1、整理自己的知识,便于实时查阅
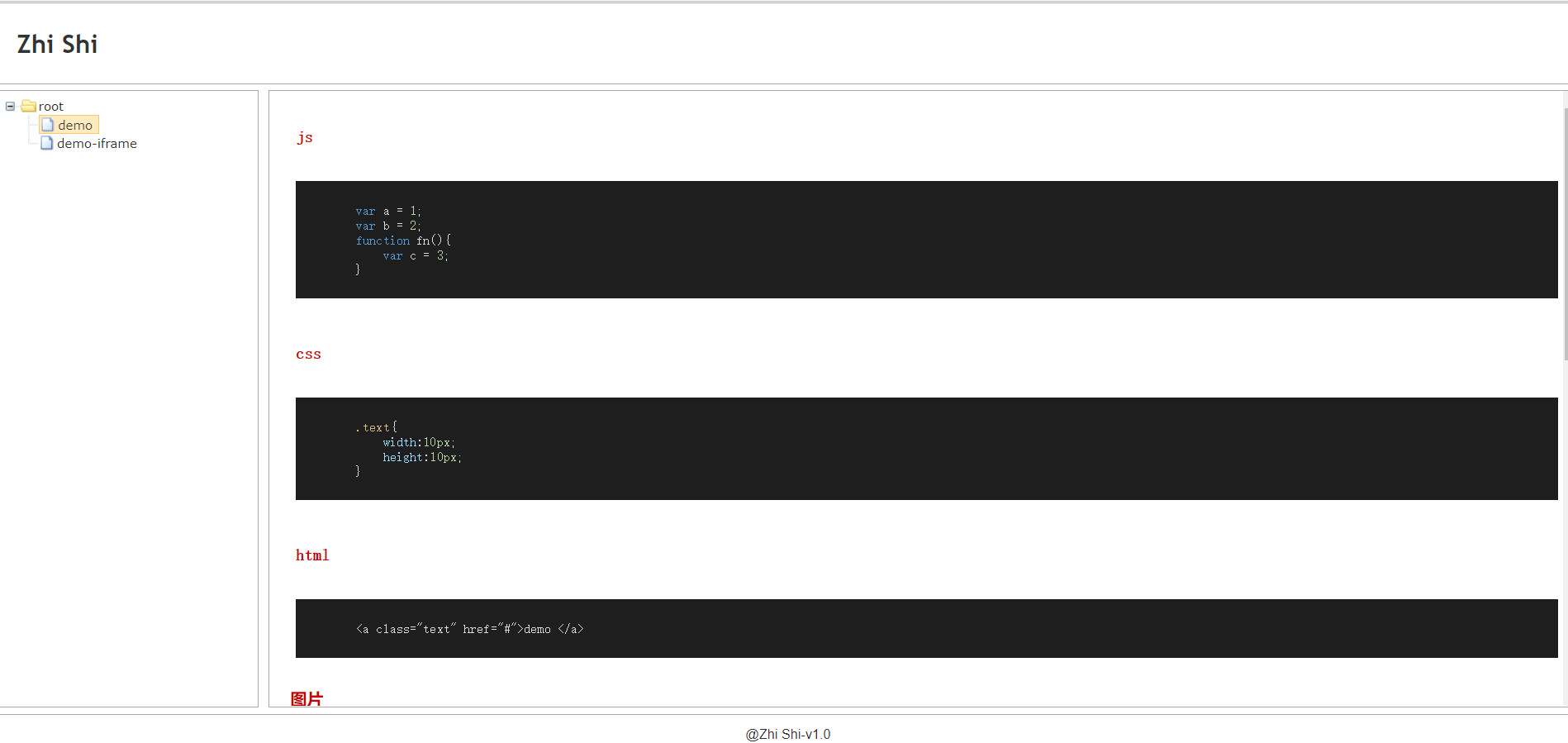
1、以左侧知识树,右侧展示对应的知识信息
3、所有数据自己配置,不需与数据库交互
4、使用起来比较灵活、简单。
预览:https://yc-tao.github.io/ZhiShi-v1.0/
了解简单的html知识
推荐部署到nginx
http://nginx.org/en/download.html
下载nginx并解压,作者用的是nginx-1.14.2版本
server{
listen 8080;
server_name localhost;
charset utf-8;
root html/ZhiShi/v1.0.1/build;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
location /dist/ {
alias html/ZhiShi/v1.0.1/build/;
}
error_page 500 502 503 504 /500.html;
client_max_body_size 20M;
keepalive_timeout 10;
}
启动nginx,访问 http://localhost:8080
1、编辑name,显示知识体系的标题以及尾部标题,以及版本信息
2、编辑template,首页显示的内容
3、编辑root,知识根节点
<1>、name => 根节点名称
<2>、display => 是否显示
4、编辑path,配置路径信息,如:'/',配置了此属性,可以直接定位到知识点
3、编辑data,数组对象形式,ztree的节点
<1>、name => 知识名称(必填)
<2>、src => 点击时,显示的页面地址
<3>、children => 子信息节点
<4>、iframe => 是否以iframe显示知识详情信息
<5>、path => "test" ,与根path配合,可以通过http://localhost:8080/test 定位到此知识点
1、编辑页面
<1>、支持显示code,目前支持html、css、js
<2>、支持显示基本的html内容
<3>、支持显示图片
<4>、支持在页面中使用jquery
有问题可以添加issues,或者联系我