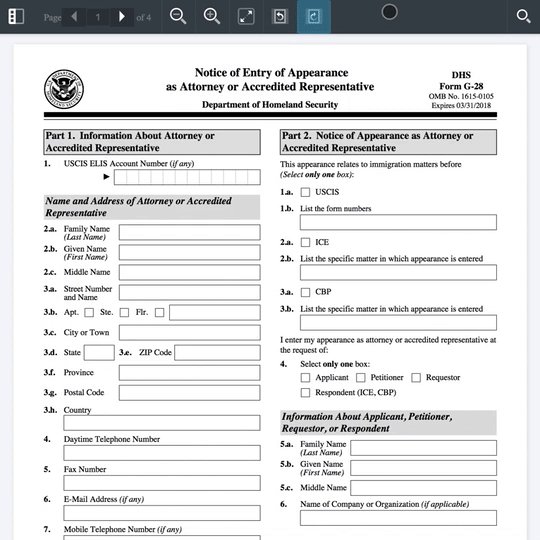
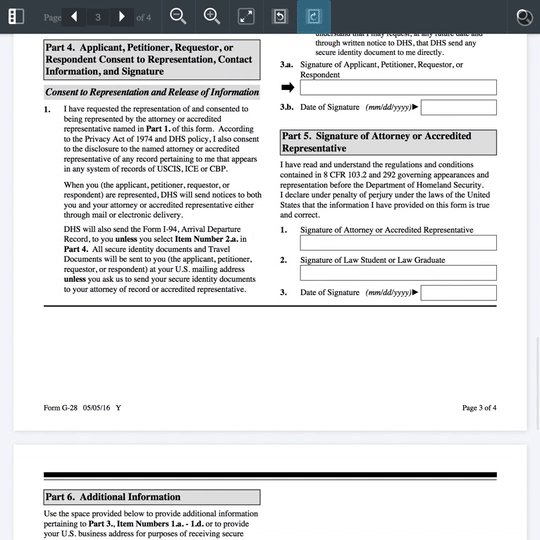
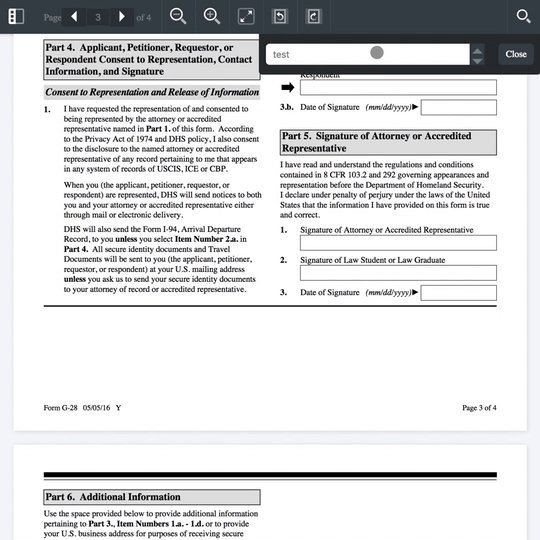
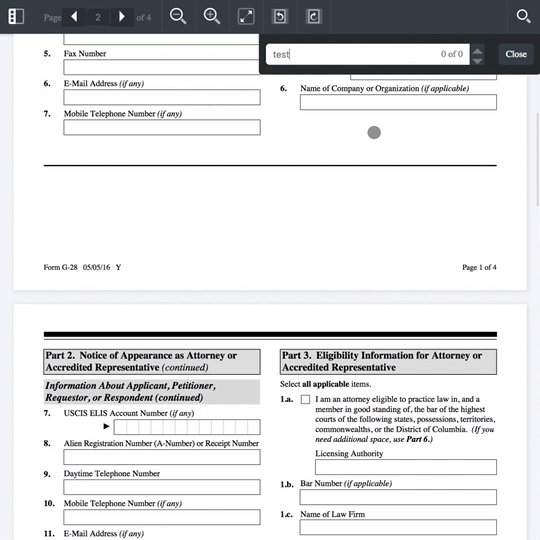
This web component allows you to add PDF rendering support to your web (and Ionic native) applications.
- Rendering PDFs on web (Angular, Ionic, React, Stencil, etc.)
