackBar-Component : A snackbar component for Android and iOS |
|
 |
| react-native-scalable-image : React Native Image component which scales width or height automatically to keep the original aspect ratio |
|
|
| react-native-switch-selector : Switch Selector for React Native |
|
 |
| react-native-picker-select : A Picker component for React Native which emulates the native interfaces for iOS and Android |
|
 |
| react-native-zoom-image : Image Viewer Component For React Native (like twitter) |
|
 |
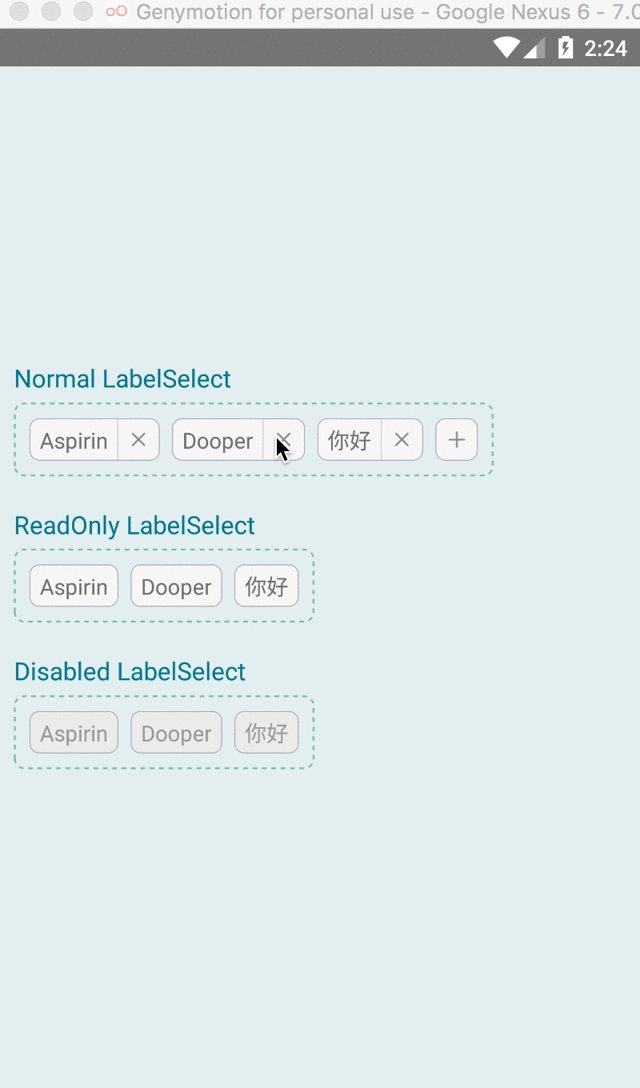
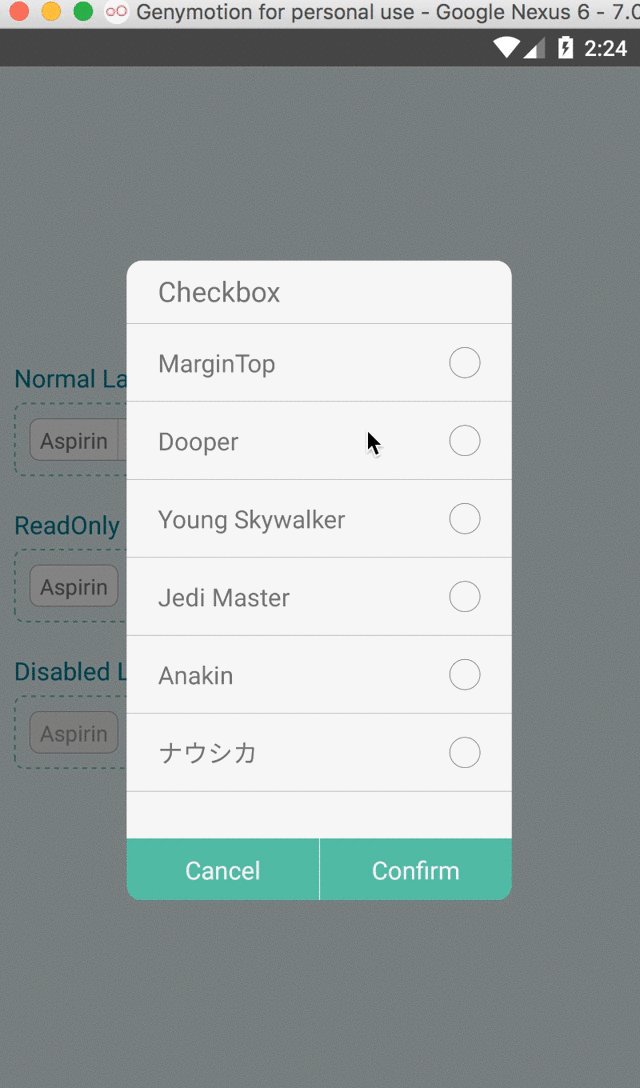
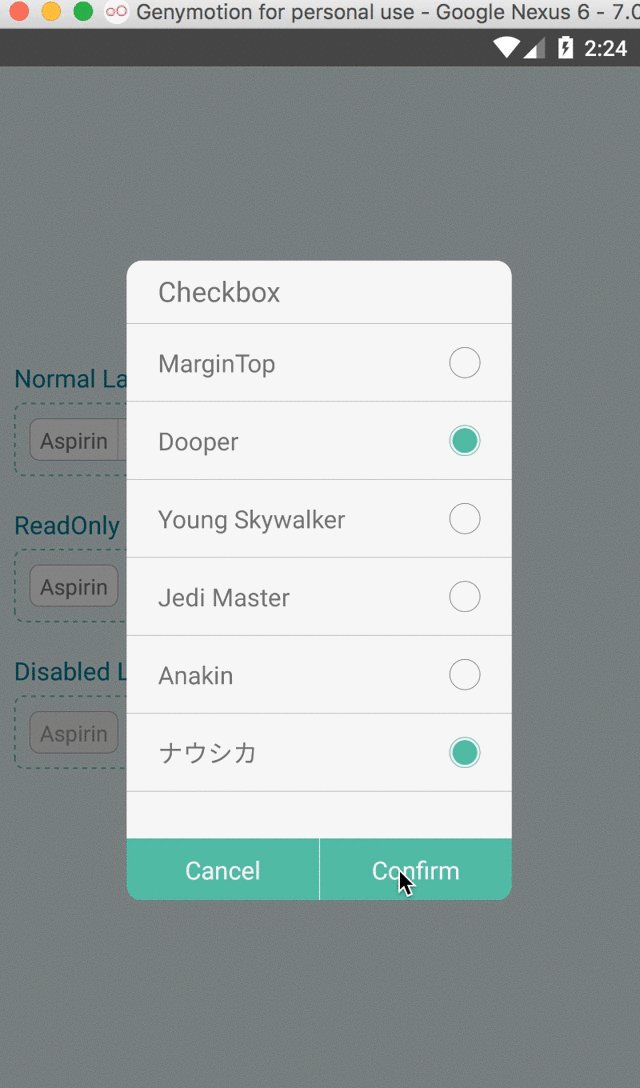
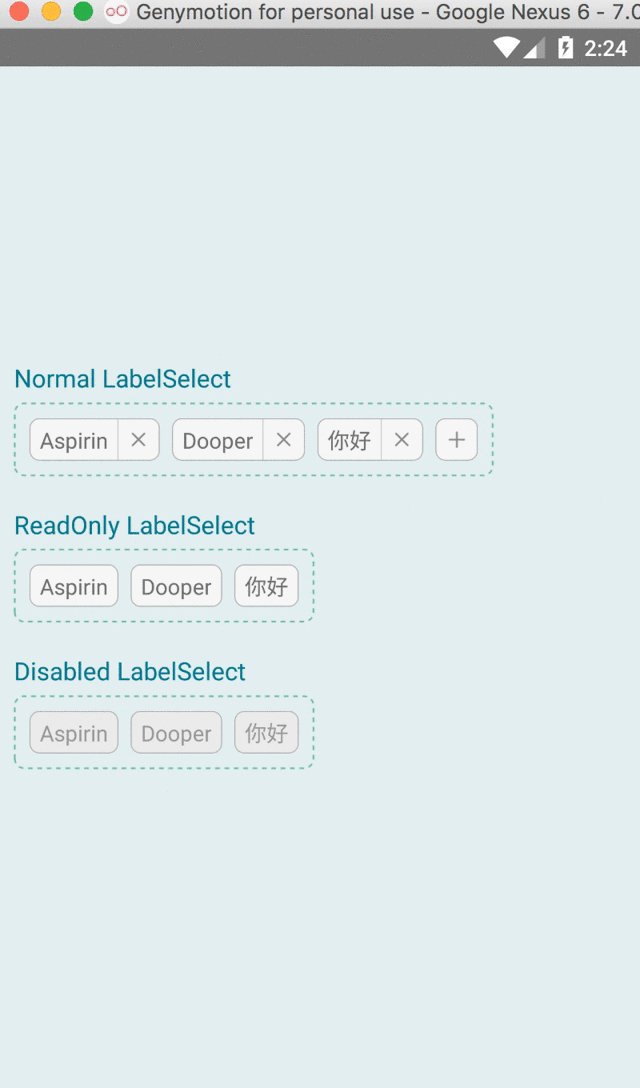
| react-native-label-select : A react native component used for making multiple choices. |
|
 |
| react-native-simple-picker : A simple picker for React Native. |
|
 |
| react-native-in-app-notification : 🔔 Customisable in-app notification component for React Native |
|
 |
| react-native-streetview : React Native Google's Panorama/StreetView component for iOS and Android. |
|
 |
| k-react-native-swipe-unlocker : a simple swipe unlock for React Native |
|
 |
| react-native-download-button : React Native: Native Download Button: with pretty cool animation |
|
 |
| react-native-phone-picker : React Native component for select phone number from address book. |
|
 |
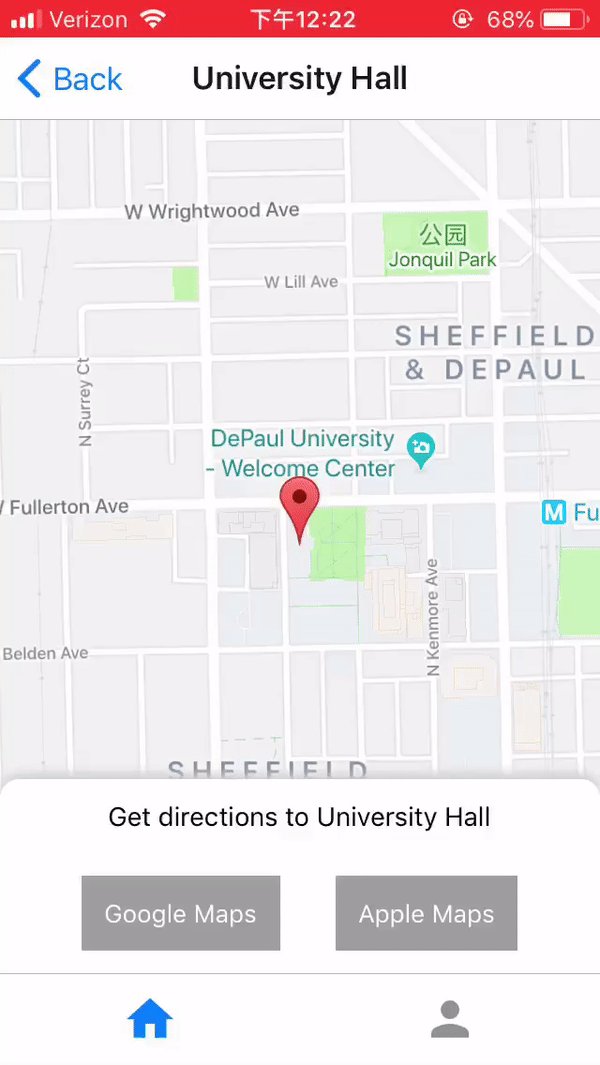
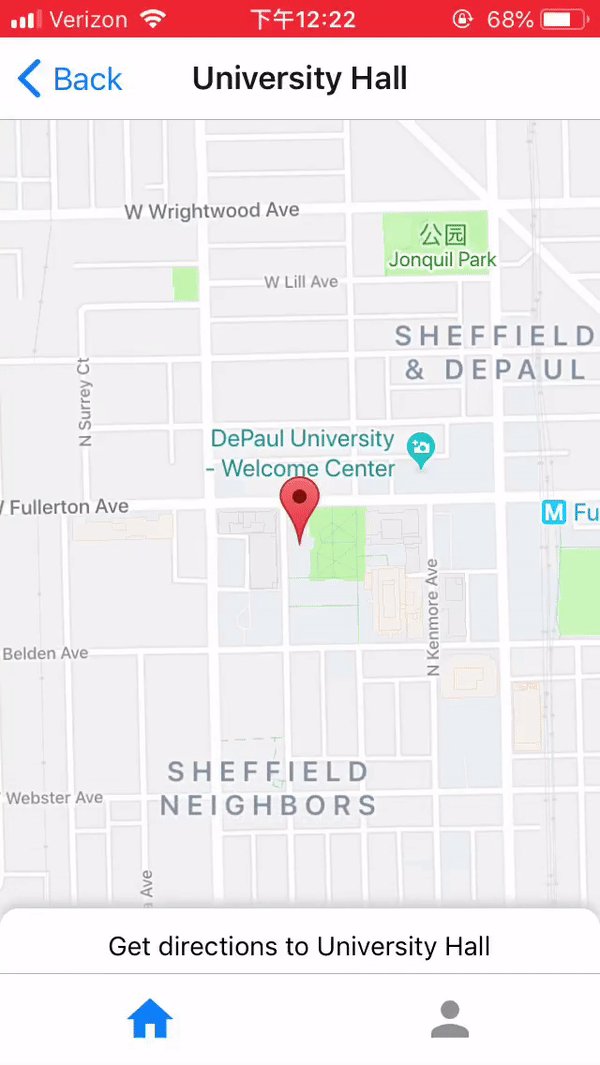
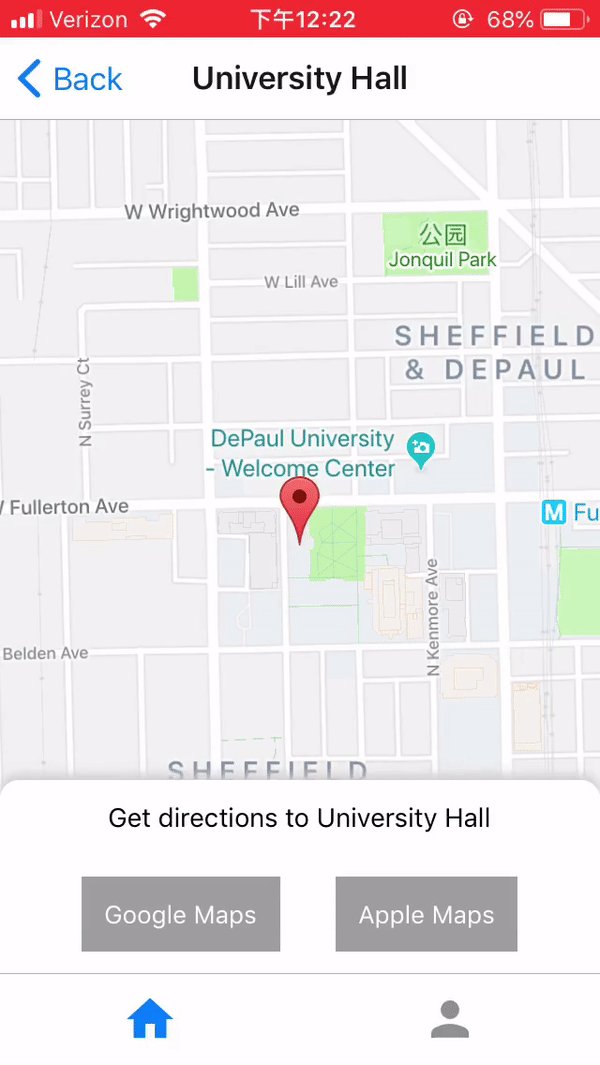
| react-native-open-maps : 🗺 A simple react-native library to perform cross-platform map actions (Google or Apple Maps) |
|
 |
| react-native-infinite-scrollview : ScrollView with infinte paged scrolling (no looping). The number of pages rendered before and after current page can be customized. Pages are rendered when user scrolled. |
