Bandwidth Hero is an open-source browser extension which reduces the amount of data consumed when you browse web pages by compressing all images on the page. It uses data compression service to convert images to low-resolution WebP or JPEG images.
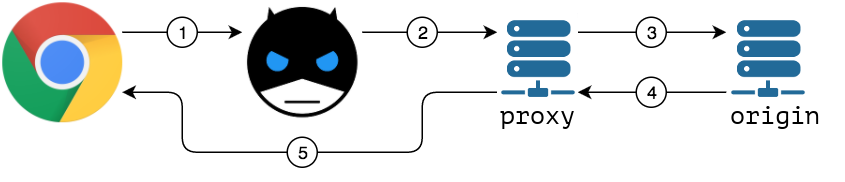
- When active, Bandwidth Hero intercepts all images loading requests
- It sends each image URL to the data compression service
- Compression service downloads the original image
- Once image is downloaded it is then converted to low-resolution WebP/JPEG image.
- Compression service returns processed image to the browser
After installing the extension you need to setup data compression service.
Please refer to data compression service docs for detailed instructions on how to run your own service.
Once you have your own instance running, click "Configure data compression service" button under "Compression settings" in the extension popup.
You can deploy this project to Heroku
First, make sure you have installed the Bandwidth hero extension in your browser of choice. If not, you can install it via the link below:
Next, for setting the Data Compression Service you can enter the url of this nodejs app. For example, if this apps is running on localhost with port 3000 then you enter the url
http://localhost:3000/s/:username/:token
Make sure you have created a user to get the access token. Or you can use the demo account below.
Default account for production database (database.prod.sqlite3):
- username : demo
- email : demo@gmail.com
- password : demo
- token :
67cb14
- ayastreb (c) 2016 (Original) - ayastreb/bandwidth-hero-proxy
- nyancodeid (c) 2020-2021 - nyancodeid/bandwidth-hero-proxy