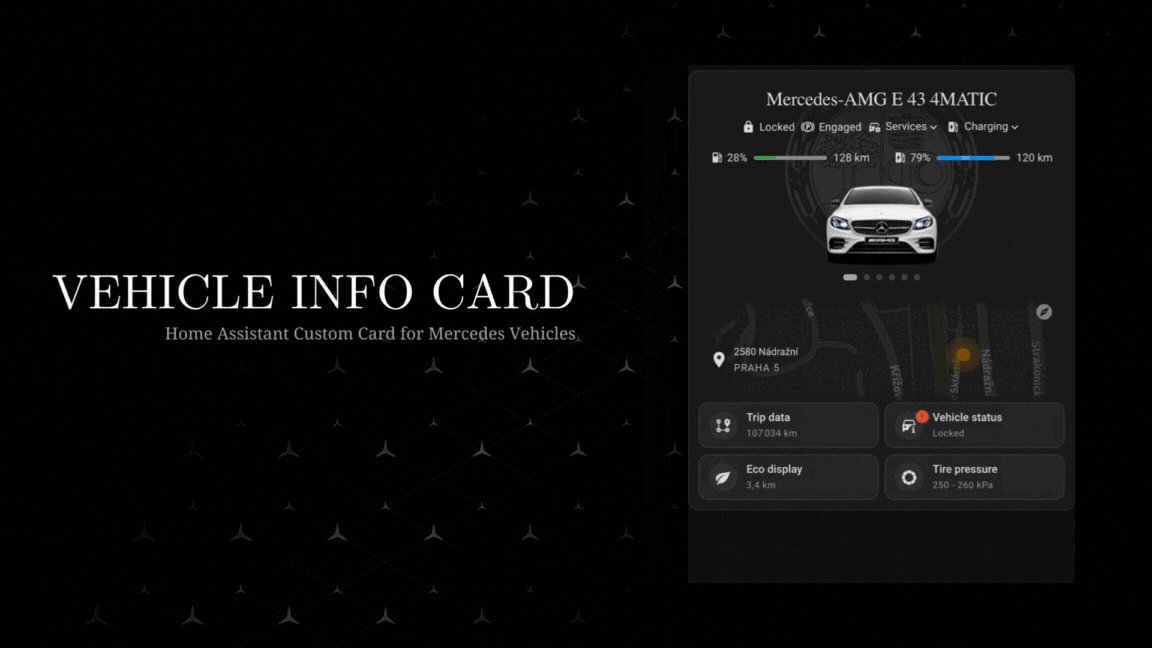
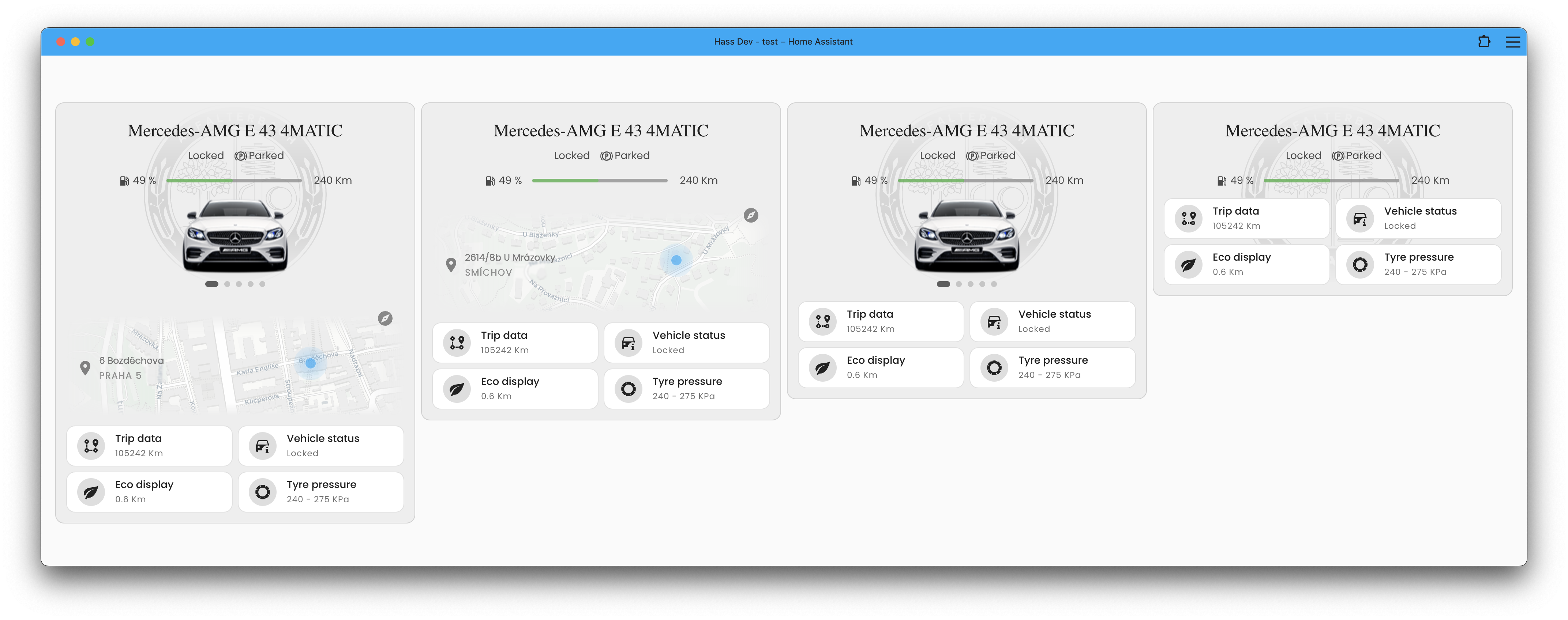
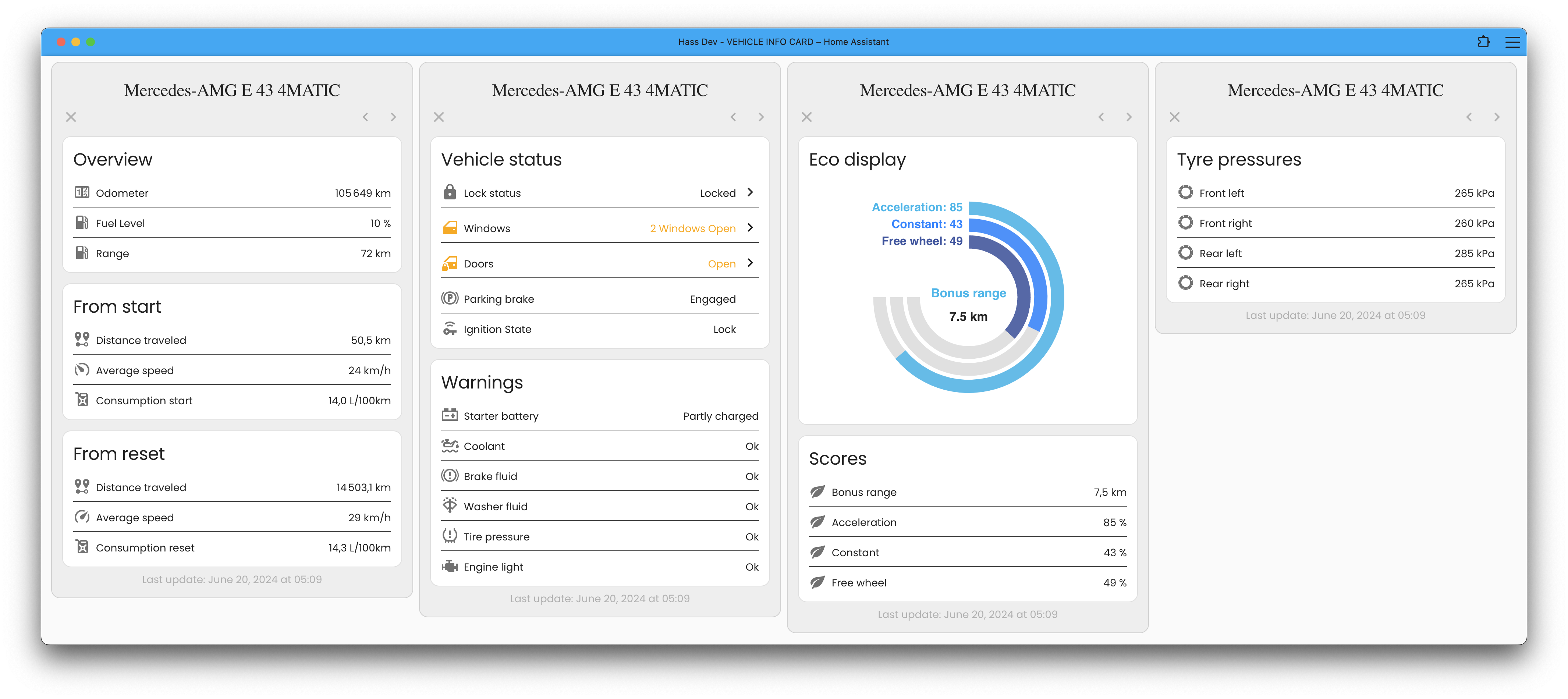
This custom card displays essential information about your Mercedes vehicle. It retrieves data using the Custom Component for Mercedes cars by ReneNulschDE available at mbapi2020. The card features four primary buttons: Trip Data, Vehicle Status, Eco Display, and Tire Pressure. These buttons can be easily replaced with any Lovelace card within Home Assistant, allowing for flexible and customizable vehicle data display.
