我非常喜欢的 weibo 美化样式 weibo_v6 因不明原因被其作者删除,本着互联网分享精神,我把备份文件分享出来,因为我觉得有非常多的朋友喜欢并需要。
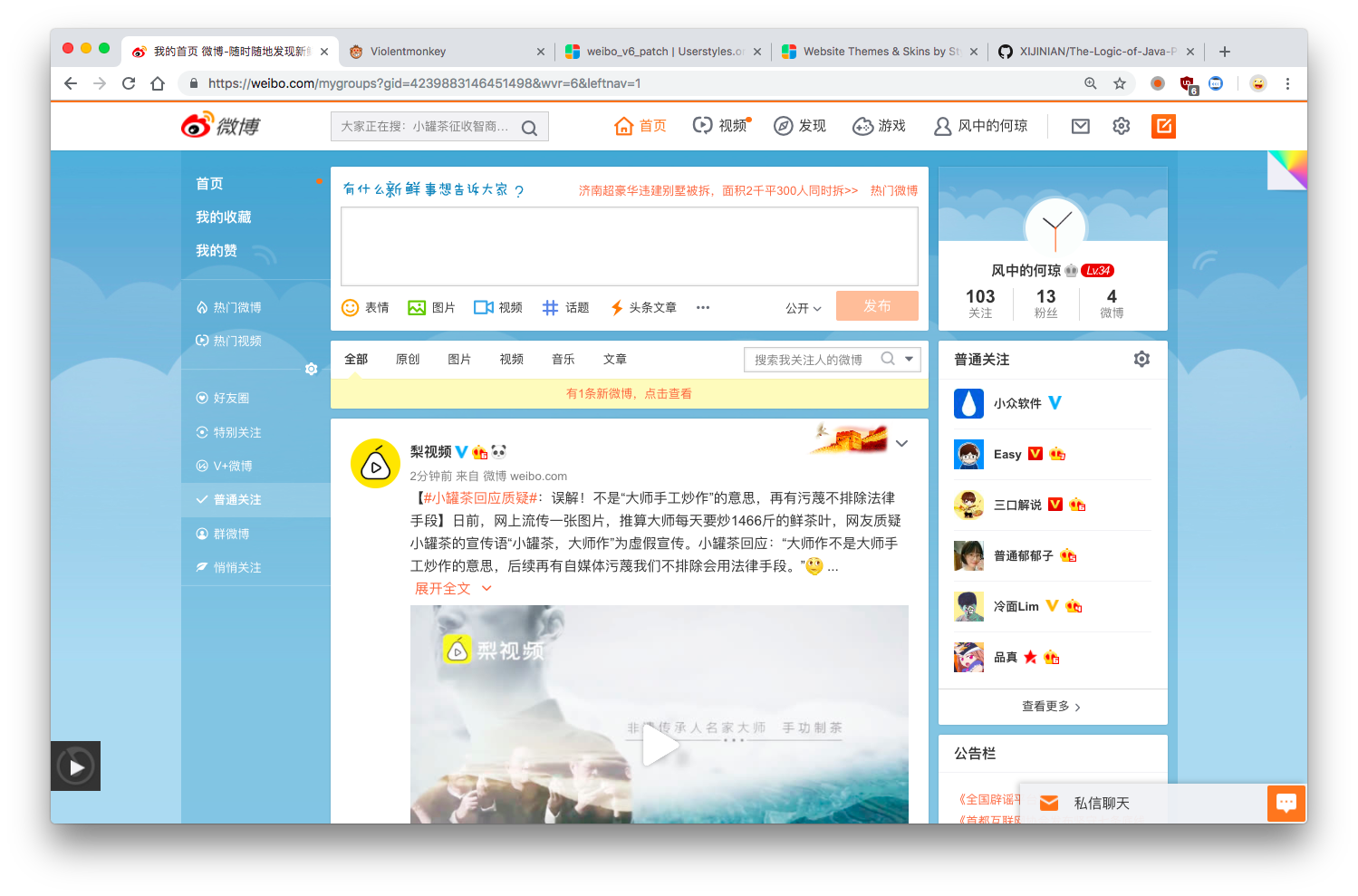
不用它之前,微博的界面是这样的:
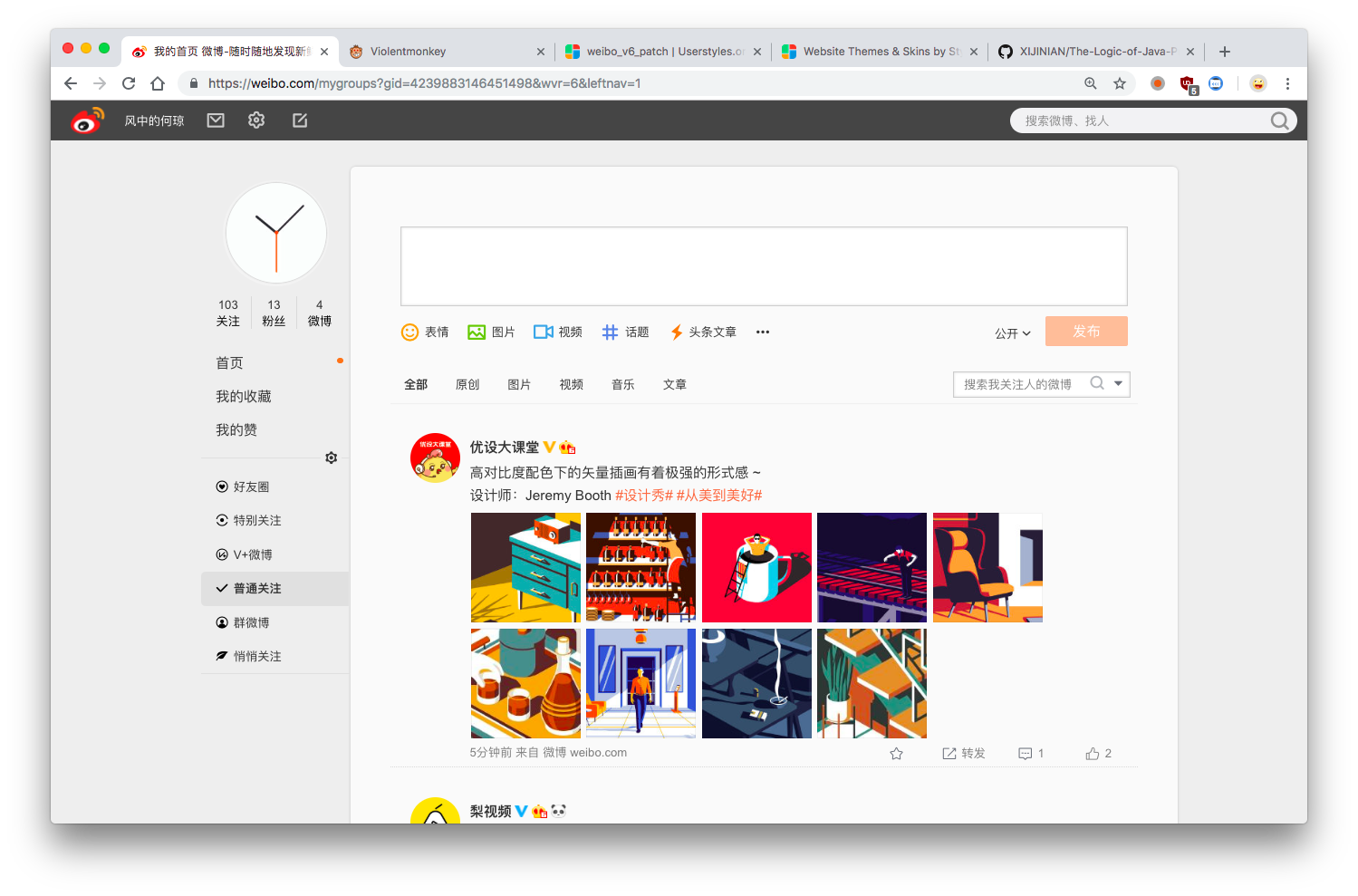
用了之后,界面就变成这样了:
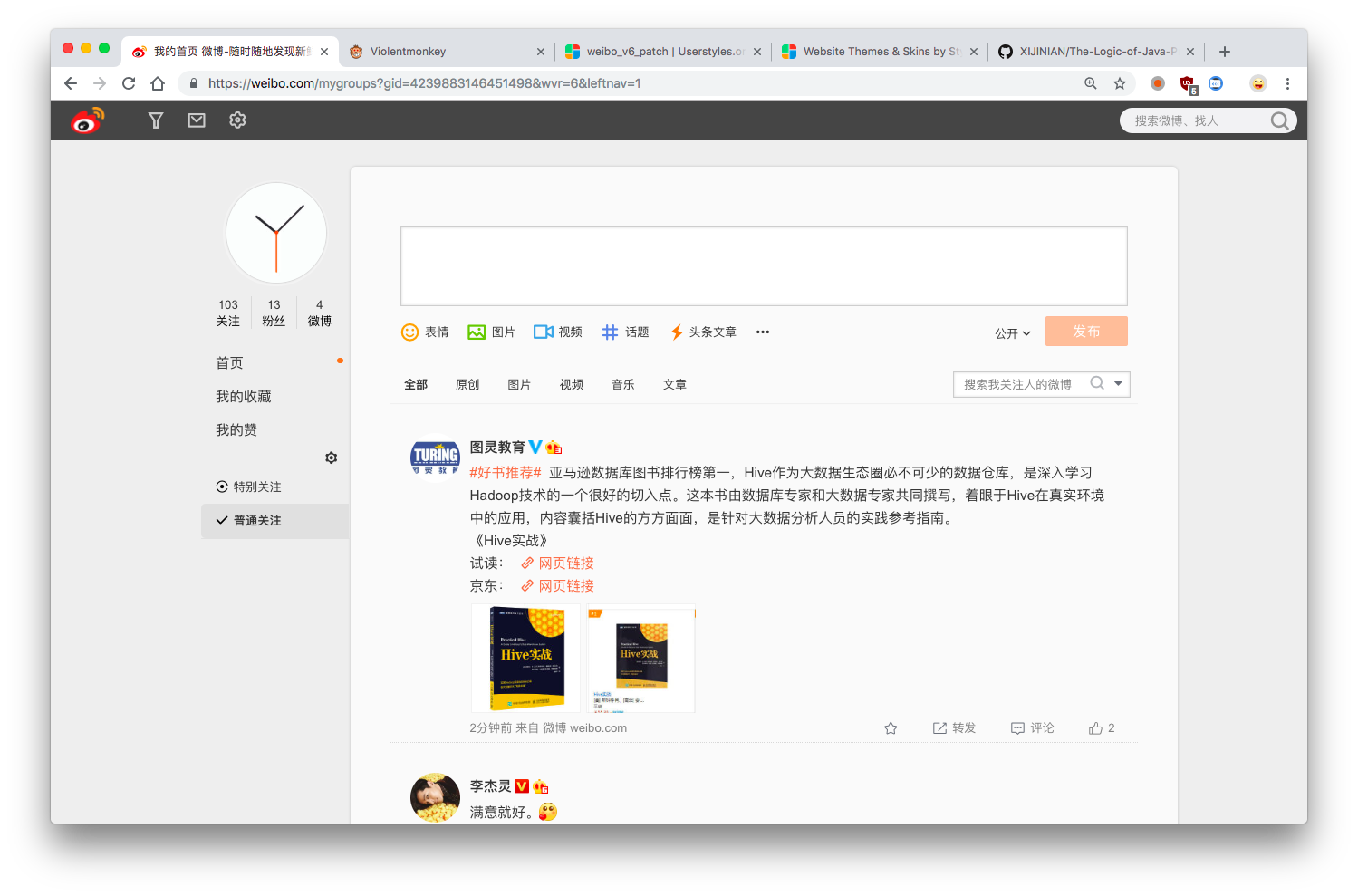
当然如果需要的话,你可以配合 Yet Another Weibo Filter 之类的脚本做一些自定义设置。使功能/界面更符合自己的偏好:
-
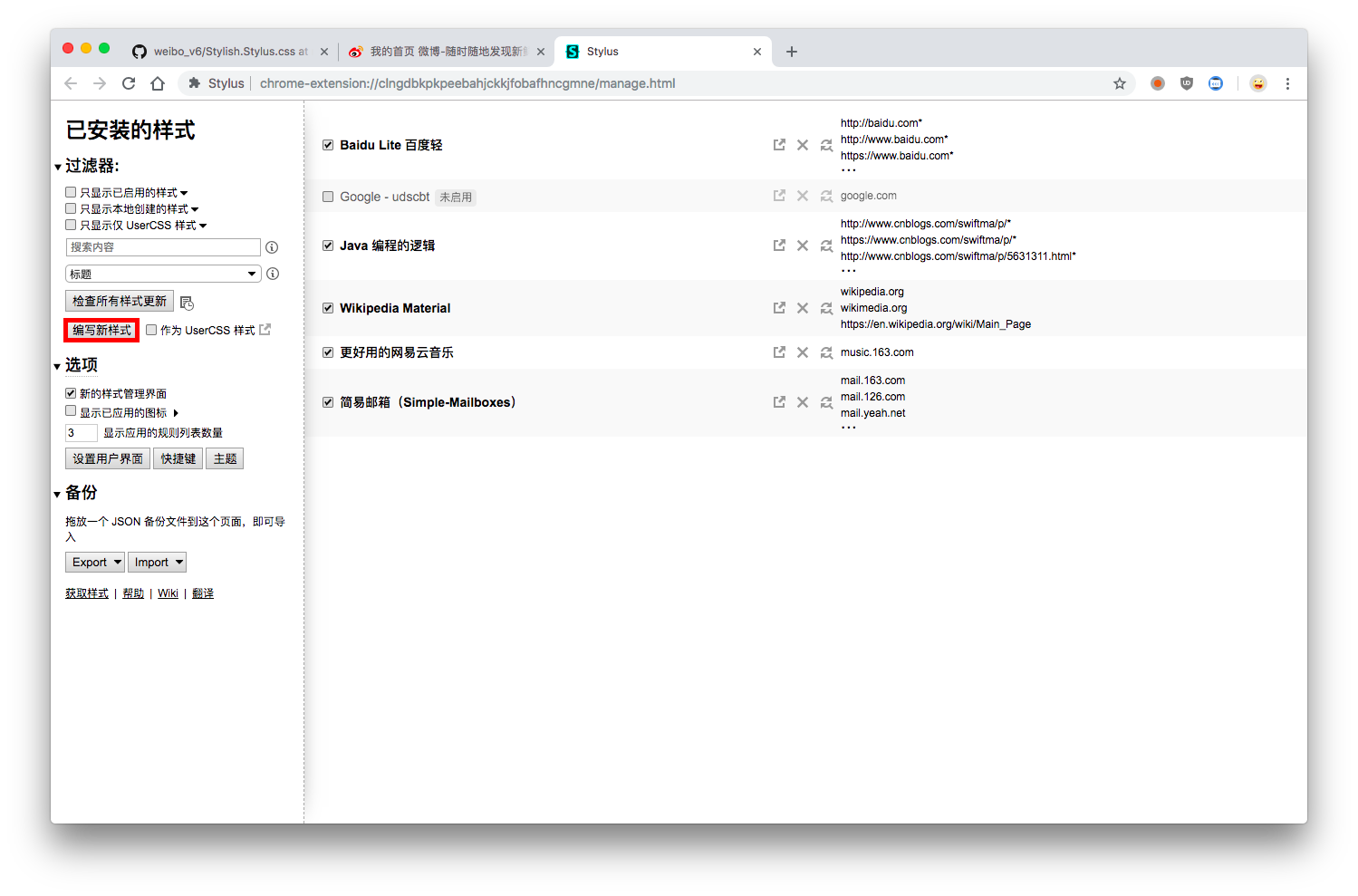
在浏览器中打开 Stylus 插件,点击“编写新样式”:
-
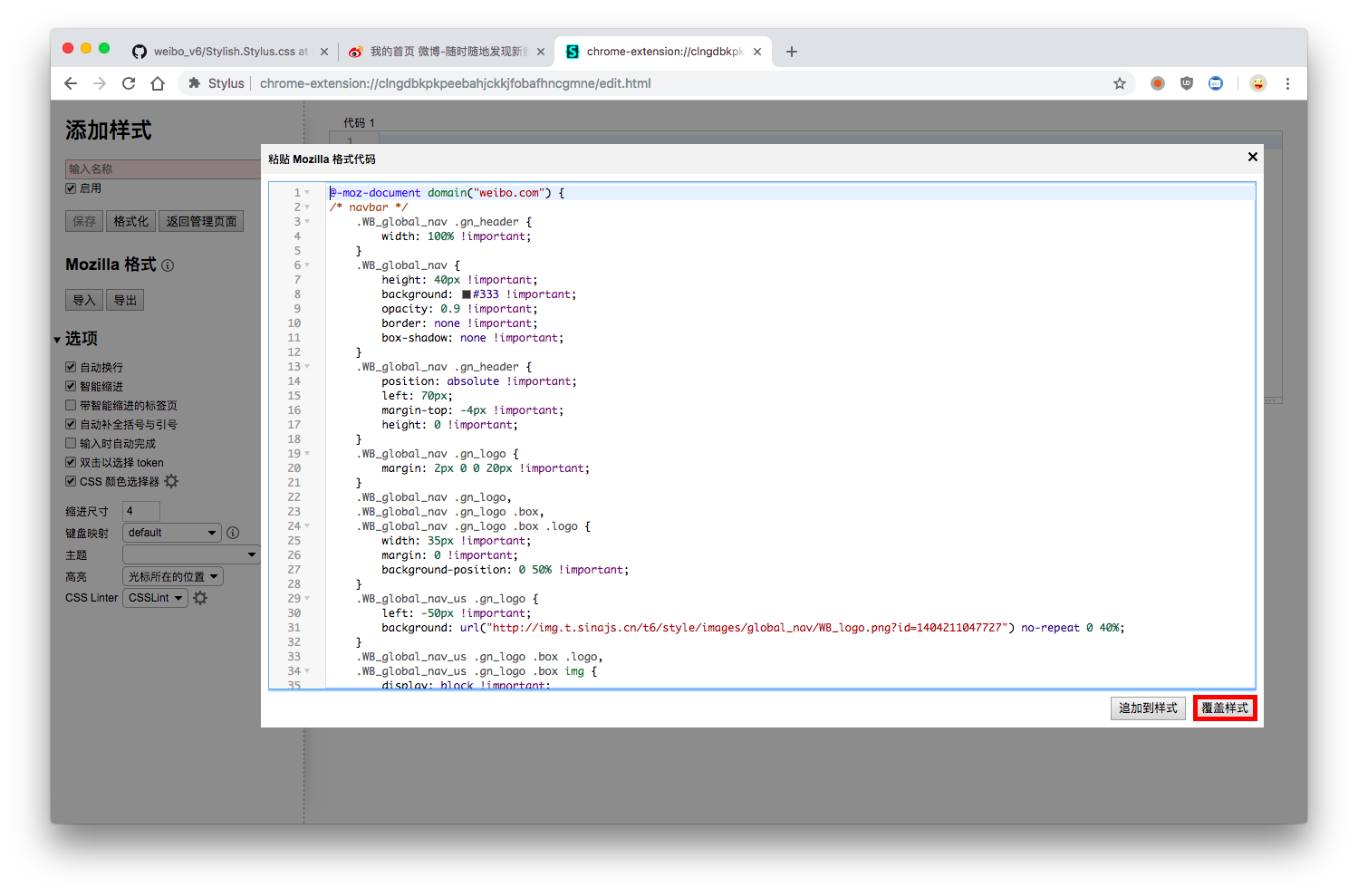
将 Stylish.Stylus.css 中的内容粘贴到输入框,点击“覆盖样式”:
-
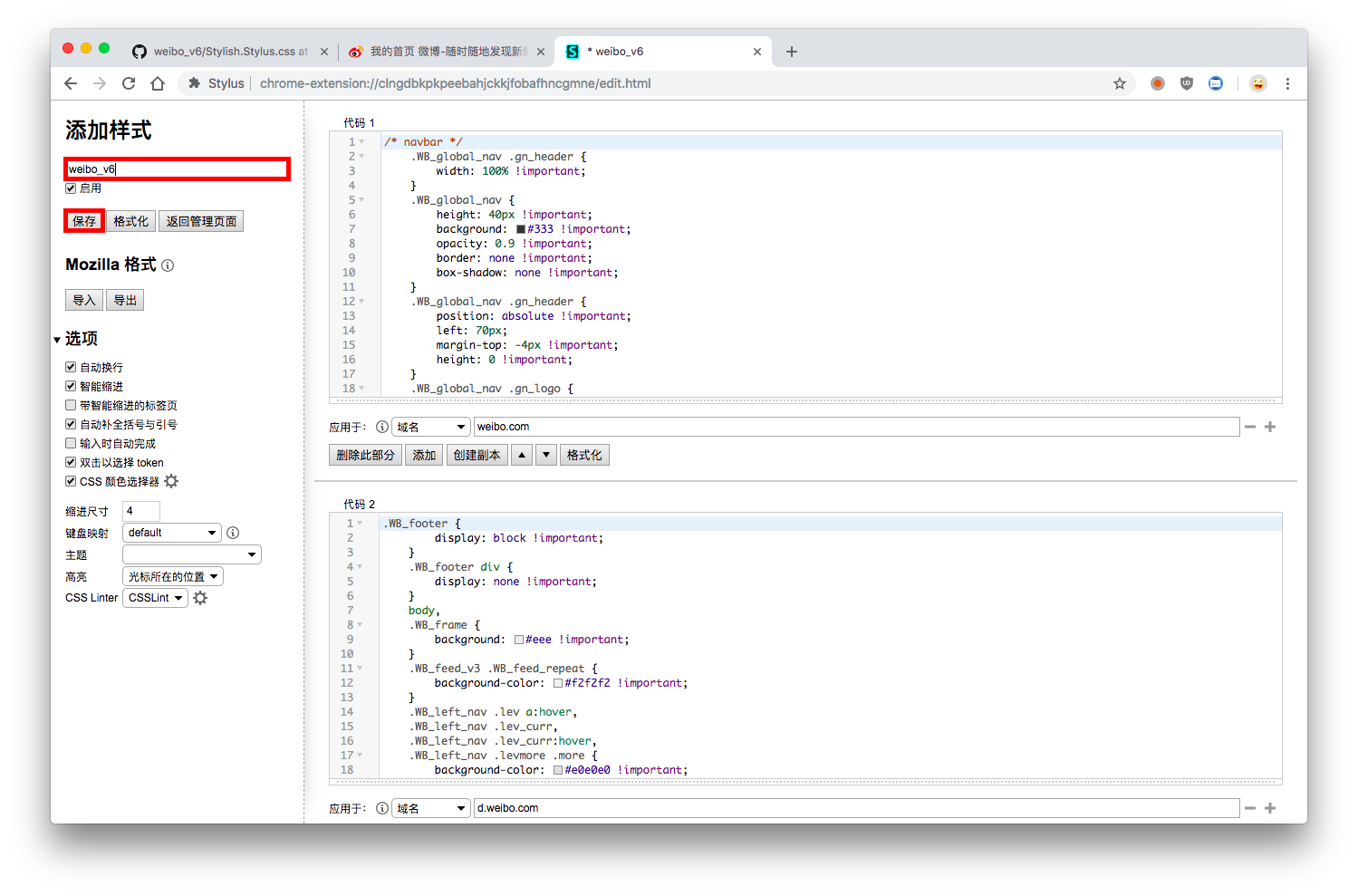
输入名称“weibo_v6”后,点击“保存”(你可以输入你喜欢的任何名称):
使用最新版 Yet Another Weibo Filter(Version 4.0.46) 的时候发现,它和本样式有冲突,导致微博 feeds 流右侧多出了一块空白,解决办法是注释掉 Yet Another Weibo Filter 中的一句代码:
html .B_index .WB_frame #plc_main,
html .B_message .WB_frame #plc_main,
html .B_discover .WB_frame #plc_main,
html .B_page .WB_frame #plc_main {
/* 这里注释掉 */
/* width: calc(var(--yawf-feed-width) + var(--yawf-right-width)) !important; */
}