|
 |
| react-native-fs-modal : React native full screen modal component. |
|
 |
| react-native-multiple-choice : A cross-platform (iOS / Android) single and multiple-choice React Native component. |
|
 |
| react-native-swipeview : The best SwipeView component for React Native. |
|
 |
| react-native-color-wheel : 🌈 A react native reusable and color picker wheel |
|
 |
| react-native-card-media : Card Media component for React Native |
|
 |
| react-native-masked-view : Masked View Component for React |
|
 |
| react-native-touchable-bounce : React Native component |
|
 |
| react-native-adbannerview : React Native Bridge for ADBannerView – DEPRECATED |
|
 |
| react-native-fxblurview : react native ui component for popular FXBlurView library |
|
 |
| react-native-beautiful-image : The Beautiful Image component that supports fadeIn animation and shows placeholderSource if the main source can't be loaded. More will be implemented. |
|
 |
| React-Native-Material-Cards : A material design card component, customizable and versatile |
|
 |
| react-native-keyboard-accessory : A React Native Keyboard Accessory (View, Navigation) Component. Sticky views on keyboard. |
|
 |
| react-native-radio-button-classic : Bring classic radio button to React-Native |
|
|
| react-native-image-intent : 🔬 Image intent receiver for React Native android |
|
|
| react-native-slot-machine : Text slot machine for react-native |
|
 |
| react-native-thumbnail : Get thumbnail from local media. Currently, it only supports for video. |
|
|
| react-native-date : React Native date and time pickers for Android |
|
|
| react-native-drop-refresh : ♻️ A pull down to refresh control for react native. |