- Search
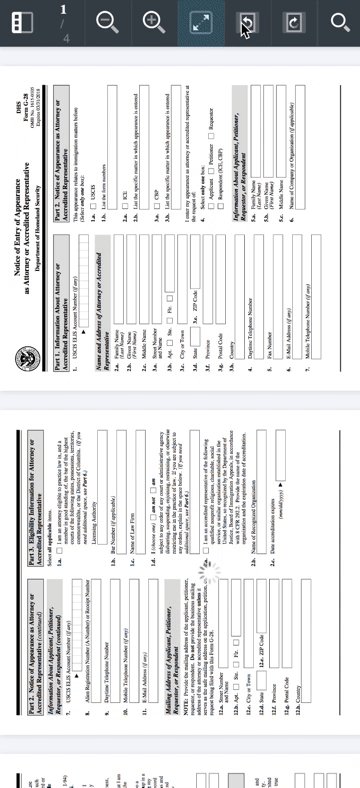
- Rotation of Documents
- Fit to Page / Fit to Width
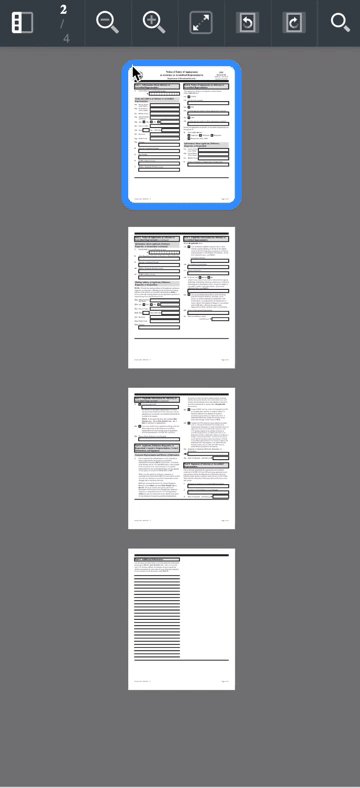
- Side panel for quick thumbnail navigation
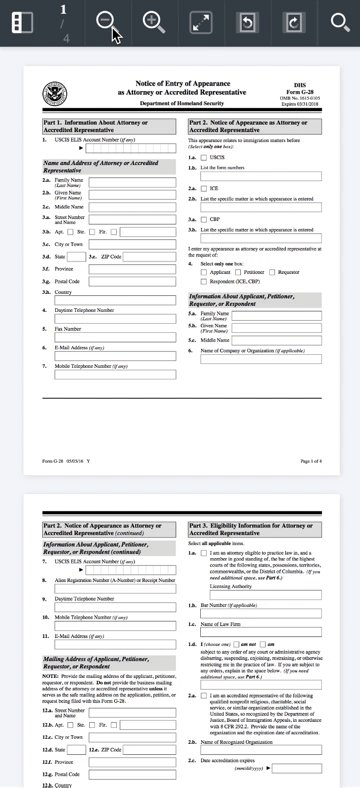
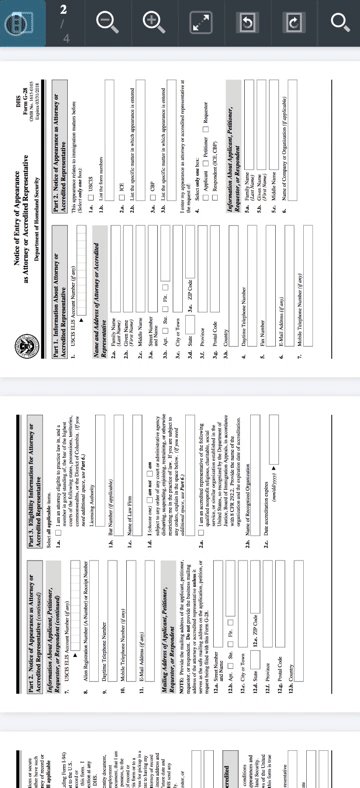
| Mobile | Web |
|---|---|
 |
 |
npm i @teamhive/stencil-pdf-viewer
<hive-pdf-viewer src="http://www.mydomain.com/example.pdf"></hive-pdf-viewer>
In your angular.json file add the following assets matcher in your projects.app.architect.build.options.assets collection:
{
"glob": "**/*",
"input": "node_modules/@teamhive/stencil-pdf-viewer/dist/pdfviewer",
"output": "./pdfviewer"
}
In your main AppModule (i.e. app.module.ts) add the following import statement:
import '@teamhive/stencil-pdf-viewer/dist/pdfviewer';
| Property | Default | Description |
|---|---|---|
src |
The PDF web address location (file:// | |
page |
1 |
The default page index. |
zoom |
1 |
The current zoom target for the document. |
minZoom |
0.25 |
The minimum zoom target allowed for the document. |
maxZoom |
4 |
The maximum zoom target allowed for the document. |
rotation |
0 |
The rotated document value. |
allowPrint |
false |
If the document allows printing (hides print button). |
searchOpen |
false |
If the search pop-up panel should be displayed by default. |
enableSideDrawer |
true |
If the side drawer UI (and button) is available for display. |
enableRotate |
true |
If the document can be rotated. Hides the button when false. |
enableSearch |
true |
If the document can be searched through. Hides the button when false. |
| Event | Description |
|---|---|
onLinkClick(href: string) |
Emits the href clicked when it's not an internal document annotation. |
pageChange(currentPage: number) |
Emits the current page number when the current page changes. |
afterLoadComplete(pdf: PDFDocumentProxy) |
Emits the pdf document when the loading task completes. |
onError(error: any) |
Emitted when the document fails to load. |
onProgress(progressData: PDFProgressData) |
Emit when the loading task returns back progress. |
| Sean Bannigan | Sean Perkins | Justin True |