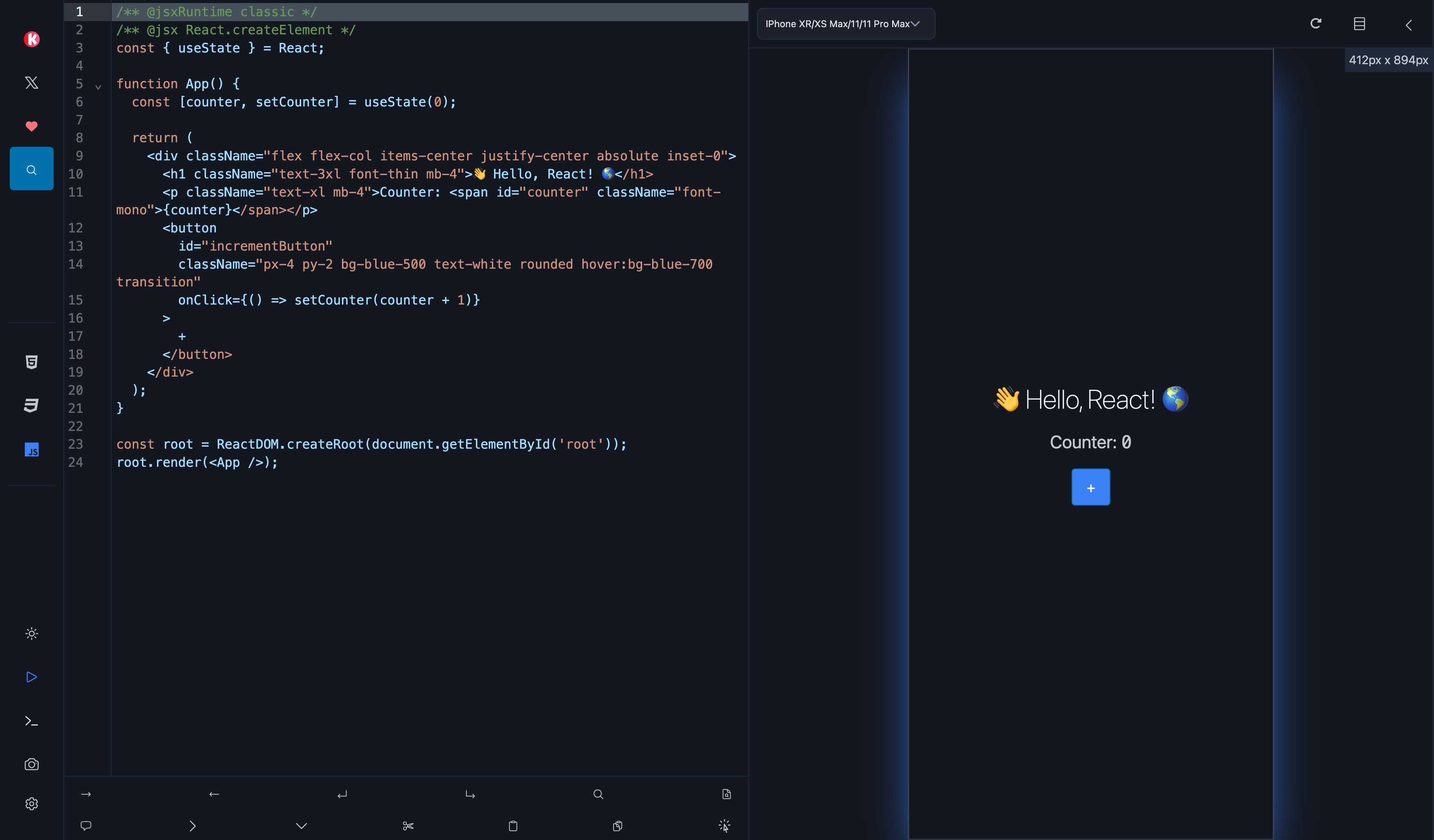
kodeWeave is your on the go coding playground! Design with TailwindCSS, Pico.css or any library or framework of your choosing. See how your app or website will look and behave on a desktop.
If you've ever used jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin, d3 playground, plunker and/or pastebin kodeWeave is the tool for you when you're away from a computer!
1.2.3
MIT
kodeWeave uses a number of open source projects to work properly:
- Codemirror v6 - Awesome web-based text editor
- html2canvas - Screenshots in Javascript
- JSZip - Package zip files locally in javascript
- FileSaver.js - JSZip comes prebuilt with this. Allows us to save files locally in Javascript
- cdnjs - Used to easily add the latest libraries and frameworks in the app by a single search
- Emmet - Codemirror Plugin for Zen Coding
- Pico.css and Tailwind CSS - Used to design the Application's interface.
- HeroIcons and Font Awesome - Icon library used for the app's ui. (I did have to design the twitter logo icon myself though)
- Openverse Api - Used for users to easily search for images and audio files to add to their weave.
- Iconify Api - Used for users to easily search for vector graphics (svgs) to add to their weave.
Want to contribute? Great!
You can submit a pull request or simply share the project :)
Of course, kodeWeave is free and open source, so you can always fork the project and have fun :)
If kodeWeave was at all helpful for you. You can show your appreciation a few ways...
- Check out my Graphic Design Course: https://michaelsboost.com/graphicdesign
- Registering on my store as a customer: https://michaelsboost.com/store
- Buying me a coffee! http://ko-fi.com/michaelsboost
- Purchasing one of my t-shirts: https://michaelsboost.com/gear
- Purchasing any of my art: https://deviantart.com/michaelsboost/prints
- Donating via PayPal: https://michaelsboost.com/donate
- Donating via SquareCash: https://cash.me/$michaelsboost