Othello is a strategic board game played between two players. The goal is to have the most pieces of your color on the board at the end of the game.
- Play with Friends: Invite friends to play in a real-time competitive match.
- Play Against the Computer: Challenge the computer
Othello is a strategic board game played between two players. The goal is to have the most pieces of your color on the board at the end of the game.
The game begins on an 8x8 board. In the center, four pieces are placed diagonally: two white and two black.
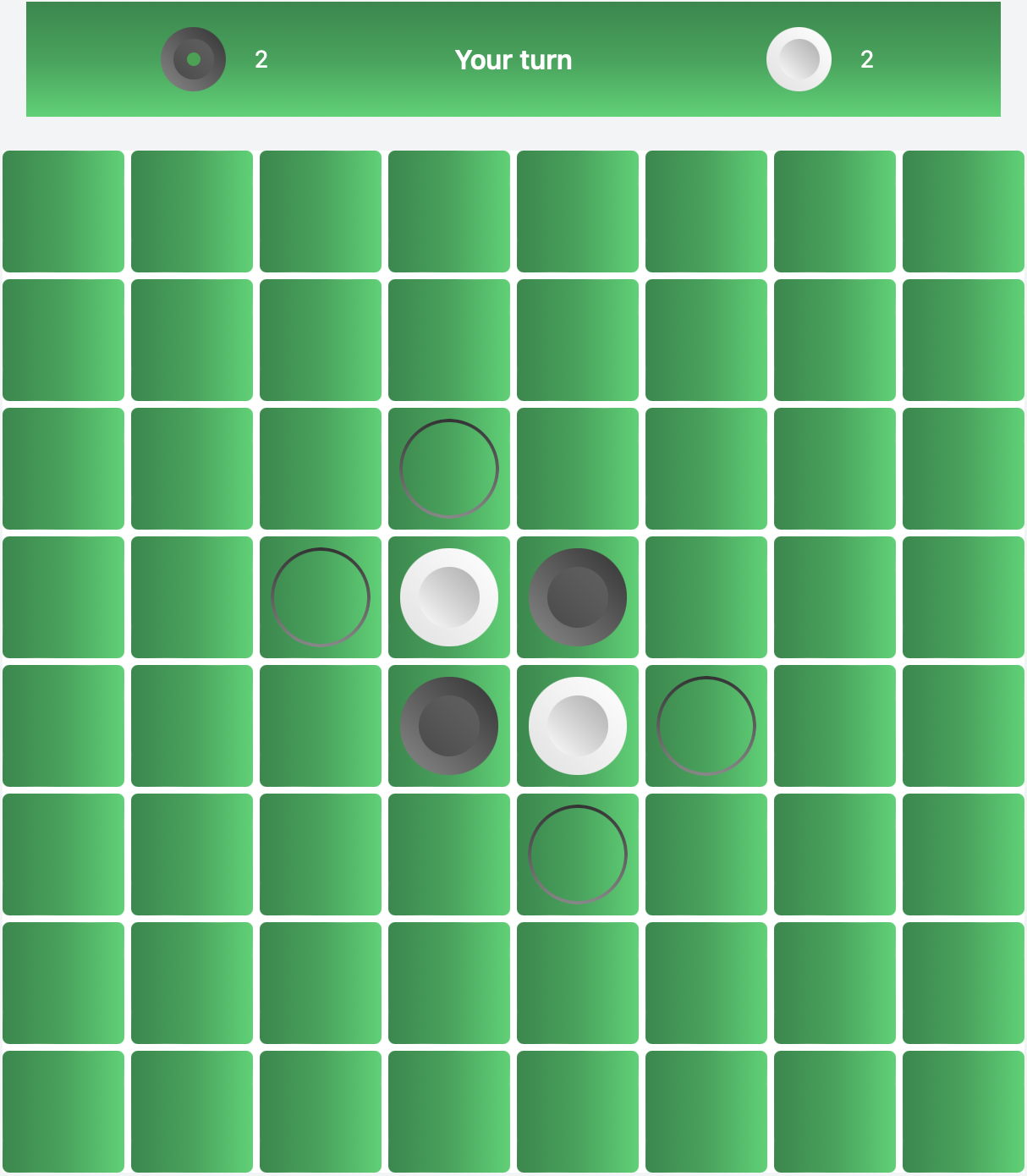
- Players take turns placing their pieces on empty squares. When placing a piece, it must trap opponent’s pieces between two of your pieces, either horizontally, vertically, or diagonally.
