kintoneのポータルテンプレートです。
ポータルに表示するアプリをkintoneアプリで管理することができます。
詳しくはこちらをご覧ください。
templates
→ ポータル画面のテンプレートとポータルを管理するためのアプリのテンプレートが入っています。
src
→ カスタマイズのソースコードが入っています。さらにカスタマイズしたい方はこちらを参考にしてください。
templatesディレクトリにあるkintoneのアプリテンプレート2つをダウンロードして、使用しているkintone環境に新しくアプリを作成してください。
アプリを作成後、それぞれのアプリIDをメモしておいてください。
- 【Portal】ポータル管理アプリ
- 【Portal】お知らせ管理アプリ
サイボウズが提供しているKintone Portal DesignerをChromeに追加します。
※すでに追加している方はスキップしてください。
githubのtemplatesディレクトリにあるmaterial-portal.jsonをダウンロードします。
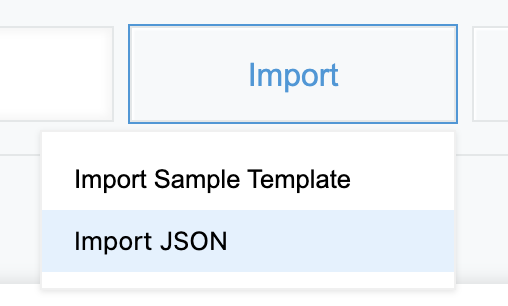
Portal Designerのエディター画面を開いて、ImportボタンからダウンロードしたJSONファイルを読み込みます。
※Kintone Portal Designerの使い方については、cybozu developer networkの記事をご覧ください。
Portal Designerのエディター画面にあるJavaScriptのタブを開き、1で作成したアプリのIDとフッターを設定します。
// ウィジェット管理アプリ
const PORTAL_MANAGEMENT_APP_ID = 0;
// ポータルお知らせアプリ
const NOTICE_APP_ID = 0;
// Footer
const FOOTER = '©︎ Material Portal';「0」となっているところを各アプリIDに書き換えます。フッターの設定は任意です。
このポータルテンプレートではjQuery、Vue.js、Google Fontsを使用しています。
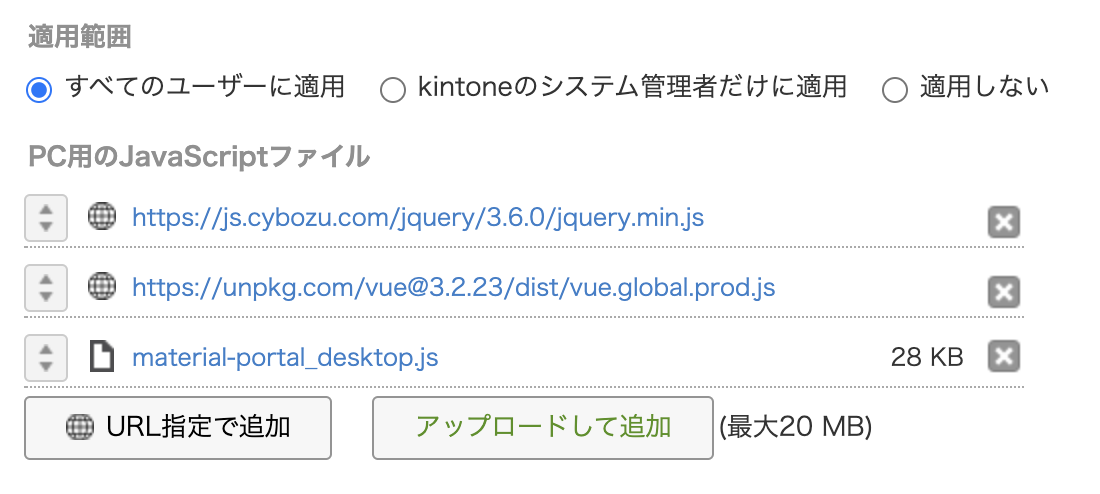
