Node.js Stream based WebP Container Parser.
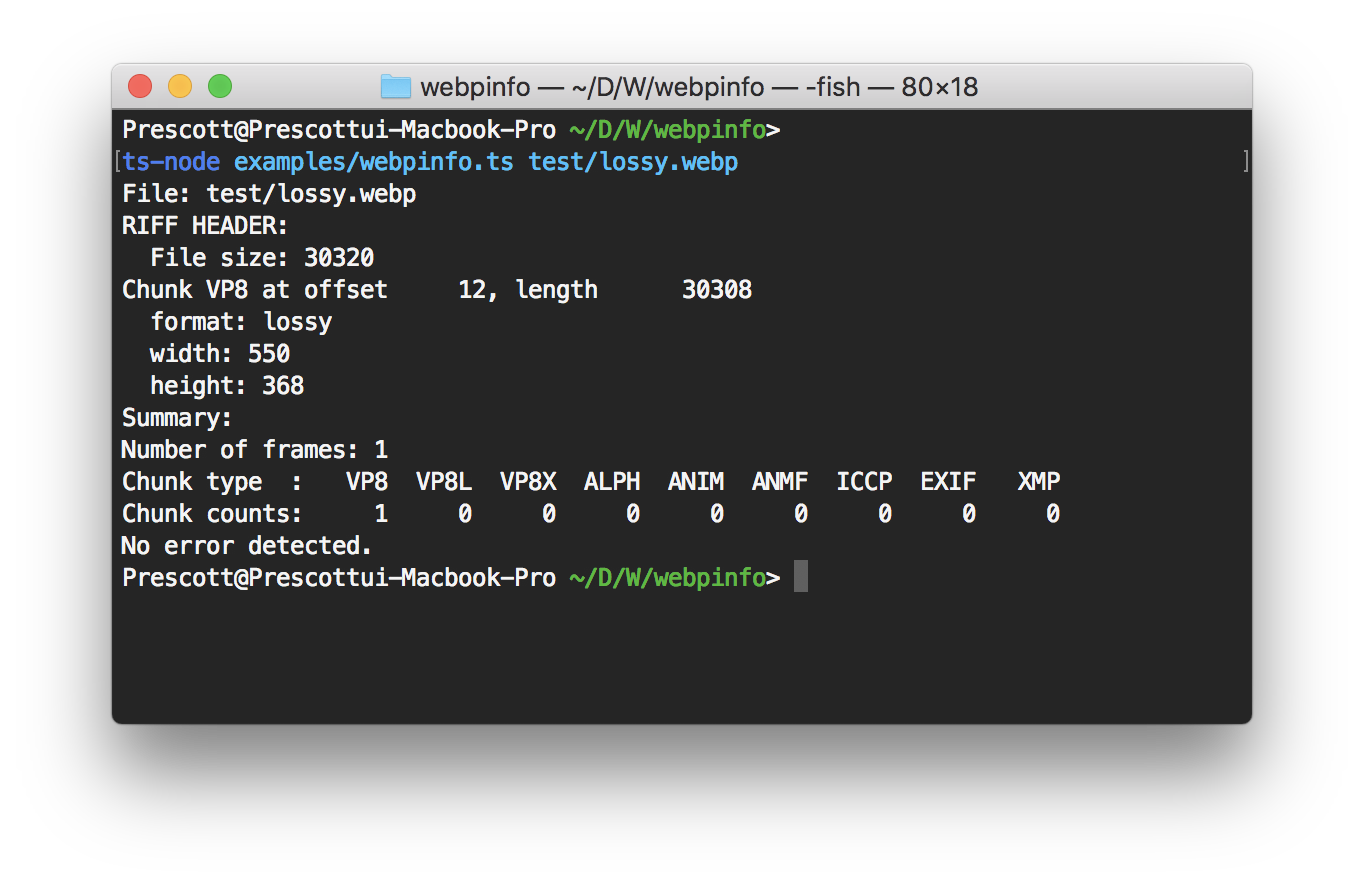
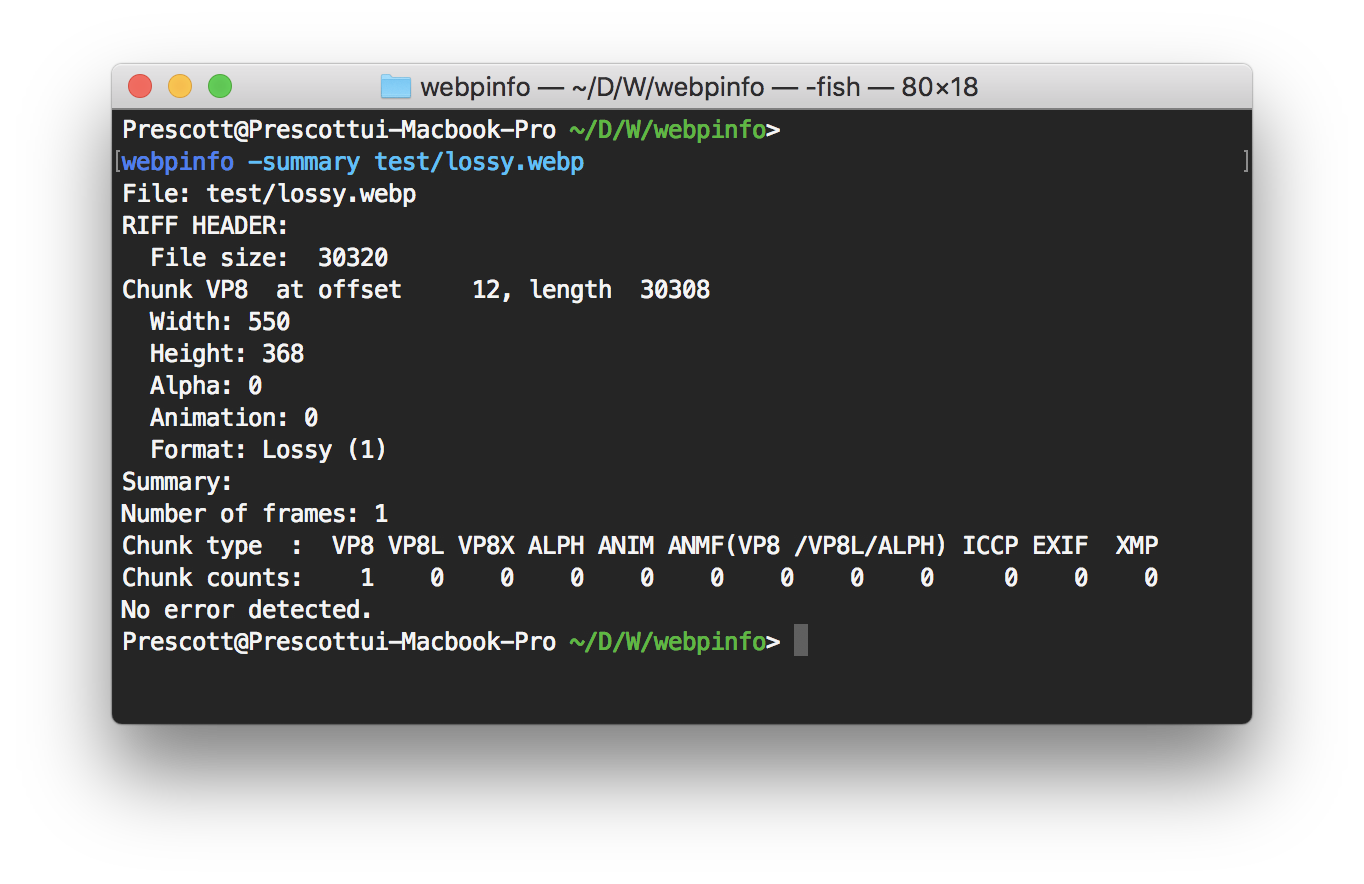
| node-webpinfo Example | webpinfo (libwebp) |
|---|---|
 |
 |
- Vingle - Vingle, Very Community. Love the things that you love. - We're hiring!
$ npm install webpinfo- Simple File Format (Lossy)
- Simple File Format (Lossless)
- Extended File Format (e.g. Animated WebP)
- VP8
- VP8L
- VP8X
- ANIM
- ANMF
- ALPH
- ICCP
- EXIF
- XMP
import { WebPInfo } from "webpinfo";
// local file path
const info = await WebPInfo.from("/some/local/file/path.webp");
// url
const info = await WebPInfo.from("https://example.com/some/file/path.webp");
// buffer
const info = await WebPInfo.from(buf);
// readable stream
const info = await WebPInfo.from(fs.createReadStream(path));
console.log("INFO: ", info);import * as http from "http";
import { WebPInfo } from "webpinfo";
http.get("http://www.gstatic.com/webp/gallery/1.webp", (res) => {
if (res.statusCode !== 200) {
console.log("unexpected status code: ", res.statusCode);
return;
}
res.pipe(new WebPInfo())
.on("error", (e) => console.log("error", e))
.on("riff", (riff) => console.log("riff", riff))
.on("chunk", (chunk) => console.log("chunk", chunk))
.on("format", (format) => console.log("format", format));
});Please refer detailed type definitions on src/webpinfo.ts.
WebPInfo => WritableStream
Basically WebPInfo is WritableStream.
WebPInfo.from(input: string | Buffer | ReadableStream) => Promise<WebP>
Parse WebPInfo from given input. Input can be local file path, url, Buffer, or Readable Stream.
Return true if given input contains any animation frame.
Return true if given buffer contains VP8L chunk.
- Event Payload:
RIFFContainer
emitted after parsing riff header.
- Event Payload:
WebPChunk
emitted after parsing WebP chunk
- Event Payload:
WebP
emitted after all WebP chunks have parsed
- mooyoul/is-webp-extended - Extended version of
is-webppackage which supports Animated WebP. Compatible with Browser environment (e.g.File,ArrayBuffer)
See CHANGELOG.
Set DEBUG environment variable to webpinfo.
You will be able to see debug messages on your console.
$ env DEBUG='webpinfo' node your-app.js
$ npm run test... OR
$ npm run lint # Check lint
$ npm run coverage # Run test & generate code coverage report$ npm run buildSee full license on mooyoul.mit-license.org