-
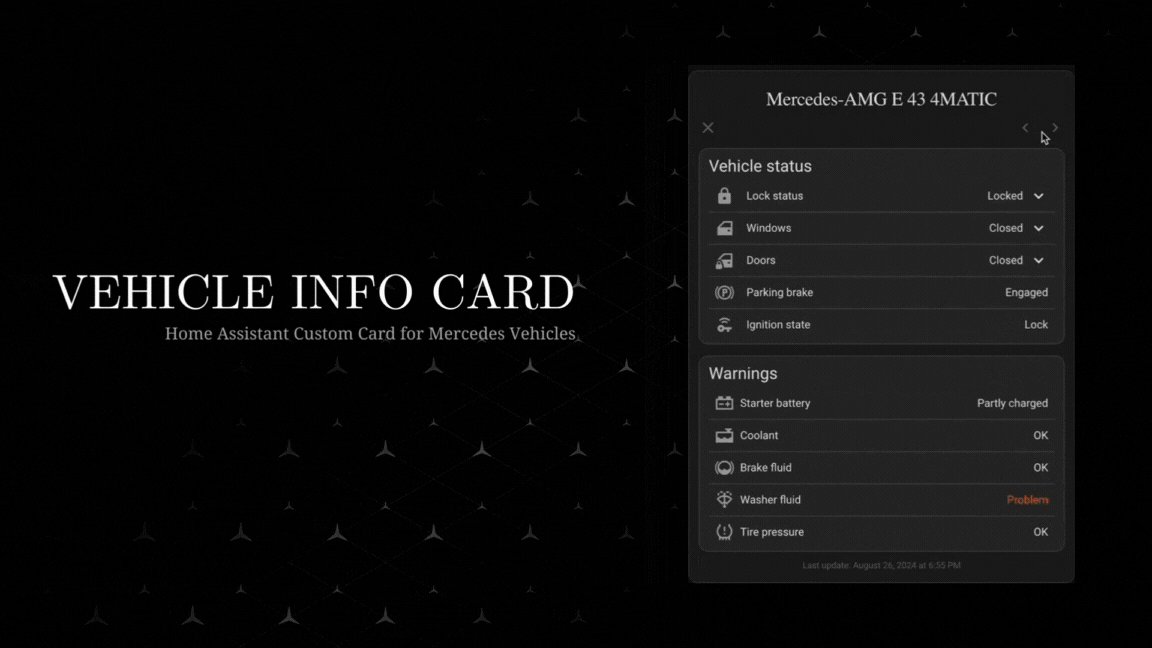
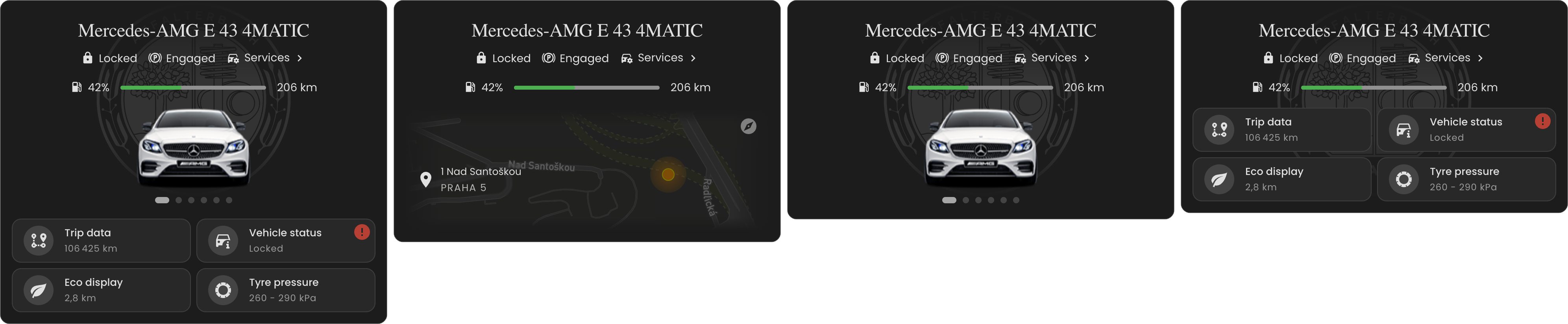
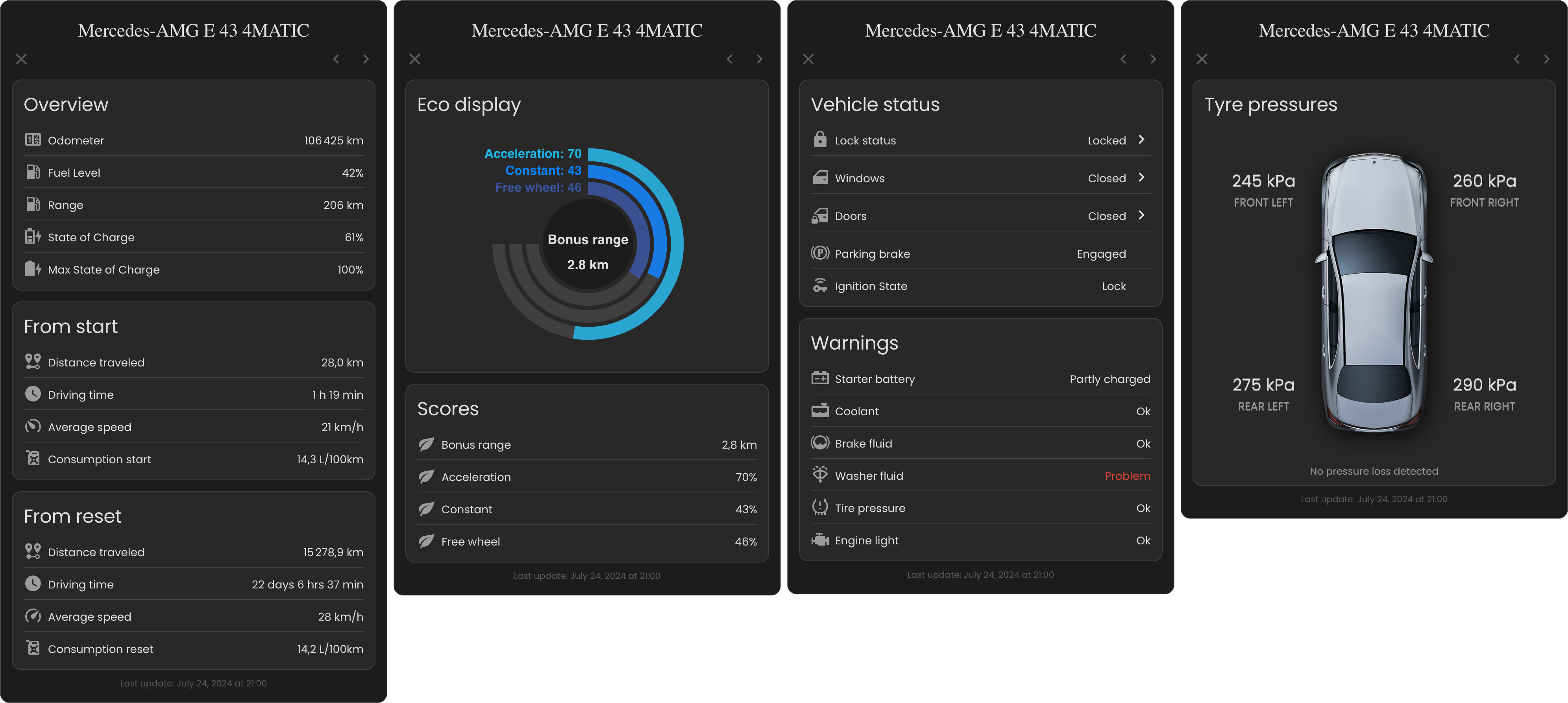