|
 |
| react-native-message-composer : React Native module bridge to iOS MFMessageComposeViewController |
|
|
| ReactNativeCalendarAndroid : A simple material-themed calendar for react native android |
|
 |
| react-native-simple-stepper : A super simple react-native implementation of the UIStepper control from iOS. |
|
 |
| react-native-viewport : Utility to get current size of the viewport. |
|
|
| React-Native-CircularProgress : A pure React Native Component for circular progress bars |
|
 |
| react-native-simpledialog-android : React Native Android module to use Android's AlertDialog - same idea of AlertIOS |
|
 |
| react-native-tween-animation : Simple react native state tween animation module. |
|
|
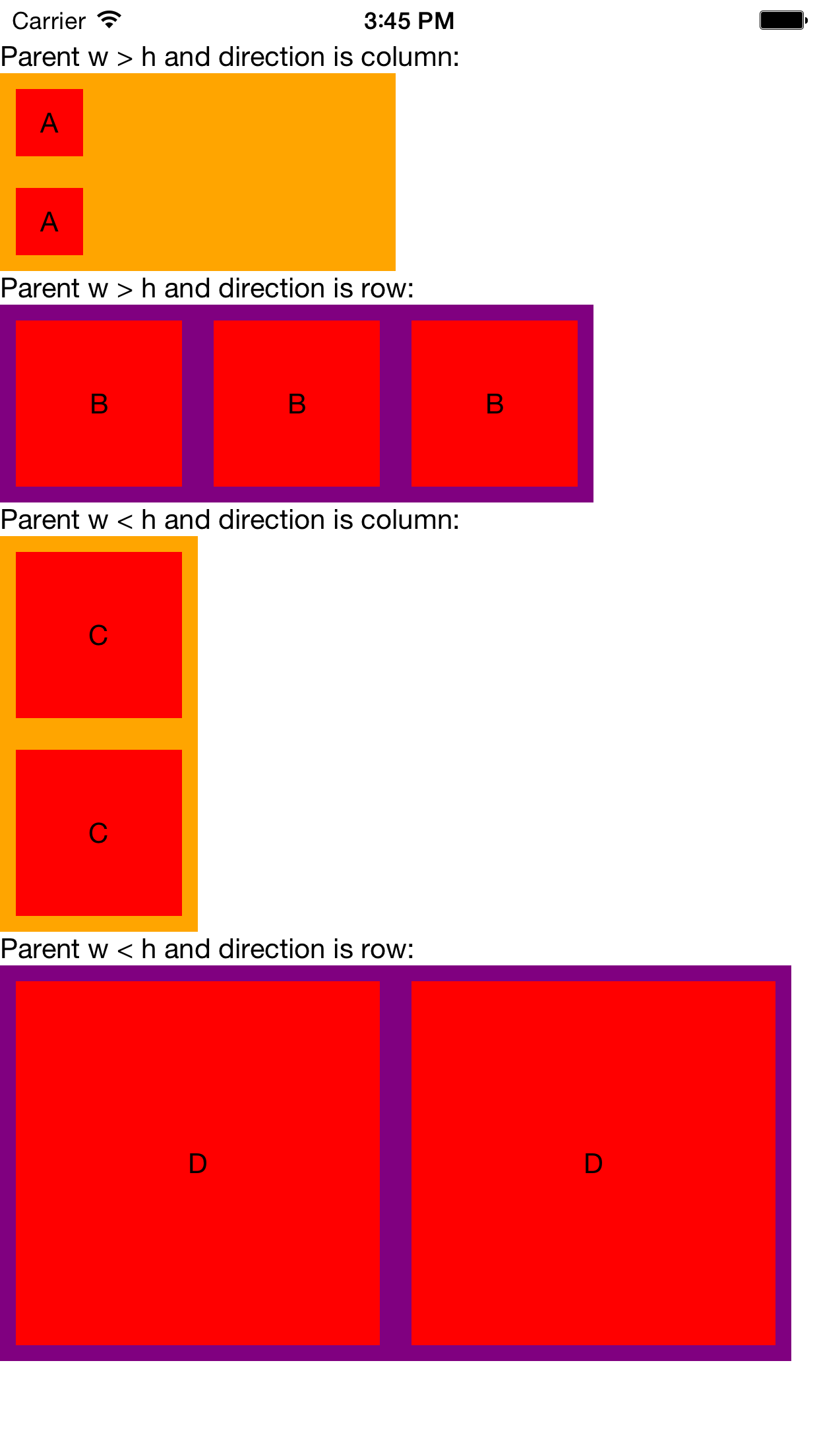
| react-native-layout : Semantic JSX layout components for react-native |
|
 |
| react-native-md-motion-buttons : A simple animated transition based on the dribble from invision. |
|
 |
| react-native-toolkit : A collection of common UI components for react native mobile apps. |
|
 |
| rn-render-perfs : ⚡ 🌀 Measure React rendering lifecycles using controls |
|
 |
| react-native-draggable-drawer : DraggableDrawer is a component for react-native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border. |
|
 |
| react-native-siri-wave-view : React Native: Native Siri Wave View |
|
 |
| react-native-popupwindow : Android PopupWindow for react-native module |
|
 |
| react-native-flanimatedimage : FLAnimatedImage for React Native |
|
|
| react-native-dial : A react native reusable and efficient dial knob element |
|
 |
| react-native-air-progress-bar : React native progress-bar, give your progress-bar some brand style |
|
 |