kintoneシステム管理設定にある「JavaScript / CSSでカスタマイズ」を開いて、JavaScriptファイルとCSSファイルをCDNから読み込みます。設定ページは以下のURLです。
https://{subdomain}.cybozu.com/k/admin/system/customize/
必ずしも記載通りのURLである必要はありませんが、動作確認はこの環境で行っています。
PC用のJavaScriptファイル
https://js.cybozu.com/jquery/3.6.0/jquery.min.js
https://unpkg.com/vue@3.2.23/dist/vue.global.prod.js
PC用のCSSファイル
https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@500&display=swap
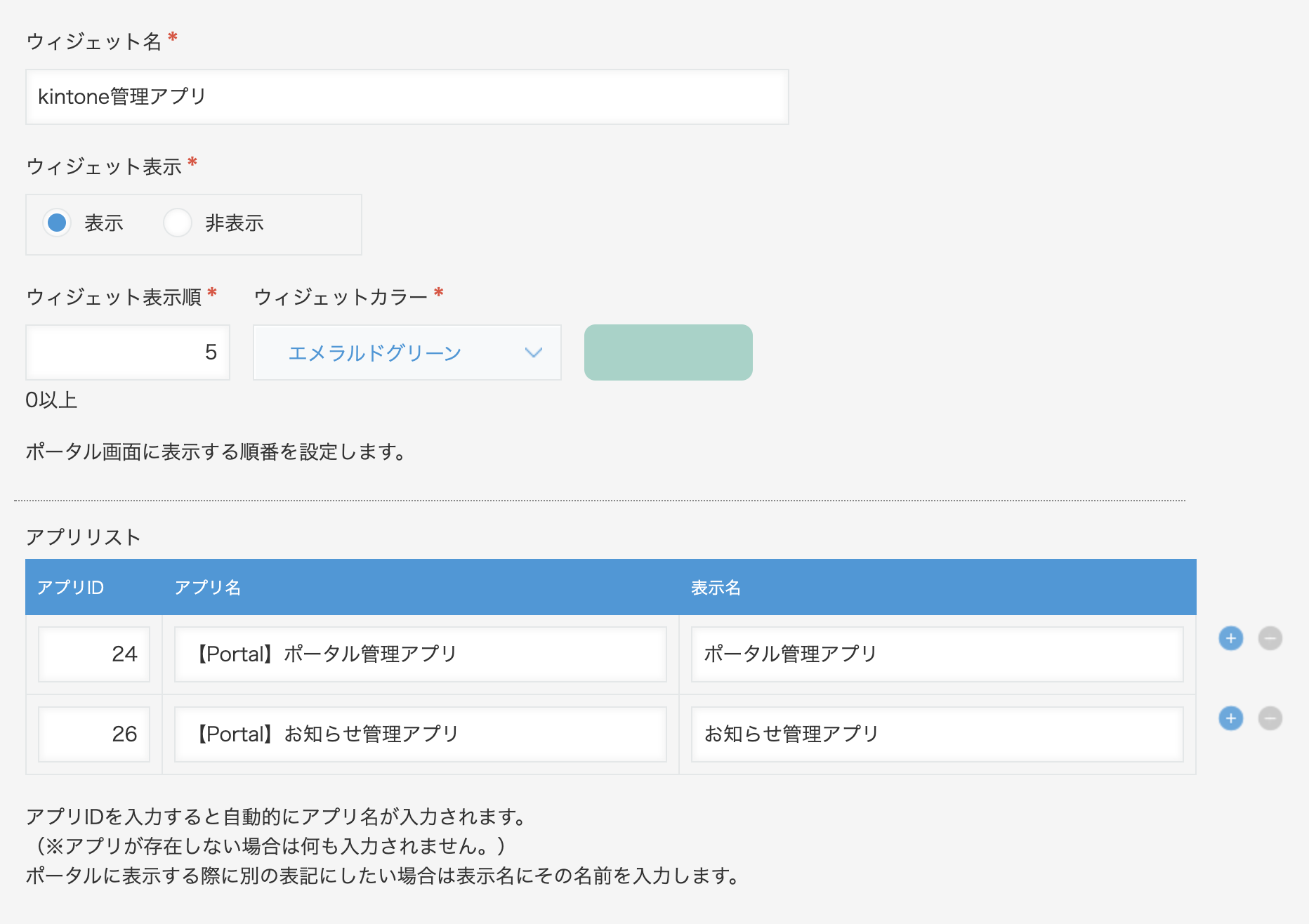
1で作成したアプリにレコードを追加して、ポータルの設定を行います。