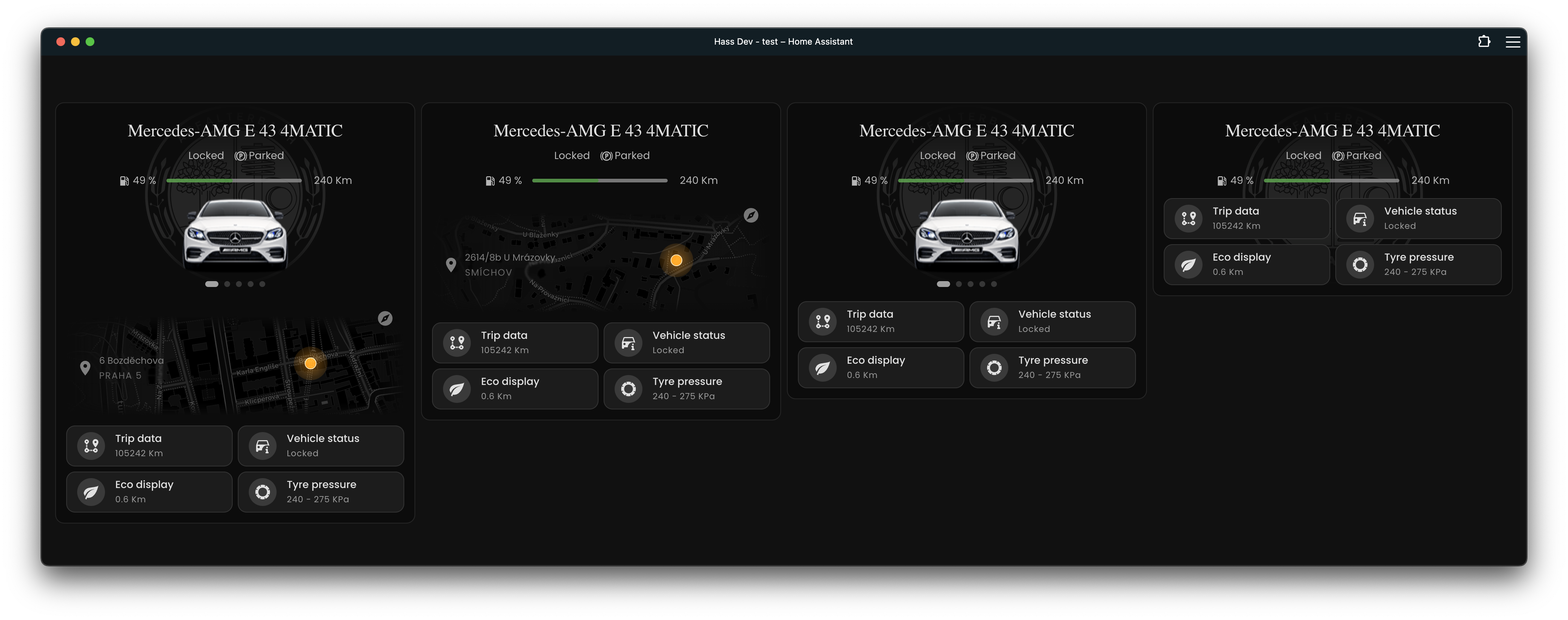
Comprehensive Vehicle Information: Provides essential information about the car all in one place.