| react-native-grading : A React Native grading component using ReactART. |
|
 |
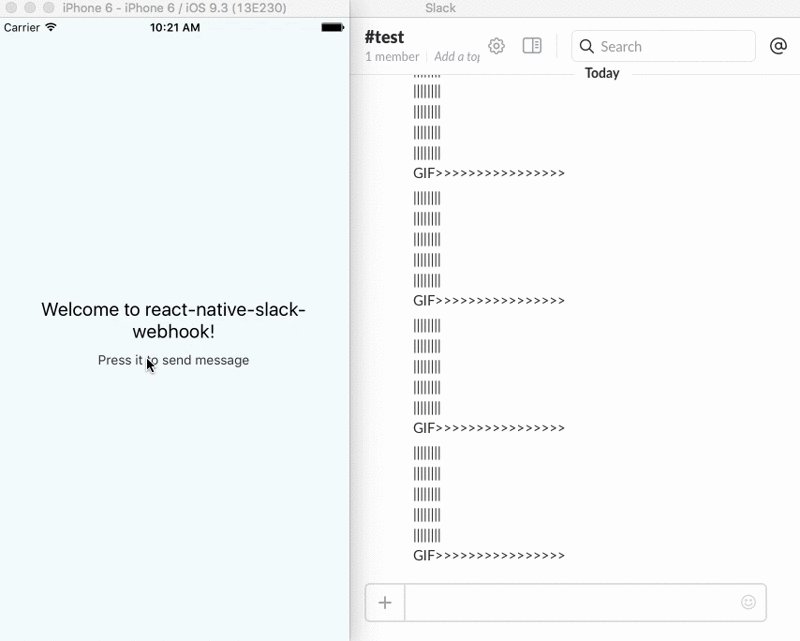
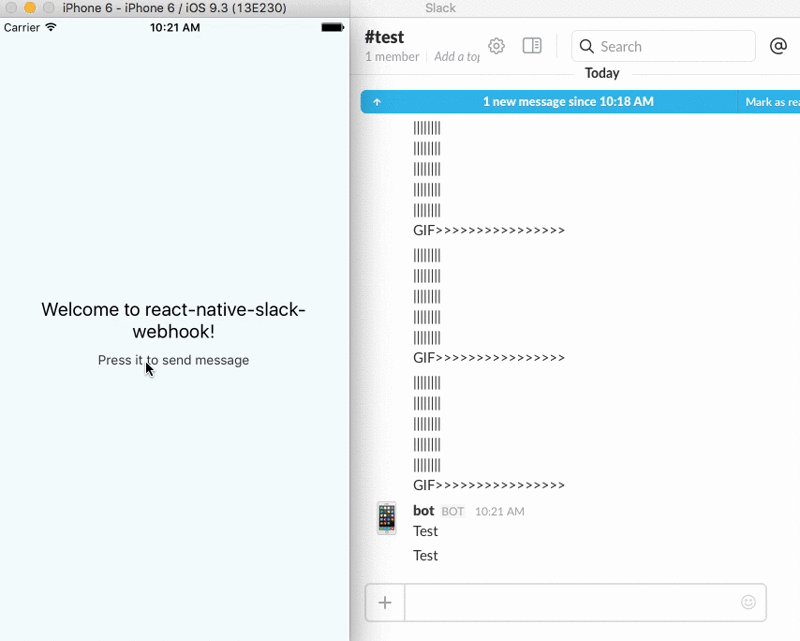
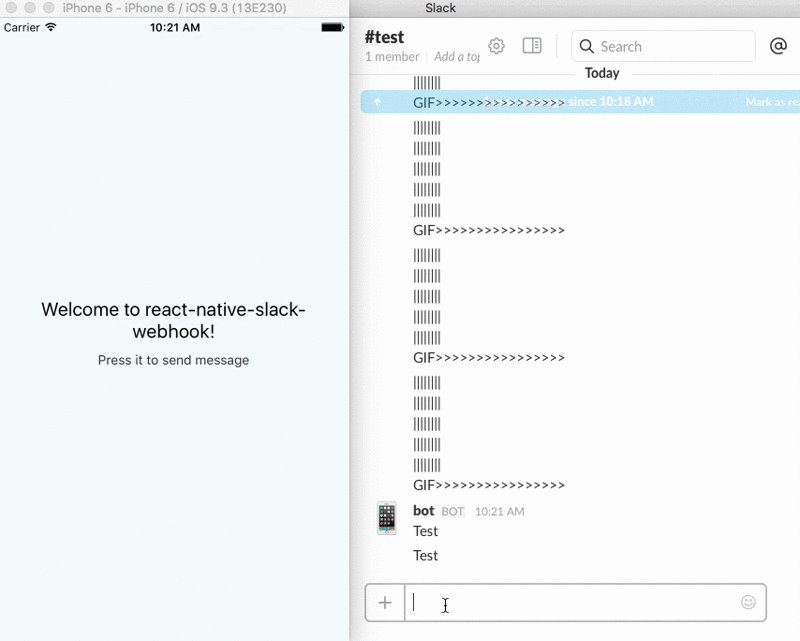
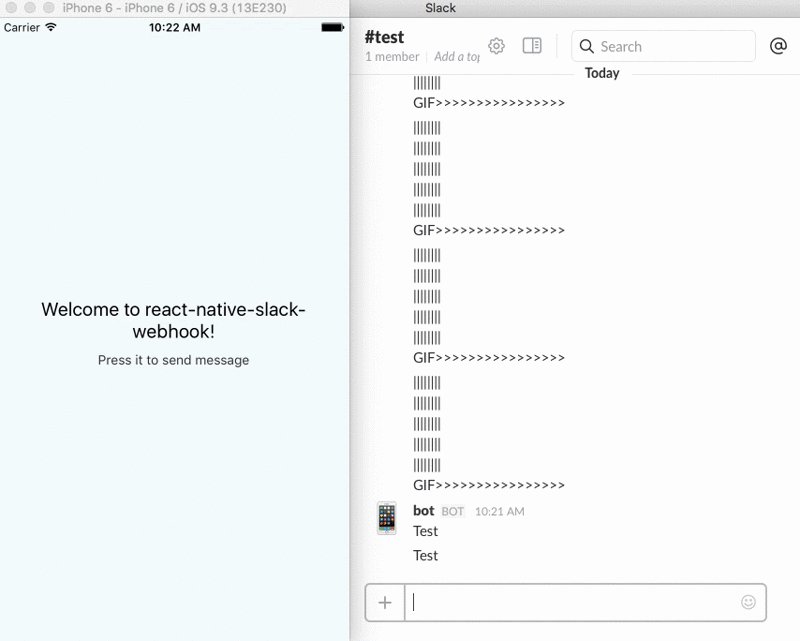
| react-native-slack-webhook : 💬 Follow some activities (new user, payment, ...) from your app via Slack and this webhook lib |
|
 |
| react-native-touch-visualizer : Visualize touches and drags on React Native iOS |
|
 |
| react-native-wheel : DEPRECATED |
|
 |
| react-native-toast-native : A native and easy to use toast plugin for react-native |
|
 |
| react-native-full-screen : Full screen functionality for Android |
|
|
| RocketButton : 🚀 React native component for animated cross-mark transformation. |
|
 |
| react-native-circle-view : circle progress bar for react native android using circle-view |
|
|
| react-native-slidable-tab-bar : Slidable tab bar for react native with instant view rendering |
|
 |
| react-native-auto-typing-text : Auto typing text component for react-native |
|
 |
| react-native-scrollable-decorator : A standard interface for your scrollable React Native components, making it easier to compose components. |
|
 |
| react-native-view : A lightweight View component for React Native |
|
 |
| ReactNativeCircleCheckbox : Circle checkbox component for React Native |
|
 |
| react-native-countdown : A component |
|
|
| react-native-newsticker : The News Ticker component for React Native |
|
 |
| react-native-android-iconify : icons for react-native android using android-iconify |
|
|
| react-native-dashed-border : A element for react-native |
|
 |
| react-native-TouchableSetActive : Touchable component for React Native that enables more advanced styling by setting an active state. Most useful for building your own touchable/button components on top of. |
