(not using Chrome, see #not-using-chrome)
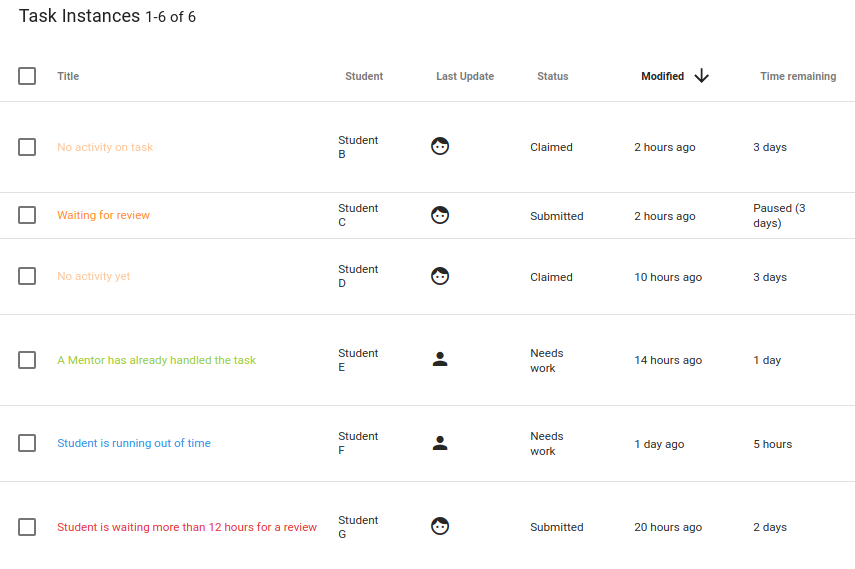
This plugin will highlight Google Code-In tasks which needs attention at https://codein.withgoogle.com/dashboard/task-instances/in-progress/.
It will change the tasks
Color to red if
- The Student is waiting for more than 12 hours for a review.
- The Student asked a question.
Color to green if
- The last activity was by a Mentor and therefore the task is handled. Beware, sometimes this will give you a false-positive if the Mentor commented that he/she can't help. The Mentor should always seek for help on Slack, IRC, Google Groups then.
Color to blue if
- The Student is running out of time (less than 6 hours) and the clock is still ticking.
Transparency to 50% if
- There is no comment on the claimed task yet.
- The task has been approved and the Student is still waiting for parental consent.
Tasks waiting for a review will have the default color
- Download the latest version at https://github.com/robertpainsi/codein-extension/archive/master.zip
- Extract the zip file to a folder where you want to permanently store the chrome extension.
- Go to chrome://extensions/
- Click on Load unpacked extension and open the folder.
- If you can't find the button on the top of the page, make sure that Developer mode is enabled (https://developer.chrome.com/extensions/faq#faq-dev-01)
- To test it, go to https://codein.withgoogle.com/dashboard/task-instances/in-progress/
No problem, just c&p the code from the index.js file into the console and press enter.