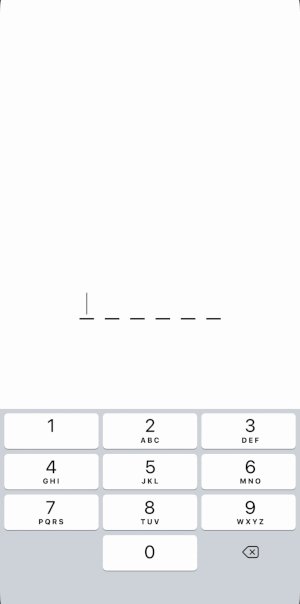
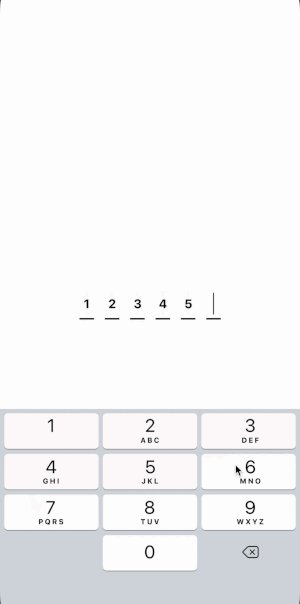
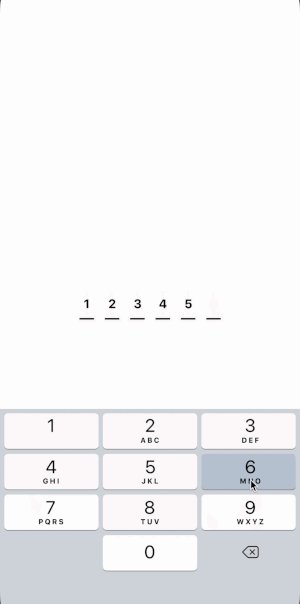
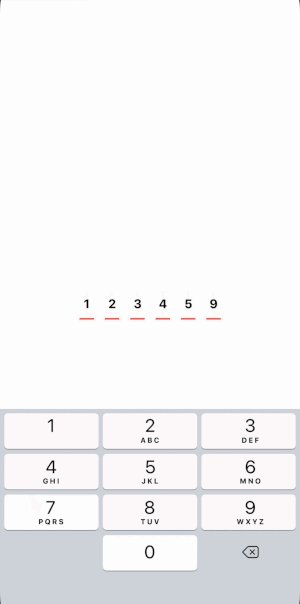
An high customizable and fast verification code view, written in SwiftUI.
CodeVerifier is an open-source fully customizable input view built to makes easier and faster the input of a verification code you provided to your users via mail/phone.
iOS 14.0 or above
✅ Embed a Textfield with semantic intent .oneTimeCode
✅ Full customizable style
✅ Keyboard aware
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into Xcode.
Once you have your Swift package set up, adding FasterVerificationCode as a dependency is very easy. You've just to add it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/posix88/CodeVerifier")
]or you can simply go to File -> Swift Packages -> Add Package Dependency and paste the repo's url: https://github.com/posix88/CodeVerifier
Using CodeVerifier is very easy and straightforward. Just create it inside your bodypassing as argument the code to be inserted by the user.
You can customize the appearance of the code verifier during initialization using its modifier and the SecureCodeStyle class.
var body: some View {
SecureCodeVerifier(code: *your code*)
.onCodeFilled { isCodeCorrect in
}
}You can create your own style creating a new SecureCodeStyle
var myStyle: SecureCodeStyle {
SecureCodeStyle(lineWidth: 20, lineHeight: 2, normalLineColor: .black, errorLineColor: .red, labelWidth: 20, labelHeight: 30, labelSpacing: 15, normalTextColor: .black, errorTextColor: .black, carrierHeight: 30, carrierSpacing: 5, carrierColor: .black)
}Inject the new style as key / environment variable, on your view
SecureCodeVerifier(code: vm.verificationCode)
.onCodeFilled { isCodeCorrect in
print("Hello")
}
.environment(\.secureCodeStyle, myStyle)- If you need help or you'd like to ask a general question, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Made with ❤️ in Milan by Antonino Musolino.
CodeVerifier is a SwiftUI porting of FasterVerificationCode