|
|
| react-native-writebox : ReactNative autogrow/count/bottom textarea |
|
 |
| react-native-awesome-alert : 🔔 Customizable modal components with ✔️check options in React Native |
|
 |
| react-native-telephone-input : React Native Telephone Input |
|
 |
| react-native-elastic-stack : Elastick Stack for React Native |
|
 |
| react-native-nmrangeslider-ios : React Native Slider component with two markers based on NMRangeSlider. |
|
 |
| react-native-ibeacon-simulator : Simulate device act as an iBeacon, or transmit as an iBeacon signal from your phone |
|
|
| react-native-actionsheet-native : React Native ActionSheet Android extension |
|
|
| React-Native-FAB : A FAB button component for Android and iOS, customizable, simple and as per material design specs. |
|
 |
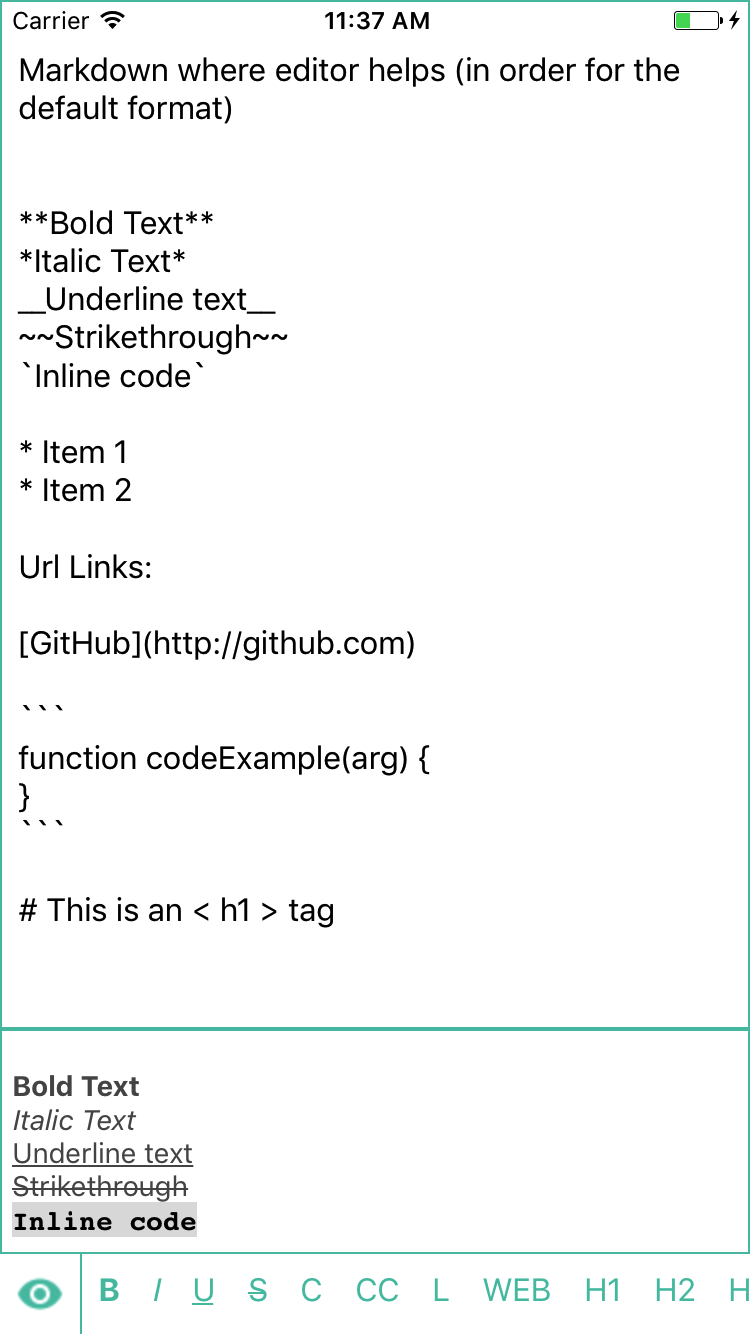
| react-native-markdown-editor : A markdown editor like github comment editor (contains preview, helper buttons) |
|
 |
| react-native-showdown : React-native component which renders markdown into a webview! |
|
|
| react-native-app-intro : react-native-app-intro is a react native component implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs... |
|
 |
| react-native-big-slider : 🎚️ Yet another, big one, pure JS easily customisable and hackable react-native slider component |
|
 |
| react-native-starRating : react native starRatin component |
|
|
| react-native-square-view : A square view component for react native. |
|
 |
| react-native-focus-scroll : React Native Library to detect children that are focused on ScrollView. |
|
 |
| react-native-draggable-calendar : A calendar component supporting dragging. |
|
 |