-
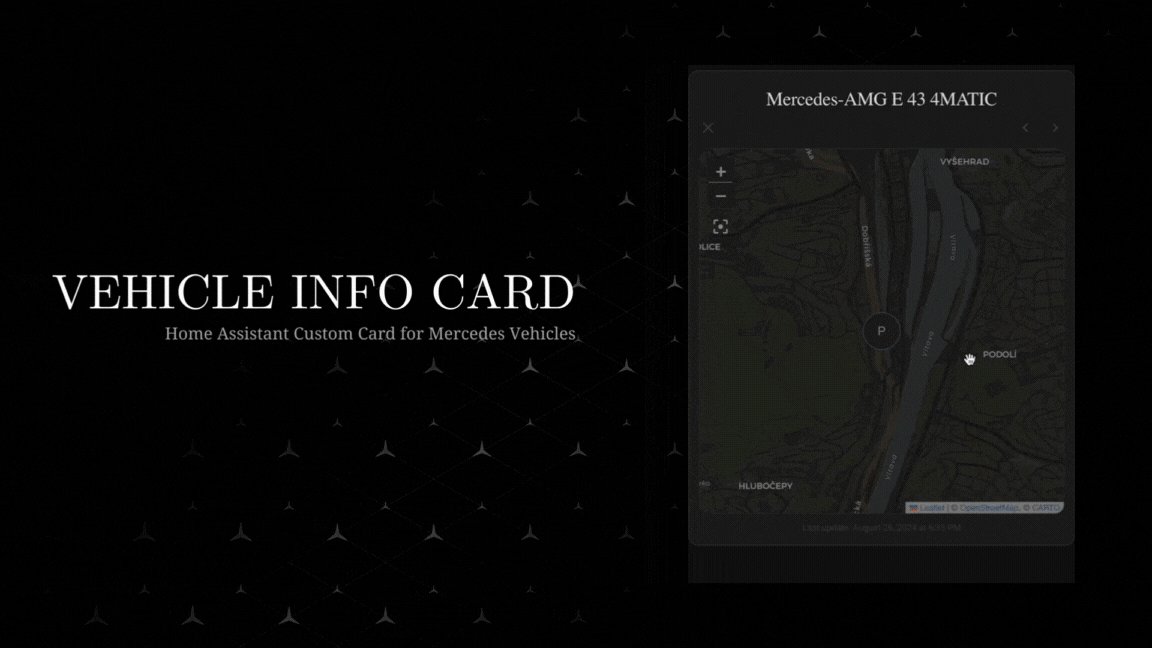
Vehicle Position Display: Shows the current location of the vehicle on a map, with the option to track routes.
-
Visual Slideshow: Features a visual slideshow of the vehicle.
-
Centralized Remote Control: Offers available remote control functions and settings, all accessible from a single card.
-
Individual Sub-Card Customization: Allows customization for each individual sub-card to suit specific needs and preferences.
-
Multilingual Support: The card includes various translations, making it accessible in multiple languages.
The following languages are supported in this project
| Language Code | Name | Native Name |
|---|---|---|
cs |
Czech | Čeština |
de |
German | Deutsch |
en |
English | English |
es |
Spanish | Español |
en_GB |
English | English (GB) |
fr |
French | Français |
lt |
Lithuanian | Lietuvių |
pl |
Polish | Polski |
sk |
Slovak | Slovenčina |
vi |
Vietnamese | Tiếng Việt |
HACS (Home Assistant Community Store)
-
Go to HACS page on your Home Assistant instance
-
Add this repository via HACS Custom repositories How to add Custom Repositories
https://github.com/ngocjohn/vehicle-info-card -
Select
Lovelace -
Press add icon and search for
Vehicle Info Card -
Select Vehicle Info Card repo and install
-
Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R -
Add vehicle-info-card to your page
Click to expand installation instructions
-
Download the vehicle-info-card.js.
-
Place the downloaded file on your Home Assistant machine in the
config/wwwfolder (when there is nowwwfolder in the folder where yourconfiguration.yamlfile is, create it and place the file there). -
In Home Assistant go to
Configuration->Lovelace Dashboards->Resources(When there is noresourcestag on theLovelace Dashboardpage, enable advanced mode in your account settings, and retry this step). -
