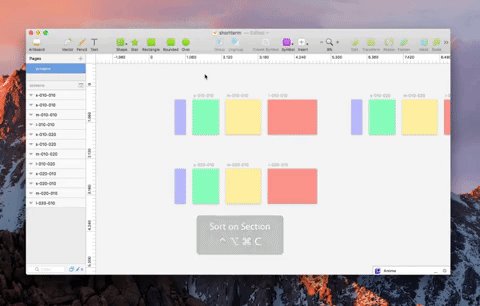
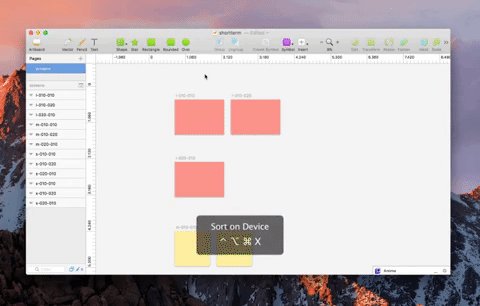
Sort your artboards based on the target device or section.
You can read here how and why we use this plugin: https://novemberfive.co/blog/responsive-workflow-design-sketch/
- Download the latest release of the plugin
- Un-zip
- Double-click on novemberfive-responsivator.sketchplugin
- Install
- Clone the repo
- Install the dependencies (
npm install) - Build (
npm run build) - Double-click on novemberfive-responsivator.sketchplugin
Name of the artboard should be in following format: [a-z]-[0-9]-[0-9] with every slice repeatable n times
For example:
x-010-010-> Device x section 010 and screen 010s-020-010-> Device s section 020 and screen 010l-010-020-> Device l section 010 and screen 020xl-0010-0020-> Device xl section 0010 and screen 0020xxl-1-0-> Device xxl section 1 and screen 0
Take a look at the example file to see how it works