| react-native-ichart : ichart for react-native |
|
|
| react-native-comparison-slider : Comparison slider for 2 images for React-Native. |
|
 |
| react-native-simple-card-view : Simple card view component for React-Native |
|
 |
| react-native-timepicker : React native custom timepicker (24 hours format) for iOS |
|
 |
| react-native-store-view : Wraps SKStoreProductViewController for use in react-native projects |
|
 |
| react-native-custom-checkbox : It's a React Native checkbox that can be customize. |
|
 |
| react-native-tilt : React Native tilt effect |
|
 |
| react-native-walkthrough-tooltip : An inline wrapper for calling out React Native components via tooltip |
|
 |
| react-native-about-libraries : React Native: It offers information about install packages |
|
 |
| react-native-gl-image-filters : React-Native image filters using gl-react |
|
 |
| rn-ab-hoc : 👬 👭 Poor intrusive way to make A/B Testing by using an HoC instead of components |
|
 |
| react-native-fade-in-view : 🎭 A simple and lightweight RN component that fades in its children |
|
|
| react-native-expand : A expandable component for React Native |
|
 |
| react-native-compress : Compress video for react native. Only for iOS, Android will be coming. |
|
|
| react-native-grid : [DEPRECATED] The 24-column grid component for react-native |
|
|
| react-native-android-circles : A react native android package to show a circle progress view |
|
 |
| react-native-search : iOS and Android native search component for react native |
|
|
| react-native-gravatar : React Native Gravatar component |
|
|
| react-native-custom-actionsheet : 📜 Cross platform custom ActionSheet |
|
 |
| react-native-multiselect : ☑️ A simple RN component that allows row selection |
|
|
