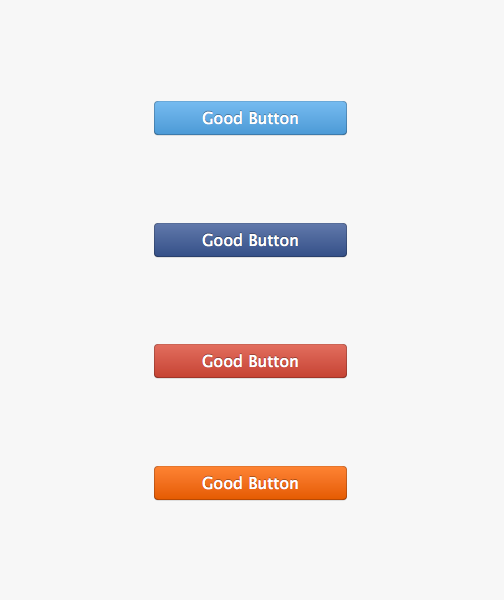
Good Button is a button created with Sassy goodness that actually looks like a button. It has subtle gradients, inner-shadows, and drop shadows that give a button its buttonness. Feed Good Button a few variables and the mixin takes care of the rest. Give it a try to make your button feel like a button.
DEMO: https://codepen.io/mds/pen/JjBqeve?editors=1100
Here are the variables to give your Good Button some style.
$base-color: #0099ff
$label-color: #fff
$label-font: lucida sans, sans-serif
$label-font-size: 1em
$label-shadow-up: true // only make true for medium to dark colored buttons
$label-shadow-down: false // only make true for light buttonsAdd the mixin to your very own button.
button
+goodbtn