ポータルに表示するアプリを管理するアプリです。1レコードが1つのアプリグループに対応しています。
レコードを追加することでアプリグループを追加することができます。
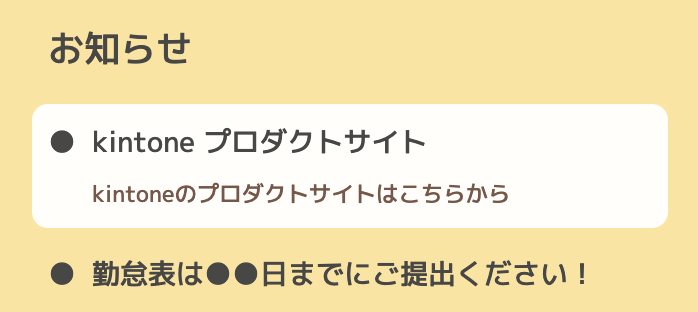
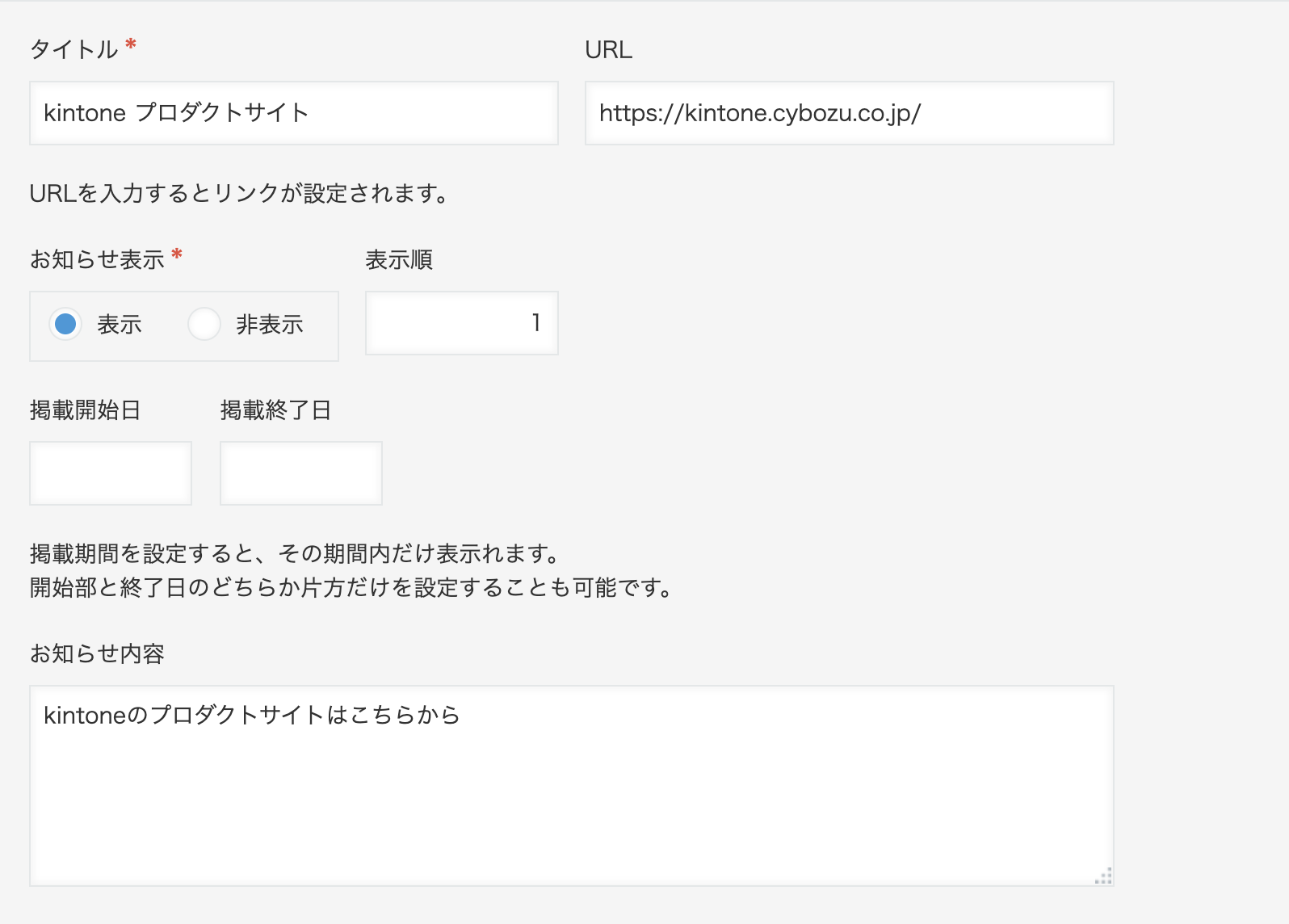
ポータルに表示するお知らせを管理するアプリです。1レコードが1つのお知らせに対応しています。
レコードを追加することで新しいお知らせを追加することができます。
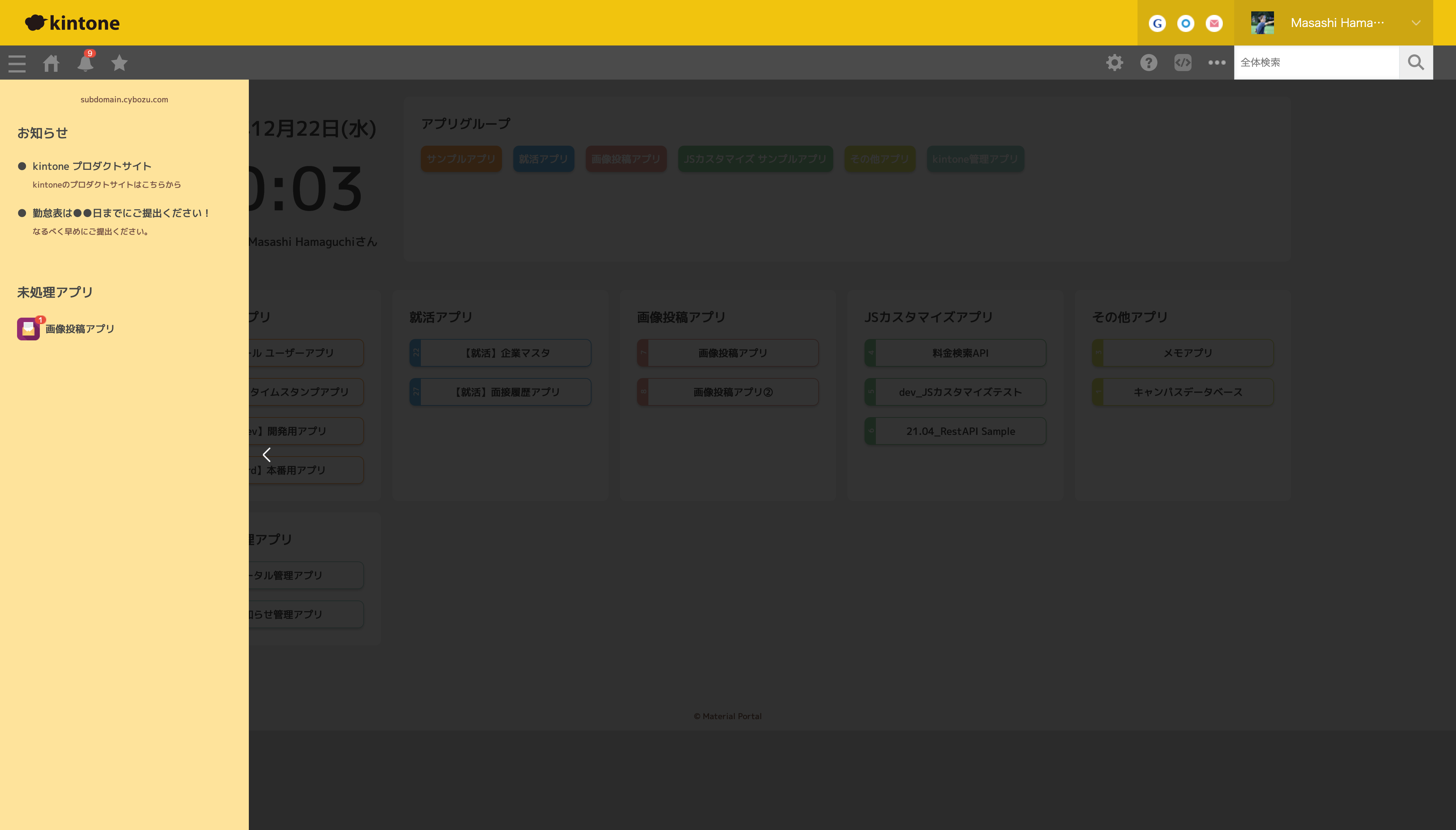
kintoneのポータル画面を開いて、ポータルが正しく表示されていることを確認します。
※Portal Designerが有効になっていることを確認してください。
すでにポータル画面に何かしらのカスタマイズをしている場合は、211行目のコメントアウトを外してください。
// for development
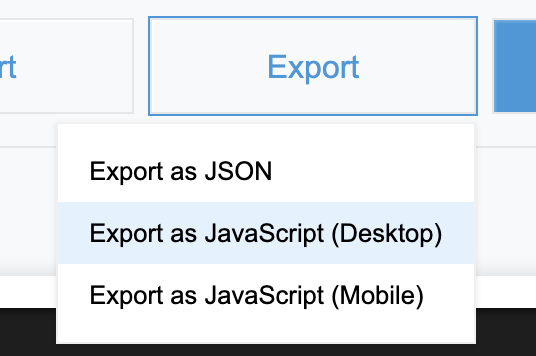