| react-native-hijri-date-picker-android : Date Dialog for Hijri calendar for android |
|
 |
| react-native-pin-view : Easy, convenient, quick-forming PinView component. |
|
 |
| react-native-imagewand : A image magic module for react native |
|
|
| react-native-gravatar : react-native wrapper for gravatar-api |
|
|
| react-native-selectmultiple-button : A button (or a grouped buttons) supporting multiple or radio selection by building with React Native. https://github.com/danceyoung/selectmultiplebuttons for Swift. |
|
 |
| rn-displayable : 💻 💨 Make your component visible with animations and a set of rules or simple props |
|
|
| react-native-modal-loader : Customizable animated modal progress hud for react apps. |
|
 |
| react-native-piechart : Pie Chart for React Native |
|
|
| react-native-seekbar-android : A React Native wrapper Android's SeekBar. |
|
|
| react-native-quiltview : Native iOS UICollectionView wrapper with RFQuiltLayout for React Native |
|
|
| react-native-simple-button : A Simple react-native button |
|
 |
| react-native-coachmarks : Welcome to react-native-coachmark! It helps you easily create Coach Marks to enhance user experience! |
|
 |
| react-native-link : The React Native analog of an <A href... |
|
|
| react-native-custom-picker : React native customizable picker component. |
|
 |
| react-native-calendario : 📆 React Native Calendar |
|
 |
| react-native-stylesheet-xg : extension stylesheet for cross platforms and responsive |
|
|
| react-native-loading : A lightweight loading for your React Native app. |
|
|
| react-native-progress-button : A react native button component that can show progress. |
|
 |
| react-native-date-range-picker : Simple date range picker extended from react-native-calendars |