- Trapped opponent pieces are flipped to your color.
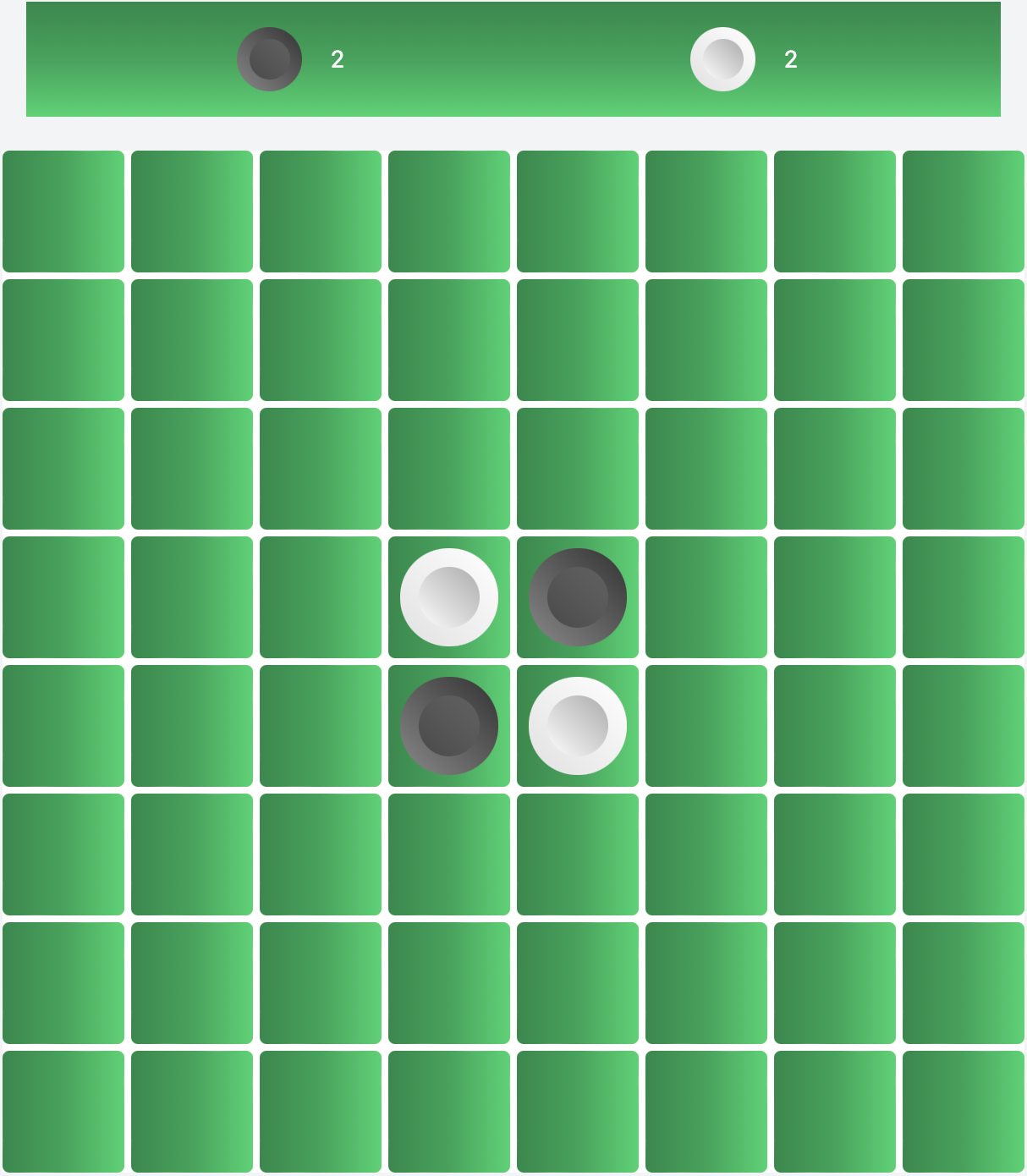
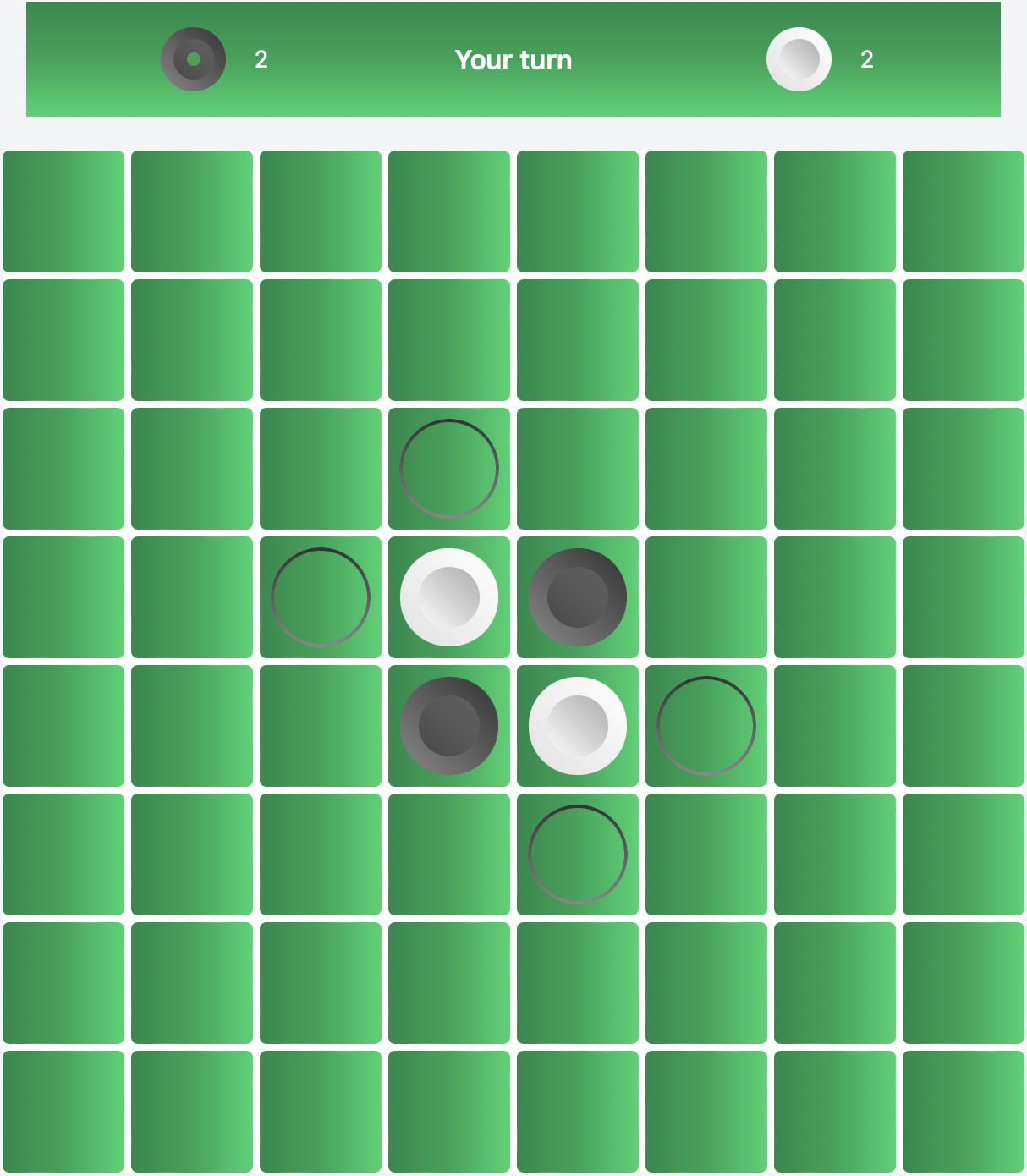
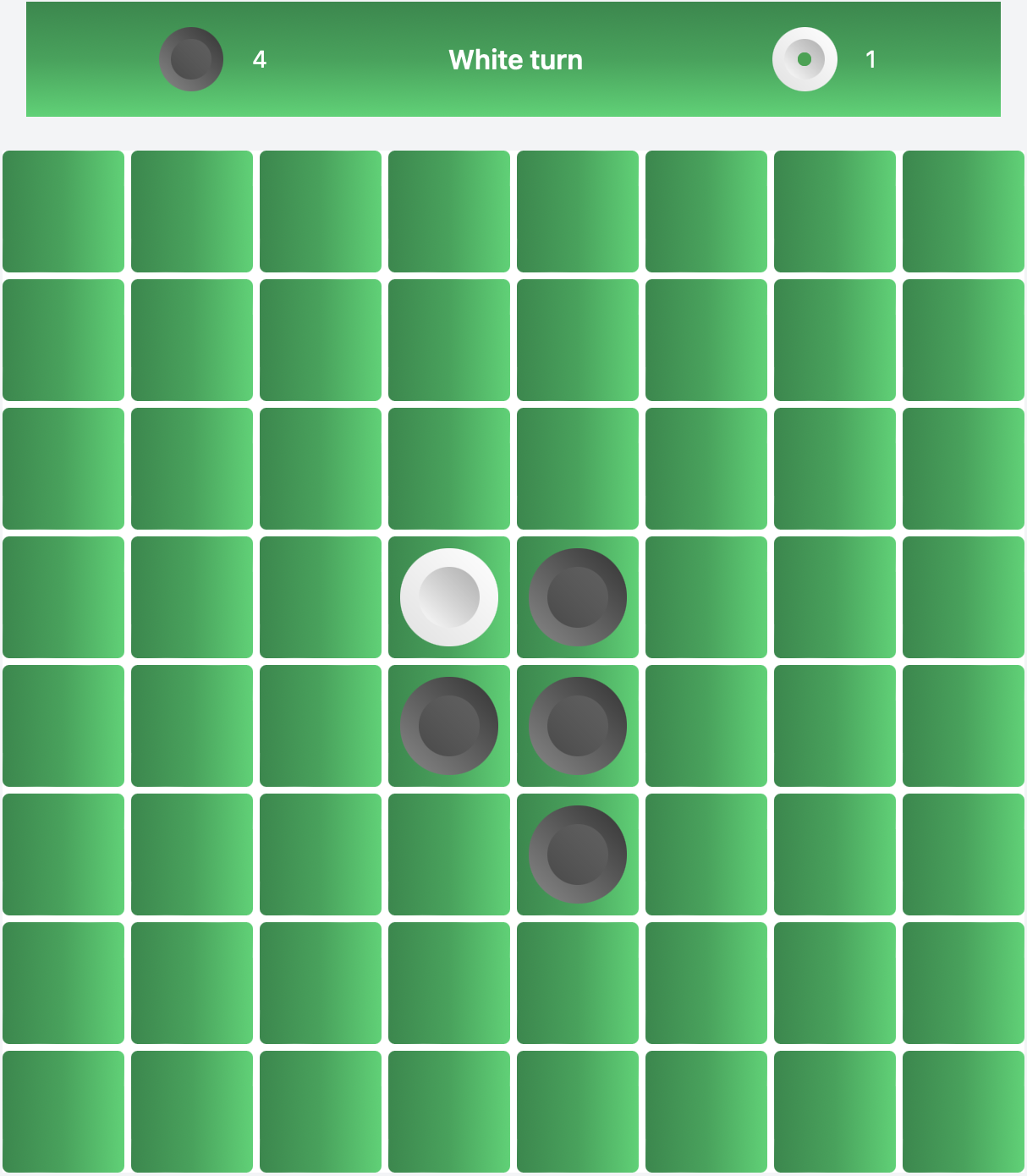
| Before | After |
|---|---|
 |
 |
An example showing a piece being placed and how opponent pieces are flipped. (With black’s turn, I placed a piece in the 6th row, 5th column, turning the opponent’s white piece in the 5th row, 5th column to black.)
Players can gain a strategic advantage by placing pieces on edge and corner squares, as these cannot be flipped easily.
