-
Notifications
You must be signed in to change notification settings - Fork 330
第三章 实现登陆功能
wybcp edited this page May 22, 2014
·
4 revisions
现在,我们来给聊天室添加登陆功能。
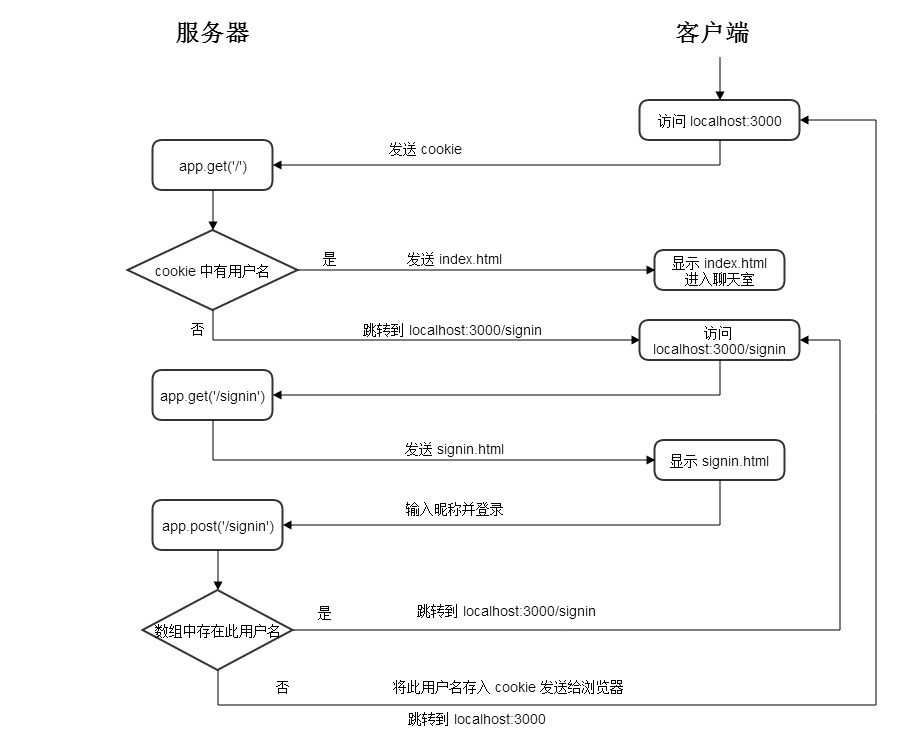
这里我们不使用数据库来存储用户信息,只是简单地通过本地 cookie 存储和读取用户信息,当用户访问 localhost:3000 时流程图如下:
对应代码修改如下:
打开 app.js ,删除以下代码:
app.get('/', routes.index);
并在以上两行代码处添加如下代码:
var users = {};//存储在线用户列表的对象
app.get('/', function (req, res) {
if (req.cookies.user == null) {
res.redirect('/signin');
} else {
res.sendfile('views/index.html');
}
});
app.get('/signin', function (req, res) {
res.sendfile('views/signin.html');
});
app.post('/signin', function (req, res) {
if (users[req.body.name]) {
//存在,则不允许登陆
res.redirect('/signin');
} else {
//不存在,把用户名存入 cookie 并跳转到主页
res.cookie("user", req.body.name, {maxAge: 1000*60*60*24*30});
res.redirect('/');
}
});
最后,别忘了在 app.use(express.bodyParser()); 下添加一行代码:
app.use(express.cookieParser());
注意:目前我们并不能阻止相同用户名的用户登录,因为我们还没有把用户名存入数组的操作,所以 users 数组一直是空的。下一小节将会说明并解决这个问题。