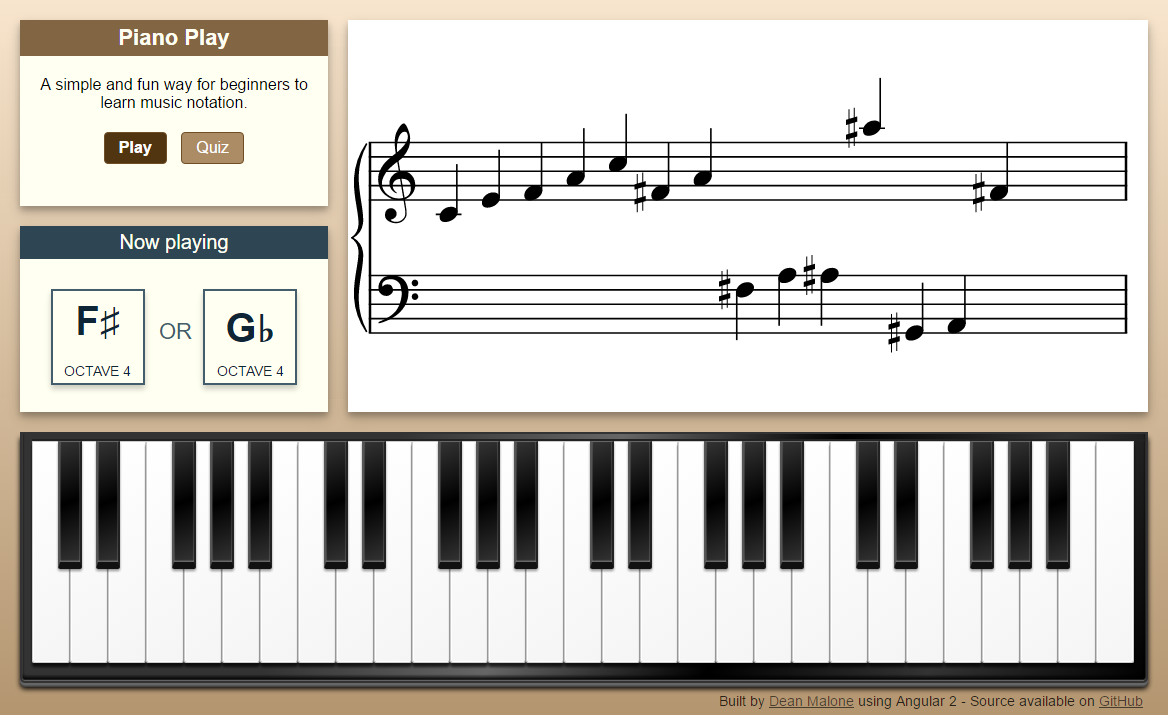
Piano Play is an Angular 2 application to help those learning the piano to read music notation.
You can check out the app here: Piano Play.
For more details you can also read my blog post.
- Joseph Woodward for his cool Piano Note Trainer, including the piano wav files.
- Taufik Nurrohman for the awesome looking CSS Piano
- The team at RISM-Switzerland for their amazing open-source SVG-based music notation library Verovio JavaScript toolkit.
- Kim Biesbjerg for his SafePipe code.
Piano Play was generated with angular-cli.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
Run npm run deploy to deploy to GitHub Pages.