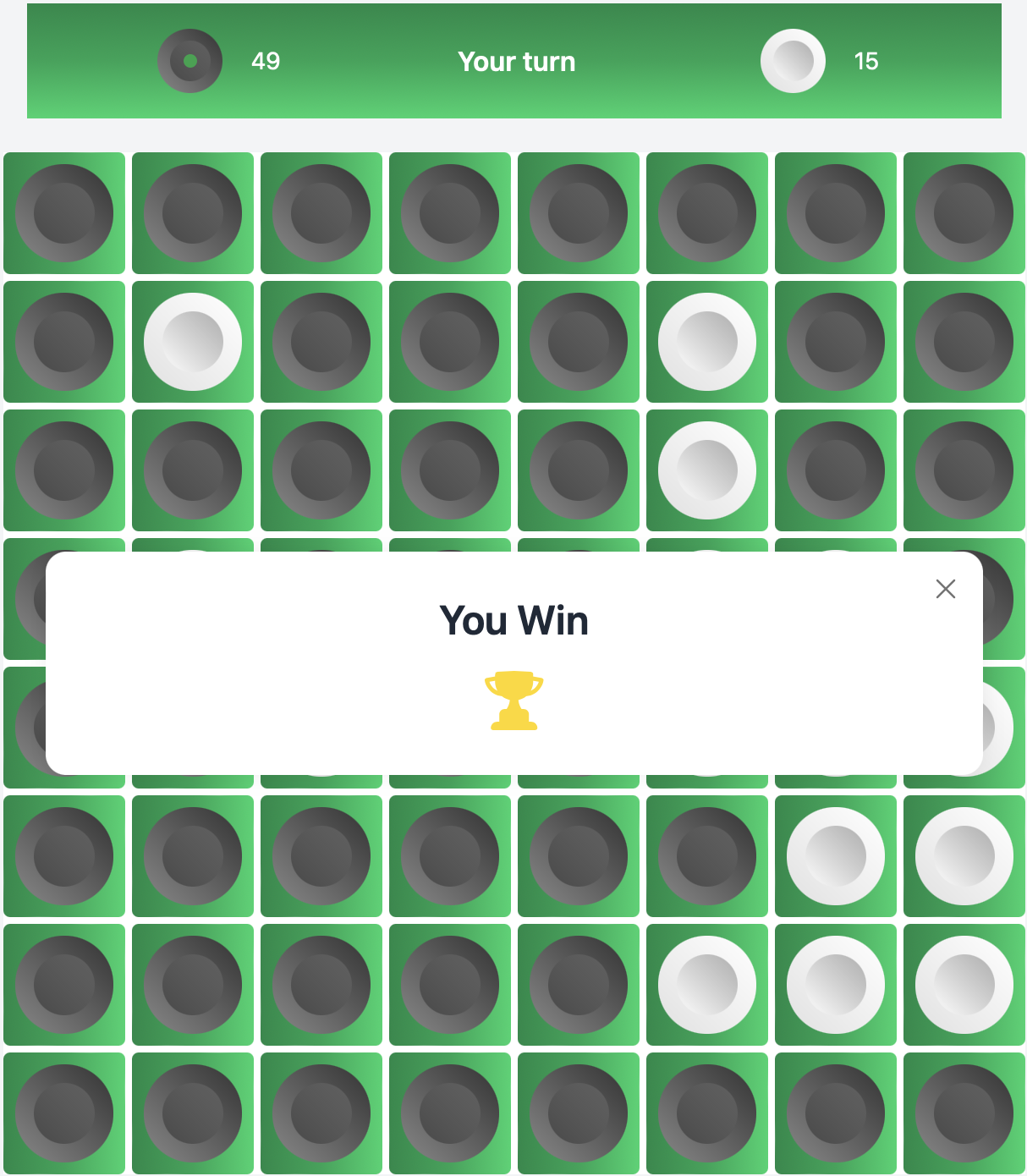
The game continues until the board is full or no valid moves are possible. The player with the most pieces wins.
- Frontend: Next.js, Typescript, Tailwind CSS, Apollo Client, react-toastify, Zustand, framer-motion
- Backend: Node.js, Express.js, Apollo Server, GraphQL
- Database: MongoDB
- Real-Time Communication: WebSockets
- Hosting: Render.com for the backend and vercel.com for frontend
git clone git@github.com:mustafadalga/othello.git
cd othello
npm run install
- The following variables should be defined in an .env file in the server folder.
Environment Variables(.env)
- MONGODB_URL
- NODE_ENV
Change package.json moduleAliases alias as "src"
"_moduleAliases": {
"@": "src"
}
- The following variables should be defined in an .env file in the client folder.
Environment Variables(.env)
- NEXT_PUBLIC_SITE_URL
- NEXT_PUBLIC_API_URL
- NEXT_PUBLIC_WS_URL
To start the development server and run the project locally, use the following command:
cd client
npm run dev
cd backend
npm run dev
Once the server is running, you can access the project in your web browser at http://localhost:3000.