|
 |
| react-native-images-collage : Robust interactive image collage component for React Native. |
|
 |
| react-native-navbar-color : Module for change color of react-native footer navigation bar and Statusbar |
|
 |
| react-native-frame-loading : ⛹️♀️⛹️♂️ Like animation LoadingIndicator with frame by frame view in React-Native |
|
 |
| react-native-censored : React Native component to censor content |
|
 |
| react-native-animated-styles : Easily animate react-native components between two styles. |
|
|
| react-native-double-buffer : Simple React Native Double Buffer |
|
|
react-native-fontbase : The missing rem for React Native |
|
|
| react-native-easy-checkbox : Simple CheckBox for react-native |
|
 |
| react-native-scene-manager : Simple Scene Manager for React-Native, use https://github.com/pressly/scene-router instead |
|
|
| react-native-create-new-file-ios : A react native interface for creating a unique new file. File must not exist already. |
|
|
| react-native-image-container : An image container for images - in React Native |
|
|
| react-native-simple-slider : This is a simple javascript slider component for react native. |
|
 |
| react-native-date-picker : React Native Date Picker - A new datetime picker for Android and iOS! |
|
 |
| react-native-navigation : A complete native navigation solution for React Native |
|
 |
| react-native-keyboard-aware-scrollview : Created by artald |
|
|
| rn-bottom-drawer : a react native bottom drawer component |
|
 |
| react-native-css-gradient : React Native css gradients - react-native-linear-gradient with css gradient support |
|
 |
| react-native-suggester : 🔎 React-Native package to decorate TextInput and get suggestions with good UX |
|
 |