This example showcases Next.js's Static Generation feature using Plasmic as the visual page builder.
You'll get:
- Statically generated pages from your visual designs
- Development server on preview mode watches for changes from Plasmic Studio
Once you have access to the environment variables you need, deploy the example using Netlify:
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example:
npx create-next-app --example cms-plasmic cms-plasmic-app
# or
yarn create next-app --example cms-plasmic cms-plasmic-app
# or
pnpm create next-app --example cms-plasmic cms-plasmic-appFirst, create an account on Plasmic.
After creating an account, create a new project.
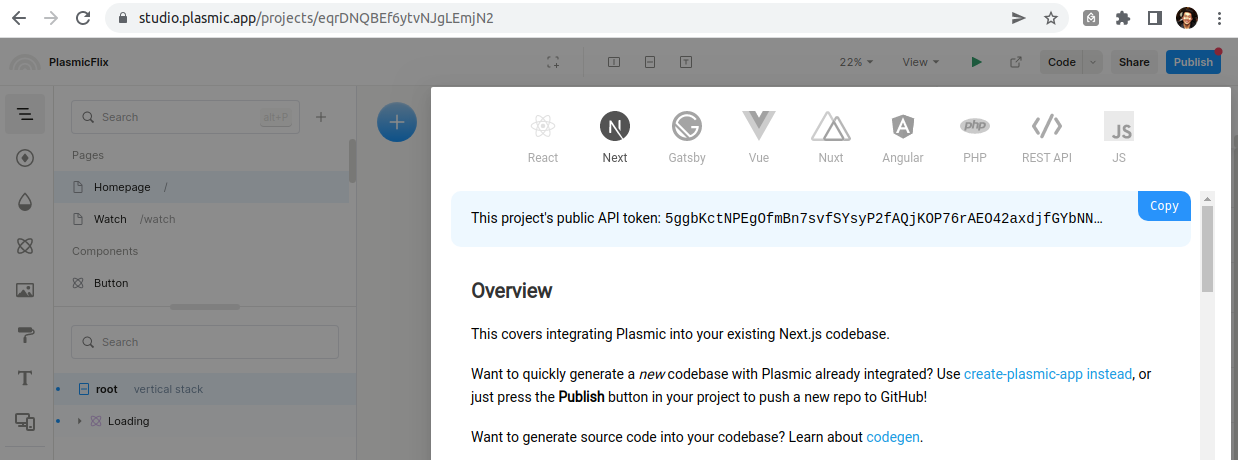
Once you've opened your Plasmic project, you can find the project ID in the URL: https://studio.plasmic.app/projects/PROJECTID.
The API token can be found by clicking the Code button in the top bar.
Copy the .env.local.example file in this directory to .env.local (which will be ignored by Git):
cp .env.local.example .env.localThen replace the default env values in .env.local with your project credentials:
NEXT_PUBLIC_PLASMIC_PROJECT_IDshould be theprojectIdvalue in step 2.NEXT_PUBLIC_PLASMIC_PROJECT_API_TOKENshould be the API token gathered in previous step.PLASMIC_PREVIEW_SECRETcan be any random string (but avoid spaces), likeMY_SECRET- this is used for Preview Mode.
npm install
npm run dev
# or
yarn install
yarn devYour blog should be up and running on http://localhost:3000! If it doesn't work, post on the Plasmic Slack Community.
By default, the code is set up to only build published Plasmic projects. If you want to see changes as you make them in the Plasmic Studio, enter preview mode by opening the following URL:
http://localhost:3000/api/preview?secret=PLASMIC_PREVIEW_SECRET&slug=PATH
Be sure to replace the secret with the chosen secret in Step 3 and pick a path to preview (e.g. http://localhost:3000/api/preview?secret=123456&slug=/)
Now you can make edits in the Studio and see them reflected in the development server live.
You can exit preview mode at any time by going to the following URL:
http://localhost:3000/api/exit-preview
You can deploy this app to the cloud with Netlify (Documentation).
To deploy your local project, push it to GitHub/GitLab/Bitbucket and import to Netlify.
Important: When you import your project, make sure to click on Environment Variables and set them to match your .env.local file.
With Plasmic, you can enable non-developers on your team to publish pages and content into your website or app.
To learn more about Plasmic, take a look at the following resources:
You can check out the Plasmic GitHub repository - your feedback and contributions are welcome!