Add a new resource:
- Url =
/local/vehicle-info-card.js - Resource type =
module
- Url =
-
Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R. -
Add vehicle-info-card to your page.
Basic options can be configured in the GUI editor. This card also offers optional advanced features for enhanced customization. You can enable a slideshow to display images of your car, with the ability to swipe sideways to navigate between images. The images can be uploaded directly to HA instance within editor. Additionally, you can display the car's position on a map along with the generated address.
Tip
For the best quality images of your vehicle, use the Mercedes-Benz API service to download them. You can find the Python script for downloading images here.
Below is the basic configuration for the custom card
| Name | Type | Requirement | Description |
|---|---|---|---|
type |
string | Required | custom:vehicle-info-card. |
entity |
string | Required | The entity ID of the car sensor, e.g., sensor.license_plate_car. |
name |
string | Optional | The name to be displayed on the card. Default is vehicle model name. |
device_tracker |
string | Optional | The entity ID of the device tracker for map display. |
google_api_key |
string | Optional | Google Maps API key for generating address from coordinates. Default is using OpenStreetMap service. |
selected_language |
string | Optional | Language options. Default en |
show_slides |
boolean | Optional | Set to true to enable slideshow of car images. Default is false. |
show_map |
boolean | Optional | Set to true to display the car's position on a map. Default is false. |
show_buttons |
boolean | Optional | Set to true to show the buttons. Default is true. |
