Application example built with Angular 18 and adding the Google reCAPTCHA v3 using the ng-recaptcha library.
This tutorial was posted on my blog in portuguese and on the DEV Community in english.
Before you start, you need to install and configure the tools:
- git
- Node.js and npm
- Angular CLI
- IDE (e.g. Visual Studio Code)
1. Let's create the account. Access the site https://www.google.com/recaptcha/ and click on the button v3 Admin Console.
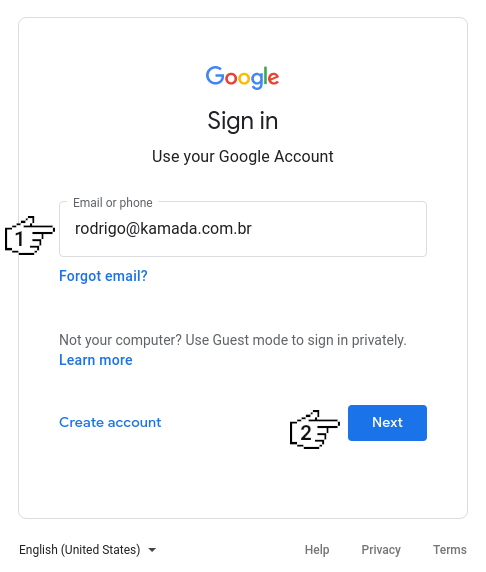
2. Fill in the field Email or phone and click on the button Next to login with your Google account and if you don't have an account, just create a new account.
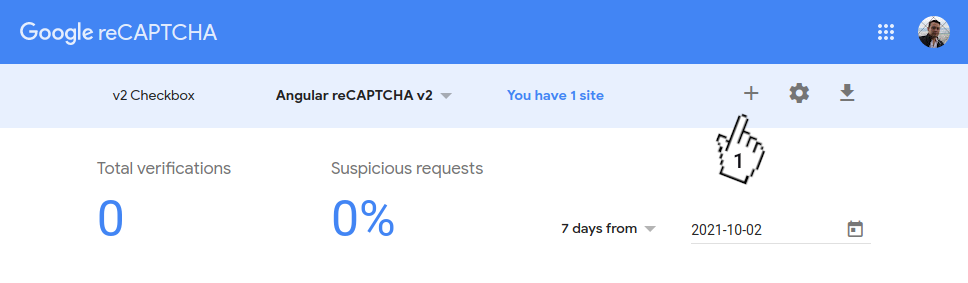
3. Click on the button +.
4. Fill in the field Label, click on the option reCAPTCHA 3, Fill in the field Domains, click on the checkbox Accept the reCAPTCHA Terms of Service and click on the button Submit.
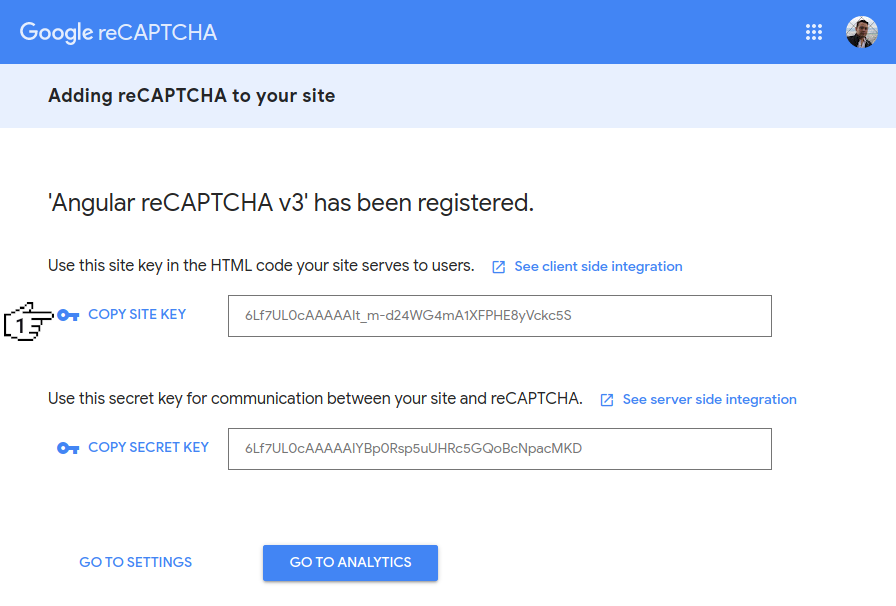
5. Click on the button COPY SITE KEY to copy the key, in my case, the key 6Lf7UL0cAAAAAIt_m-d24WG4mA1XFPHE8yVckc5S was copied because this key will be configured in the Angular application.