$('.kintone-portal-designer-html').css('display', 'none');Portal Designerのエディター画面にあるExportボタンを押して「Export as JavaScript (Desktop)」を選択してカスタマイズ用ファイルダウンロードします。
4で設定した「JavaScript / CSSでカスタマイズ」を開いて、カスタマイズ用のファイルをアップロードします。
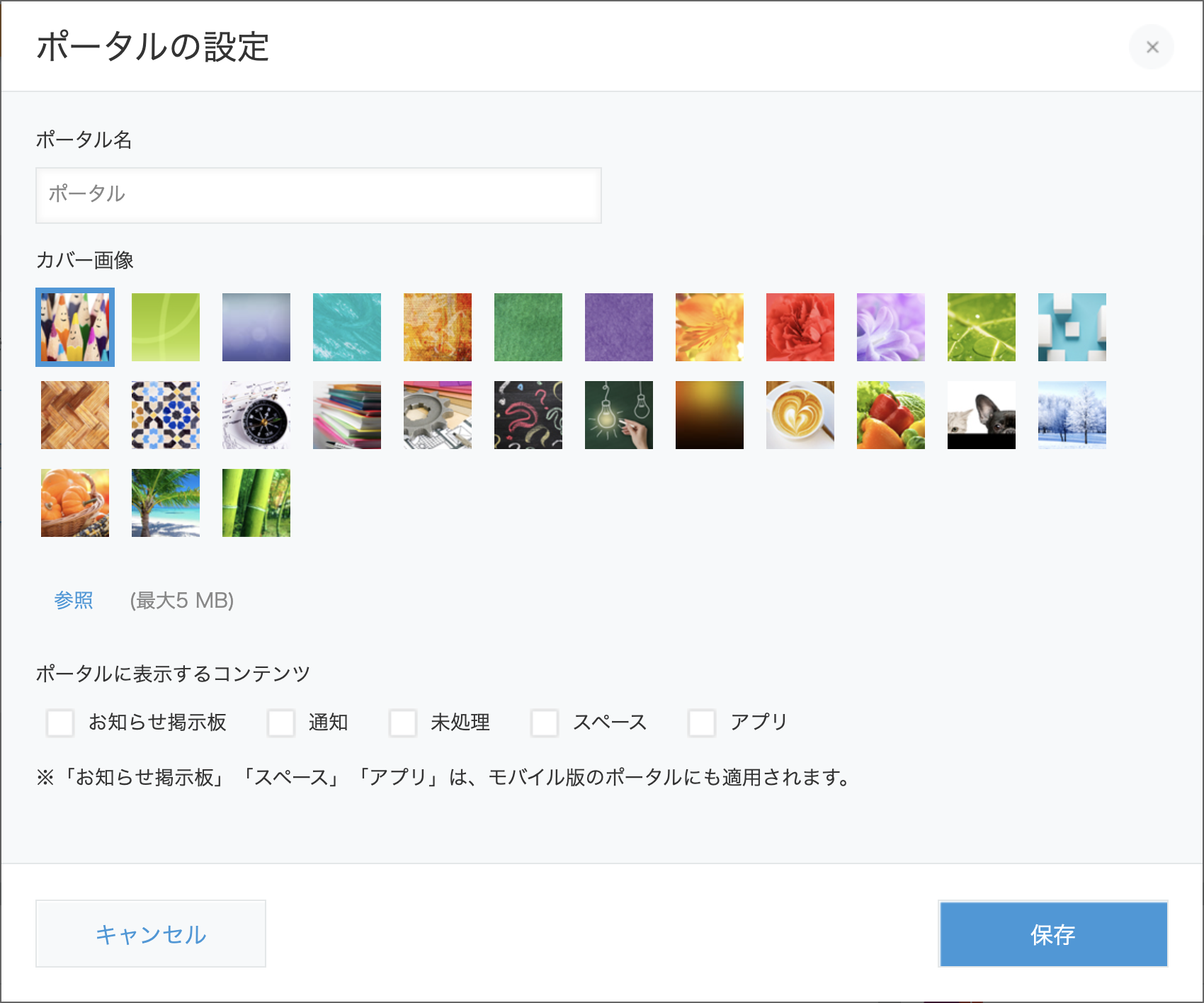
ポータルの設定画面を開き、コンテンツを全て非表示にします。
※表示していも問題はありません。
ポータル画面を開いて、正しく表示されていたら完成です!
※Portal Designerが無効になっていることを確認してください。(正しく表示されないことがあります)
表示するアプリやお知らせの内容を変更したい時は、今回作成した2つのアプリを編集すればOKです。 Portal Designerを使って変更を加える必要はありません。