show_background |
boolean | Optional | Set to true to show a background image. Default is true. |
enable_map_popup |
boolean | Optional | Set to true to enable map popup function. Default is false. |
enable_services_control |
boolean | Optional | Set to true to enable remote control tab. Default is false. |
map_popup_config |
object | Optional | Configuration including theme_mode to control the map’s appearance (light dark auto), hours_to_show to specify the number of hours of data to display, and default_zoom to set the initial zoom level of the map. |
images |
object list | Optional | List of image URLs or Paths from config/www folder for the slideshow. Each image must contain a "url" property. Images render better with a transparent background and a maximum width of 500px to fit the card. |
trip_card |
object list | Optional | Configuration objects for the trip card. |
vehicle_card |
object list | Optional | Configuration objects for the vehicle card. |
eco_card |
object list | Optional | Configuration objects for the eco display card. |
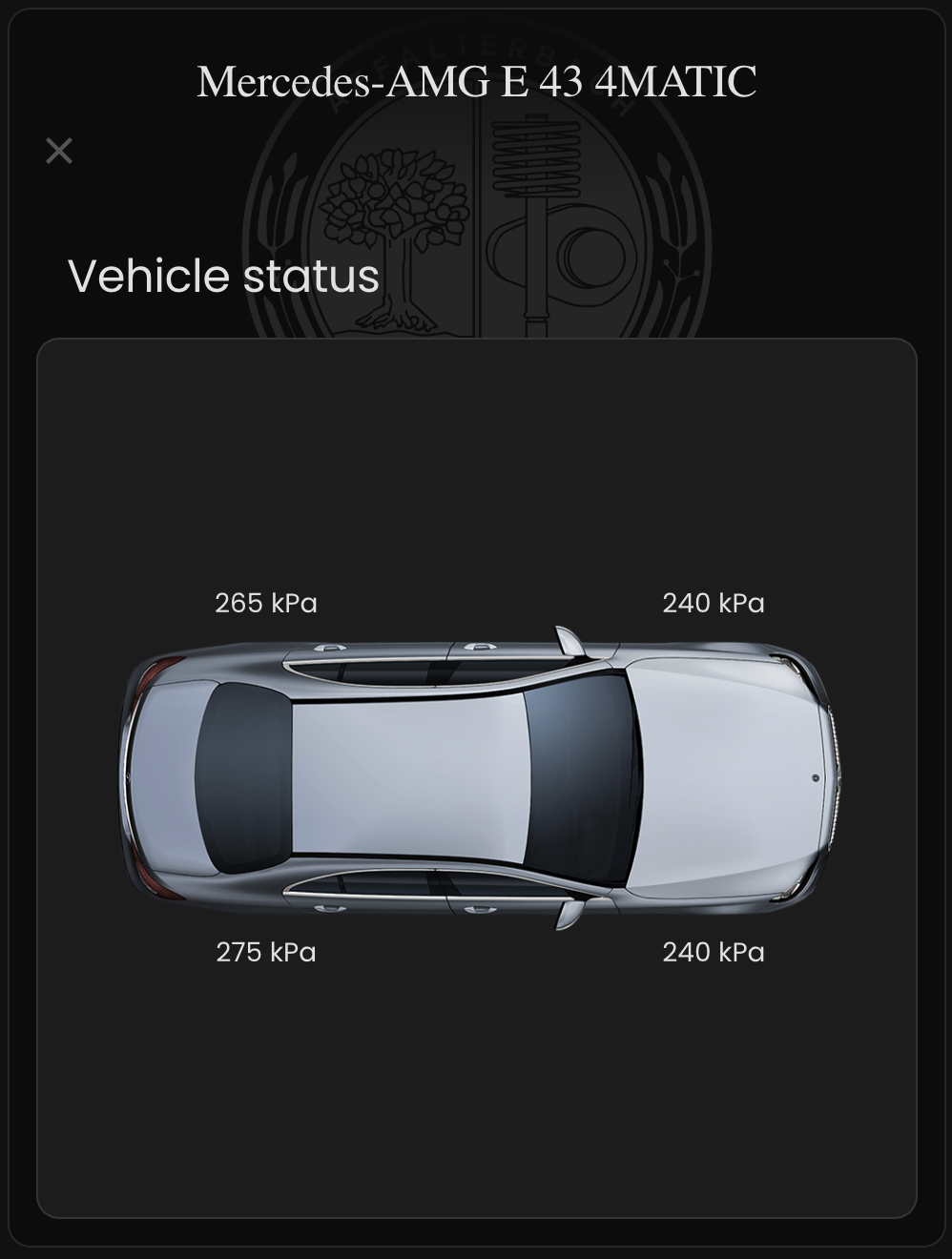
tyre_card |
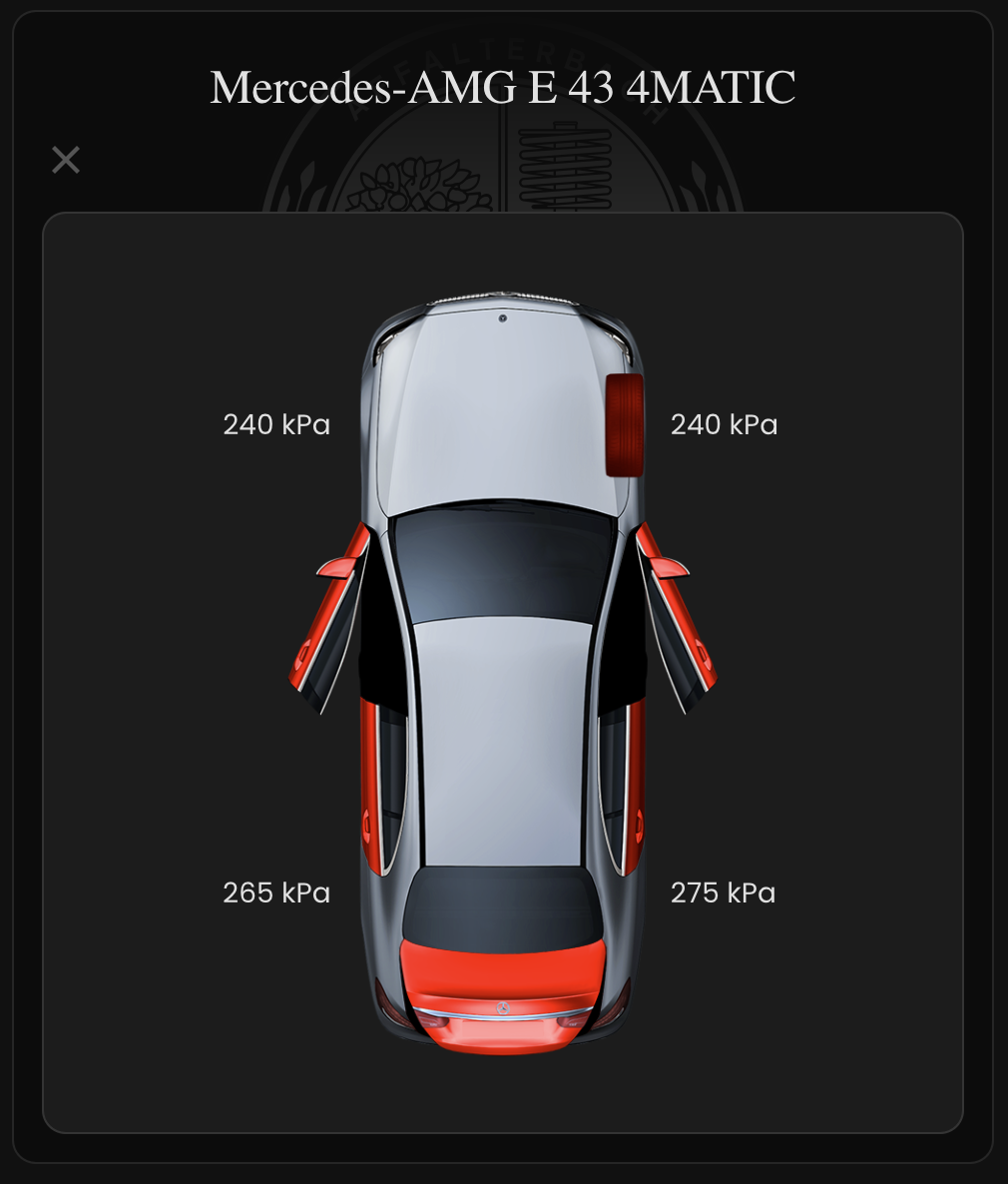
object list | Optional | Configuration objects for the tire pressure card. |
services |
object list | Optional | Configure the available services for the integration. Here are the available services that can be enabled or disabled. |
Note
Some services require that the security PIN is created in your mobile Android/IOS app. Please store the pin in the options dialog of the integration. More info
Services configuration
| Service | Description |
|---|---|
charge |
Manage the charging process. |
auxheat |
Control the auxiliary heating. |
doorsLock |
Lock the car doors. |
preheat |
Control the preheating for zero emission cars. |