6. Ready! The keys have been generated.
1. Let's create the application with the Angular base structure using the @angular/cli with the route file and the SCSS style format.
ng new angular-recaptcha-v3 --ssr false --routing true --style scss
CREATE angular-recaptcha-v3/README.md (1082 bytes)
CREATE angular-recaptcha-v3/.editorconfig (274 bytes)
CREATE angular-recaptcha-v3/.gitignore (587 bytes)
CREATE angular-recaptcha-v3/angular.json (2836 bytes)
CREATE angular-recaptcha-v3/package.json (1055 bytes)
CREATE angular-recaptcha-v3/tsconfig.json (860 bytes)
CREATE angular-recaptcha-v3/tsconfig.app.json (263 bytes)
CREATE angular-recaptcha-v3/tsconfig.spec.json (273 bytes)
CREATE angular-recaptcha-v3/.vscode/extensions.json (130 bytes)
CREATE angular-recaptcha-v3/.vscode/launch.json (470 bytes)
CREATE angular-recaptcha-v3/.vscode/tasks.json (938 bytes)
CREATE angular-recaptcha-v3/src/main.ts (250 bytes)
CREATE angular-recaptcha-v3/src/index.html (307 bytes)
CREATE angular-recaptcha-v3/src/styles.scss (80 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.scss (0 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.html (19903 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.spec.ts (970 bytes)
CREATE angular-recaptcha-v3/src/app/app.component.ts (321 bytes)
CREATE angular-recaptcha-v3/src/app/app.config.ts (310 bytes)
CREATE angular-recaptcha-v3/src/app/app.routes.ts (77 bytes)
CREATE angular-recaptcha-v3/public/favicon.ico (15086 bytes)
✔ Packages installed successfully.
Successfully initialized git.2. Install and configure the Bootstrap CSS framework. Do steps 2 and 3 of the post Adding the Bootstrap CSS framework to an Angular application.
3. Configure the siteKey variable with the Google reCAPTCHA key in the src/environments/environment.ts and src/environments/environment.prod.ts files as below.
recaptcha: {
siteKey: '6Lf7UL0cAAAAAIt_m-d24WG4mA1XFPHE8yVckc5S',
},4. Install the ng-recaptcha library.
npm install ng-recaptcha5. Import the FormsModule, RecaptchaV3Module modules. Configure the Google reCAPTCHA key. Change the app.module.ts file and add the lines as below.
import { FormsModule } from '@angular/forms';
import { RECAPTCHA_V3_SITE_KEY, RecaptchaV3Module } from 'ng-recaptcha';
import { environment } from '../environments/environment';
imports: [
BrowserModule,
FormsModule,
RecaptchaV3Module,
AppRoutingModule,
],
providers: [
{
provide: RECAPTCHA_V3_SITE_KEY,
useValue: environment.recaptcha.siteKey,
},
],6. Remove the contents of the AppComponent class from the src/app/app.component.ts file. Import the NgForm component, the ReCaptchaV3Service service and create the send method as below.
import { Component } from '@angular/core';
import { NgForm } from '@angular/forms';
import { ReCaptchaV3Service } from 'ng-recaptcha';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private recaptchaV3Service: ReCaptchaV3Service) {
}
public send(form: NgForm): void {
if (form.invalid) {
for (const control of Object.keys(form.controls)) {
form.controls[control].markAsTouched();
}
return;
}
this.recaptchaV3Service.execute('importantAction')
.subscribe((token: string) => {
console.debug(`Token [${token}] generated`);
});
}
}7. Remove the contents of the src/app/app.component.html file. Add the re-captcha component as below.
<div class="container-fluid py-3">
<h1>Angular reCAPTCHA v3</h1>
<form #form="ngForm">
<div class="row mt-3">
<div class="col-sm-12 mb-2">
<button type="button" class="btn btn-sm btn-primary" (click)="send(form)">Send</button>
</div>
</div>
</form>
</div>8. Run the application with the command below.
npm start
> angular-recaptcha-v3@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.75 MB
styles.css | styles | 266.71 kB
polyfills.js | polyfills | 128.52 kB
scripts.js | scripts | 76.33 kB
main.js | main | 12.28 kB
runtime.js | runtime | 6.64 kB
| Initial Total | 3.23 MB
Build at: 2021-10-09T22:00:31.213Z - Hash: f91dc9237b57212ebd83 - Time: 12001ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
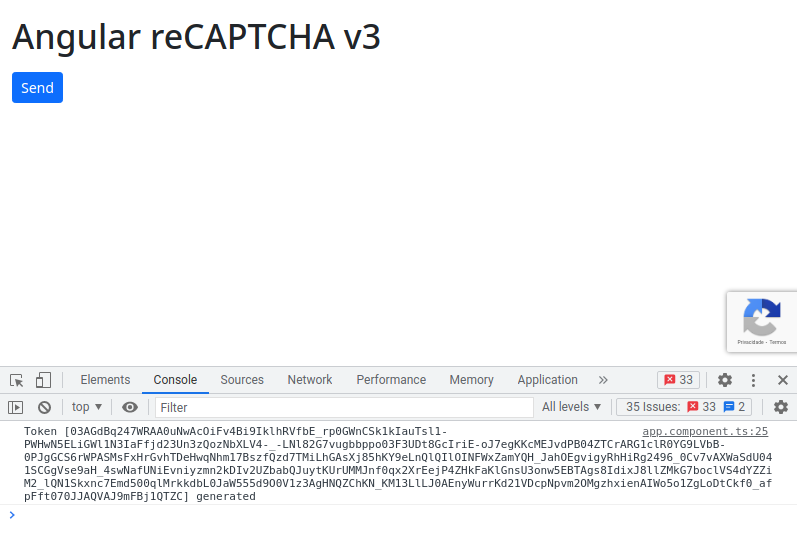
✔ Compiled successfully.9. Ready! Access the URL http://localhost:4200/ and check if the application is working. See the application working on GitHub Pages and Stackblitz.
1. Clone the repository.
git clone git@github.com:rodrigokamada/angular-recaptcha-v3.git2. Install the dependencies.
npm ci3. Run the application.
npm start