This repository is created as a sample of using nuxt3 SSR with native firebase functions + hosting + storage.
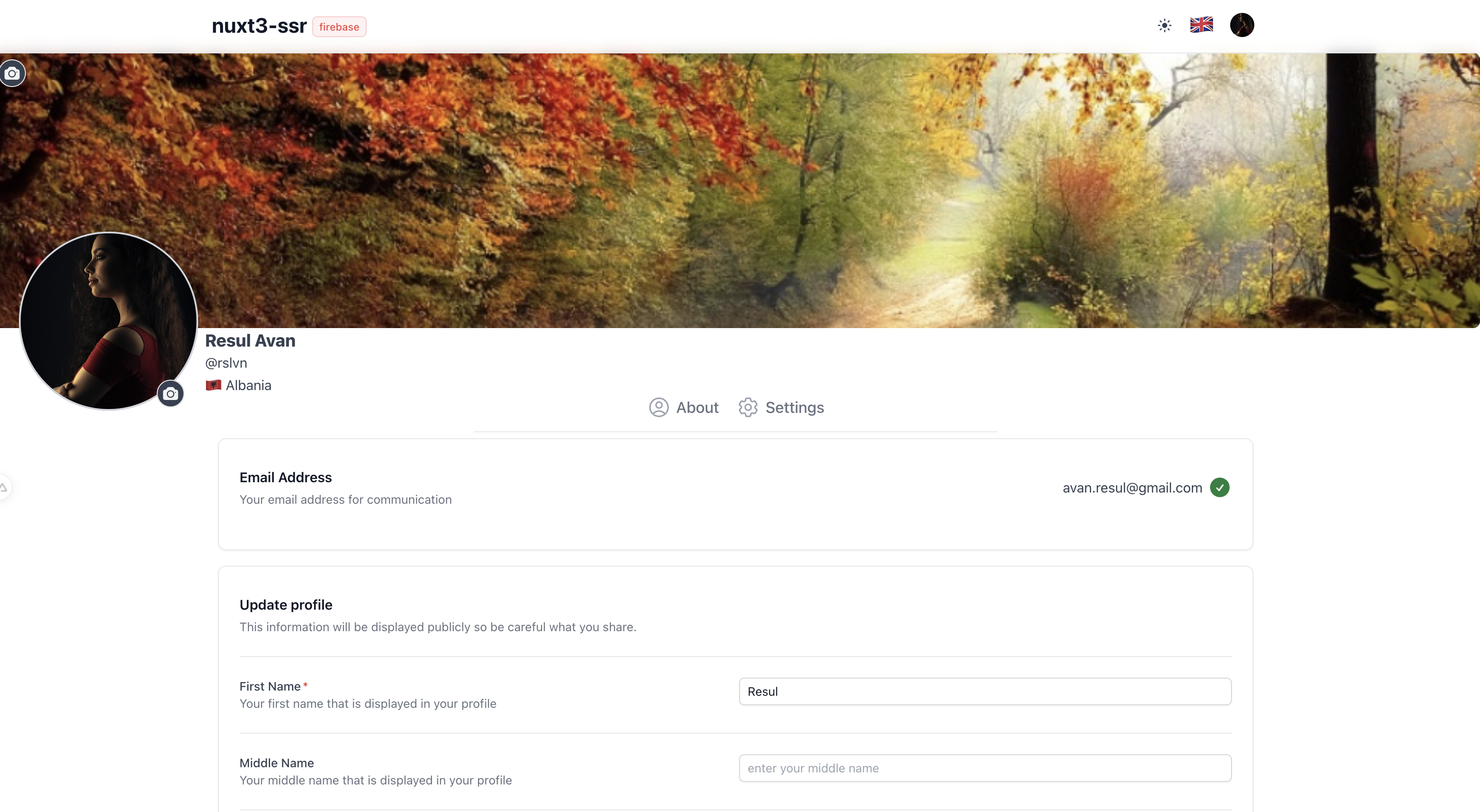
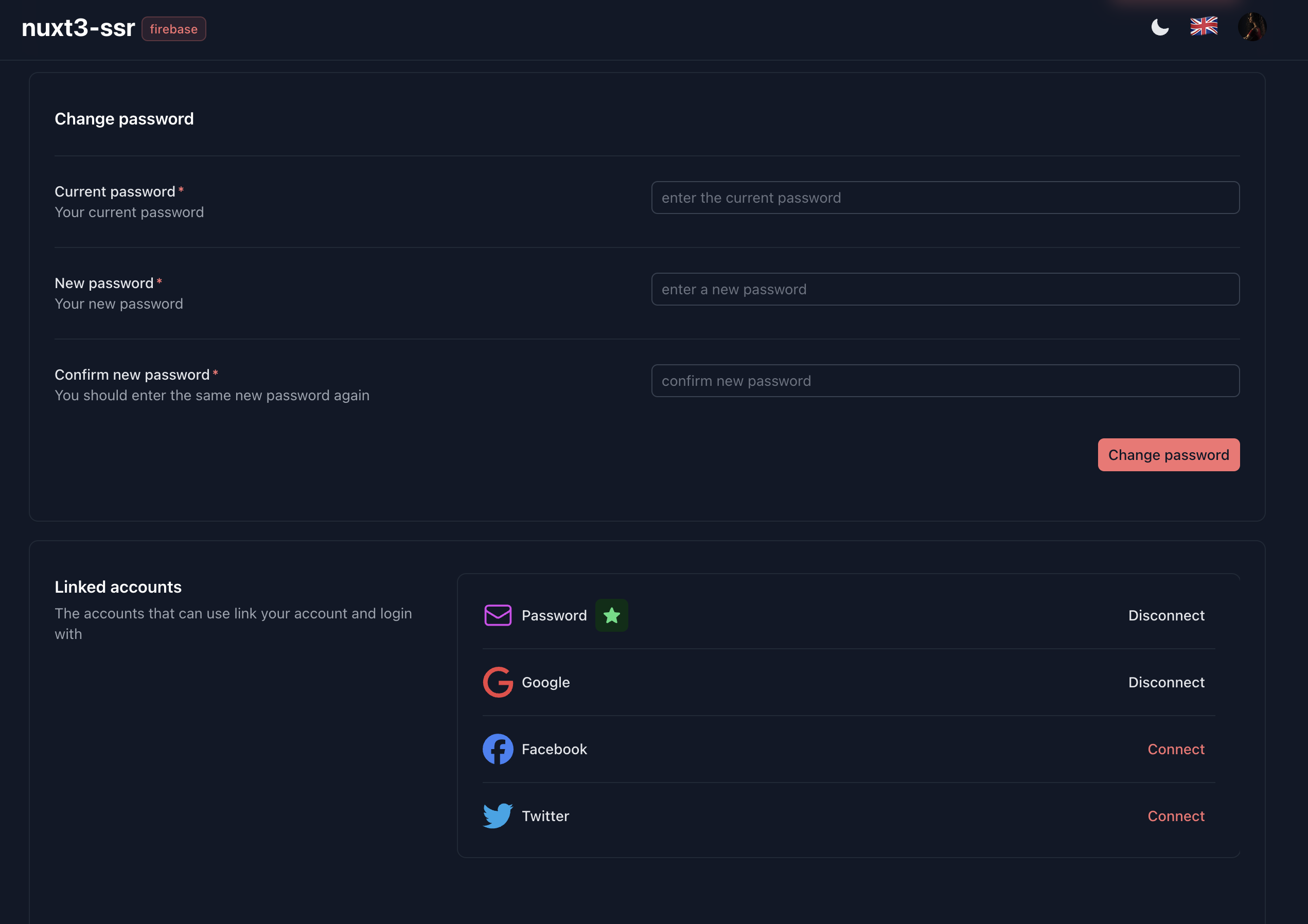
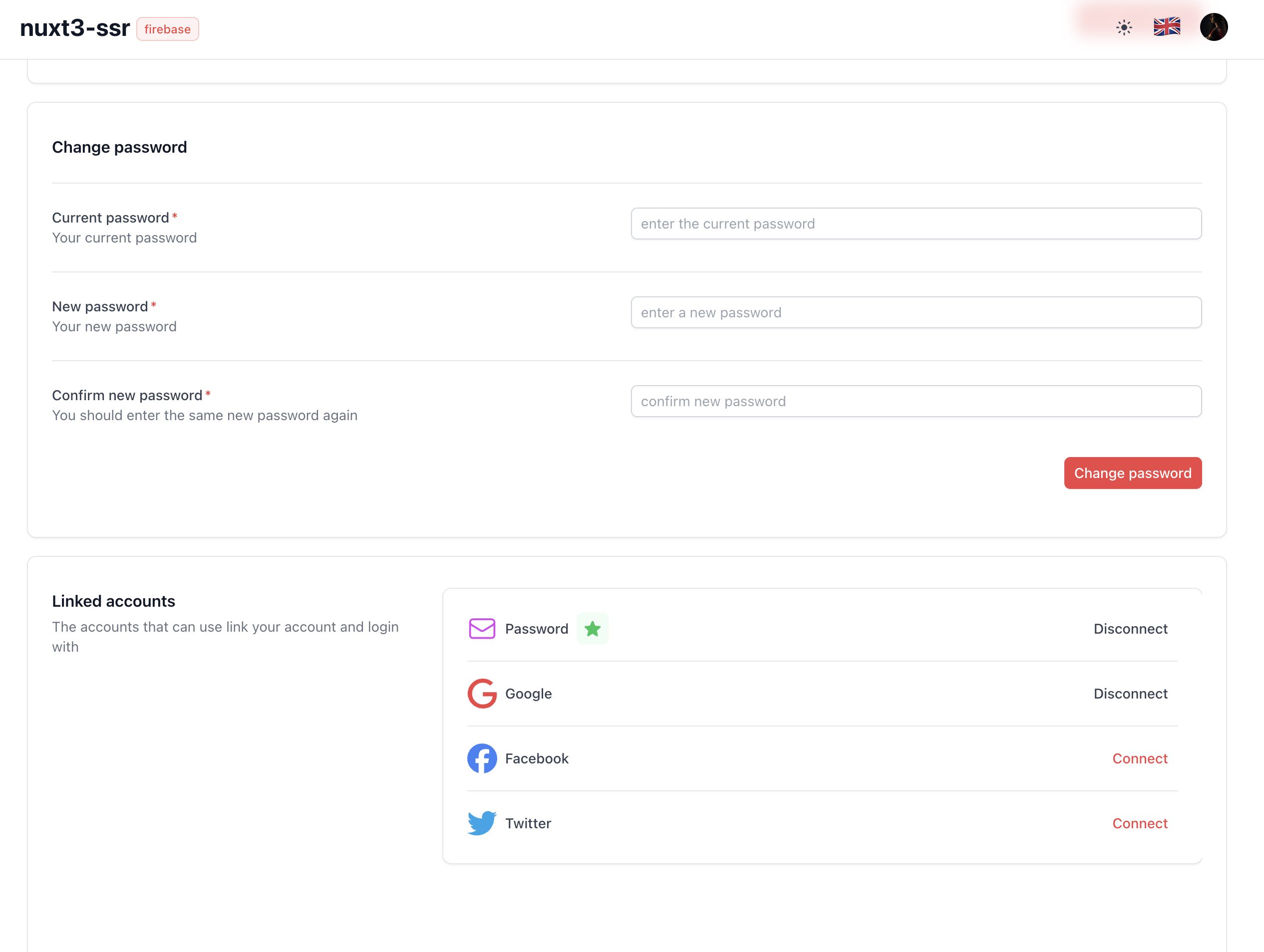
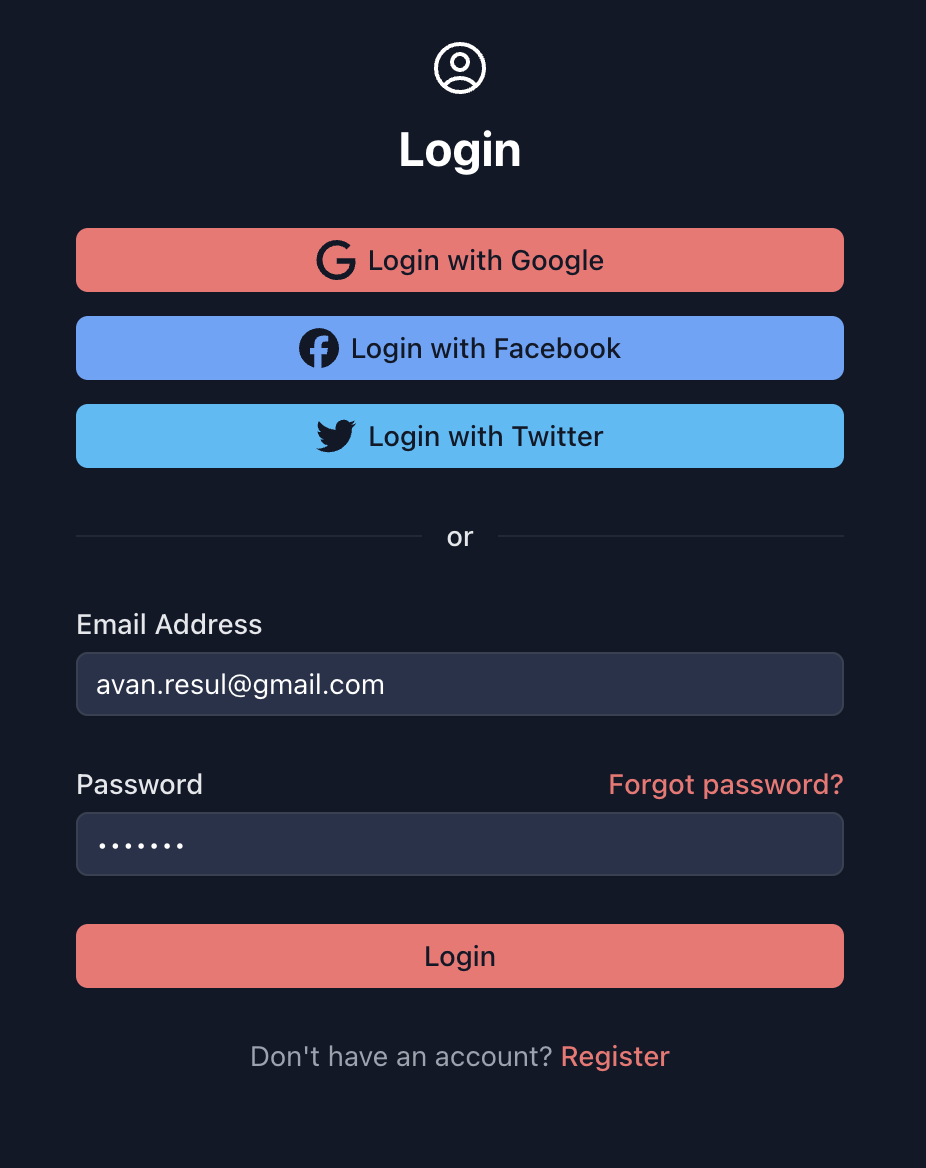
DEMO: https://nuxt3-ssr-firebase.web.app/
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Hosting:
- SSR
- gen 2
- node 20
Firebase authentication:
- register
- login
- forget password
- reset password
- google authentication
- twitter authentication
- facebook authentication
Firebase storage:
- upload file
Other:
- Dark Mode
- SEO
- NuxtUI
- NuxtUI-pro
- tailwindcss
- iconify
- i18n
- sitemap
- gtag
- eslint + stylistic
- copy
.env.examplefile as.env
cp .env.example .env- update
.envfile content with your firebase configuration
GOOGLE_APPLICATION_CREDENTIALS must be the single line of the service account file content Admin-SDK
# install the npm modules
npm install# run the app
npm run dev
dev: start the app on localtest: run testscoverage: run tests with coverage reportclear: delete .nuxt .output .firebase foldersclear-all: node_modules .nuxt .output .firebase folders and package-lock.json fileemulator: run the app in firebase emulatorsdeploy: deploy the app to the firebase produpgrade: upgrade all npm modules and install alllint:fix: fixing eslint and stylistic issues if possible