sigPos |
Start light signaling. |
sunroof |
Control the sunroof (open, tilt, close). |
sendRoute |
Send a route to the car. |
engine |
Control the engine (start, stop). |
windows |
Control the windows (open, close, move). |
Yaml configuration
services:
charge: true
auxheat: true
doorsLock: true
preheat: true
sigPos: true
sunroof: true
sendRoute: true
engine: true
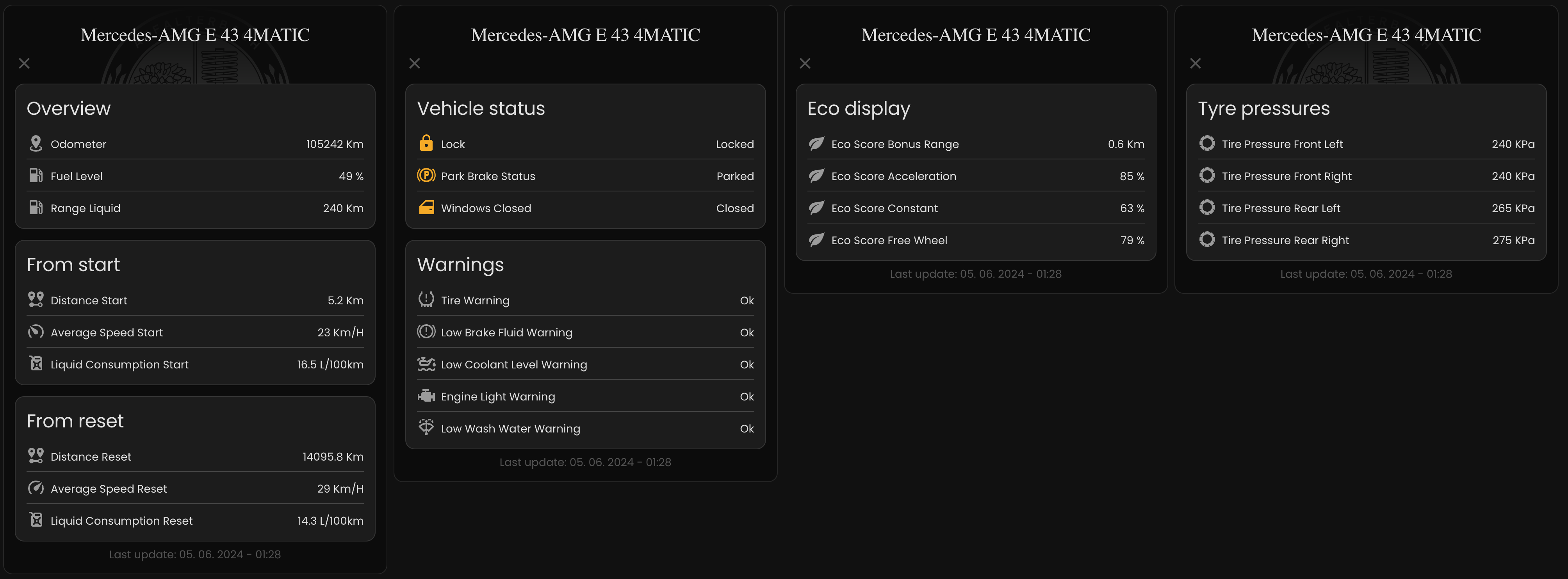
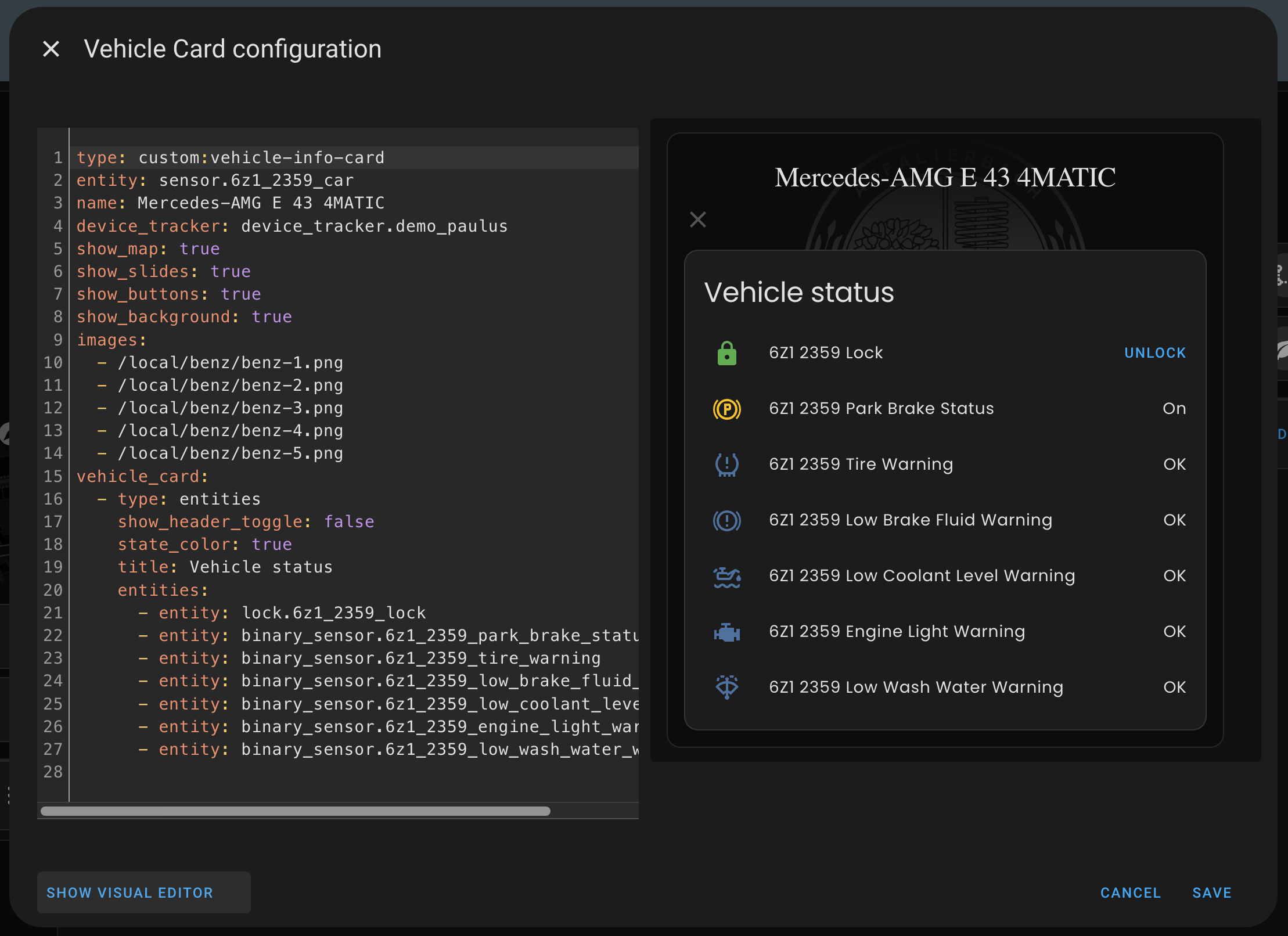
windows: trueBelow is the configuration replaced entities card for Vehicle status button.
Tip
For an enhanced picture elements card, refer to this tutorial on the Home Assistant forum. Use downloaded images with the new version of the component for the best results.
Yaml configuration
- type: custom:vehicle-info-card
entity: sensor.6z1_2359_car
name: Mercedes-AMG E 43 4MATIC
device_tracker: device_tracker.demo_paulus
show_map: true
show_slides: true
show_buttons: true
show_background: true
enable_map_popup: false
images:
- url: /local/benz/benz-1.png
- url: /local/benz/benz-2.png
- url: /local/benz/benz-3.png
- url: /local/benz/benz-4.png
- url: /local/benz/benz-5.png
vehicle_card:
- type: entities
show_header_toggle: false
state_color: true
title: Vehicle status
entities:
- entity: lock.6z1_2359_lock
- entity: binary_sensor.6z1_2359_park_brake_status
- entity: binary_sensor.6z1_2359_tire_warning
- entity: binary_sensor.6z1_2359_low_brake_fluid_warning
- entity: binary_sensor.6z1_2359_low_coolant_level_warning
- entity: binary_sensor.6z1_2359_engine_light_warning
- entity: binary_sensor.6z1_2359_low_wash_water_warning
We welcome contributions and are grateful for your support in improving this project. If you'd like to contribute, please follow our Contribution Guidelines to get started.
2024 Viet Ngoc